I experimented with ChatGPT4 to see if it would make development in Laravel easier. I was able to create the above contact form, including design, in about 20 minutes.
My impression is “Amazing!”
I wrote what order I created it, what were the problems, and how AI can be used for programming.
Please see if you are interested in how the evolution of AI will affect your programming.

This article omits the actual code. Also, if you are interested in API integration between Laravel and ChatGPT, please see this article.
Assumptions for this project
The prerequisites are as follows
- Using ChatGPT4, the latest version as of March 19, 2023
- Using a project immediately after installing Laravel 10
Completed contact form
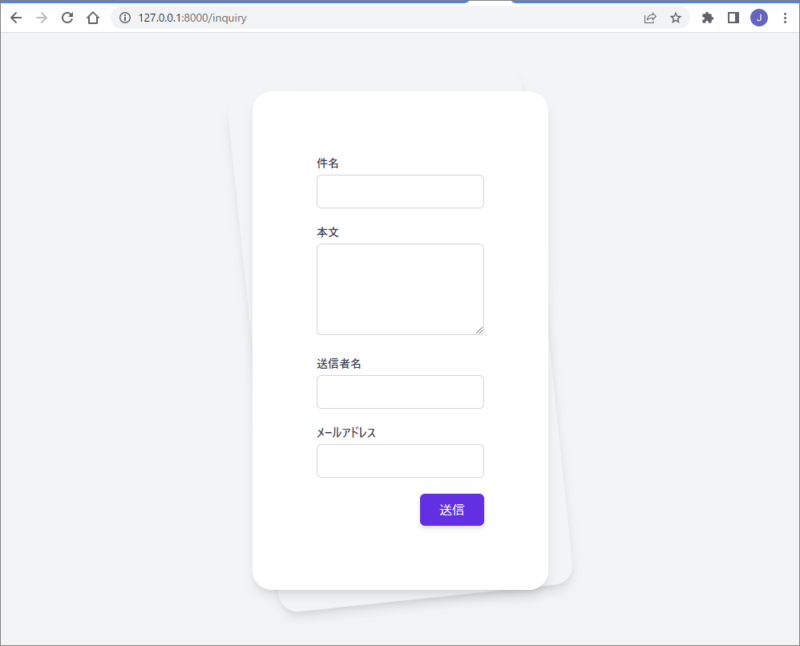
The contact form created looks like this

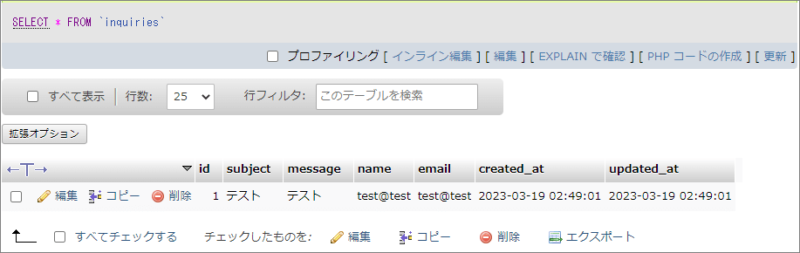
When submitted, the data is saved to the database.

Work flow
The following process was used to create the following flow.
①Create the HTML part of the contact form
I asked ChatGPT as below.
I want to create a contact form with the following conditions.
- Use TailwindCSS
- Responsive support
- There are 4 input fields: subject, body, sender’s name, and e-mail address.
Please let me know the code.
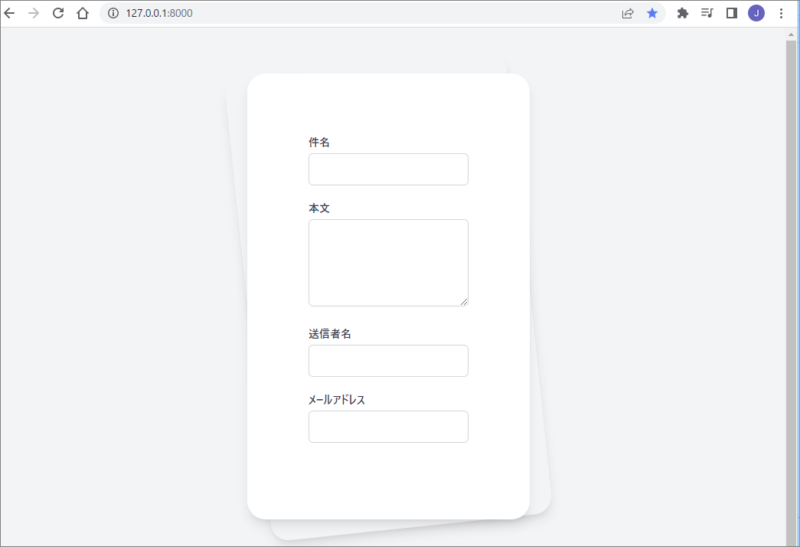
Then it gave me the code. I copied and pasted the code it gave me and got this form.


Hey, I feel like there is no submit button…. Well, let’s go ahead!
② Save code for contact form in Laravel
Then, I asked as below.
Using Laravel, please create code to save the data submitted by this contact form to the database.
Then, it teached me in turn how to write the model and migration creation commands, how to write in the migration file, how to create the route, and how to write the code in the controller.
The code it taught me was perfect.

As the rumors say, it was amazing…! I felt the power of ChatGPT.
③ Linking front-end and back-end back-end
However, the front end (HTML part) created in ① and the back end part are not linked.
First of all, ① did not have a submit button. So, I asked about this point.
You mean to copy-paste the code you just wrote into the create.blade.php file. But there is no submit button in the code. Please add a button as well.
Then it changed the code to work with the backend immediately. What surprised me here is that even with the vague way of writing “the code you just mentioned,” it understood which code I was referring to.
The front end (HTML part) was completed by inserting the code as it told us.

④ Testing and error resolution
Now that the code is ready, we test it. Unfortunately, however, it did not save properly.
Actually, I knew the cause of the problem, but I dared to send the error message to ChatGPT without fixing it.
“Add [subject] to fillable property to allow mass assignment on [App\Models\Inquiry]” I got this message.
Then it said, “This error message indicates that you do not allow mass assignment in the Inquiry model; you must set the $fillable property in the Inquiry model to allow mass assignment.”
It told me the proper error resolution. I modified the code as instructed, and the error was resolved.
⑤ Test performed and succeeded
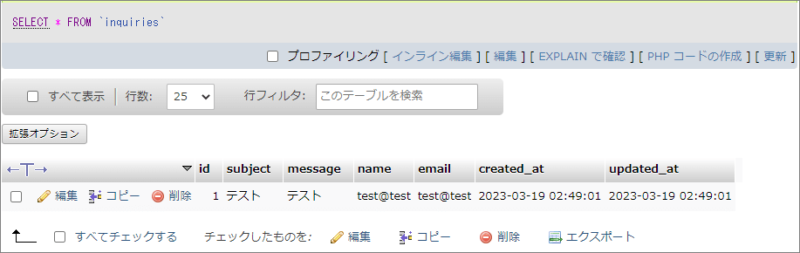
Now that the error was fixed, I tried again to send data from the inquiry form. Then, the data was saved in the database.

A message was displayed on the form.

It took only about 20 minutes to create the contact form, including designing.
Problems with ChatGPT4
This time, the process went almost smoothly, but there were some problems.
Here are some of them.
Sometimes answers are cut off in the middle or error
I had an error twice with the message “Something went wrong”.
This problem was resolved when I clicked on the [Regenerate response] button.

There were also a couple of times when the answers were too long or were cut off in the middle. When I put in “tell me the rest of the story,” it told me.
The code that tells me has an abbreviated section
I copied and pasted the entire code that ChatGPT taught me to use this time. However, there were some omissions in the buttons and other parts of the code.
In such cases, you can ask, for example, “Tell me the code for the button part,” and they will tell you the code. Also, if an error occurs, you can send the error message and they will tell you how to fix it.
However, if I had not understood what was needed myself, I would not have been able to ask the right questions. In that case, I would not have been able to code as smoothly as I did.
Also, if it is an error with no error message, it may take longer to resolve.
Finally
This time, I created a contact form in Laravel using ChatGPT4 from scratch.
It took me less than 20 minutes to create something nice.
However, there are some omissions in the code it teach you. Also, this time I put together a code that can be created with a simple request, but if it is complicated, it may not understand our intention or it may teach us the wrong code.
In these cases, if you don’t have some knowledge of Laravel, it will be difficult to fix it.
Therefore, I felt that ChatGPT was suitable for supplementary use by those who can already code on their own. For now.
If you are in the learning stage, showing error messages and code and asking how to fix errors, seems like a good way to use it. It’s like having a teacher nearby who is easy to ask questions.
I would like to try using ChatGPT again and experiment with it in various ways.