With Laravel Folio, you can display pages without having to write route settings after page creation.
This is very useful for web applications with many static pages that do not include processing in the controller.
Let me explain how to use Laravel Folio.
*When writing this article, I used Laravel 10 to check the functionality.
How to use Laravel Folio
First, let’s start with the installation process. After installation, I will show you how to use Laravel Folio at each of the four levels.
Installing Laravel Folio
Execute the following command.
|
1 |
composer require laravel/folio |
Continue with the following to install Folio’s service provider
|
1 |
php artisan folio:install |
Level 1: Display the page
This is all you need to do to use Folio’s functionality.
Laravel Folio allows you to display files in resources/views/pages.
Let’s try it out.
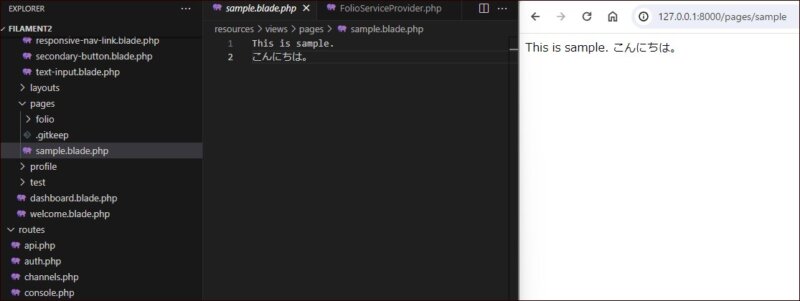
Create a sample.blade.php file in resources/views/pages and put “こんにちは(Hello)” in it. In the URL of your browser, enter “domain/sample”. The page will then be displayed.


It is very easy because there is no need to set the root or specify the file path.
If you do not see it, please refer to the notes. php artisan folio:list command can be used to check the list of currently available Laravel Folio.
Level 2:Customizing the path
Next, I will create a file in a different location from the default, and also change the path.
I will create a folder named “test” in resources/views and create files in this folder. The path for the display will be “domain/test”.
To make these customizations, edit app/Providers/FolioService.php.
Open the file and add the following code:
【FolioService.php】
|
1 2 3 4 5 |
public function boot(): void { // ページ表示 Folio::path(resource_path('views/test'))->uri('/test'); } |
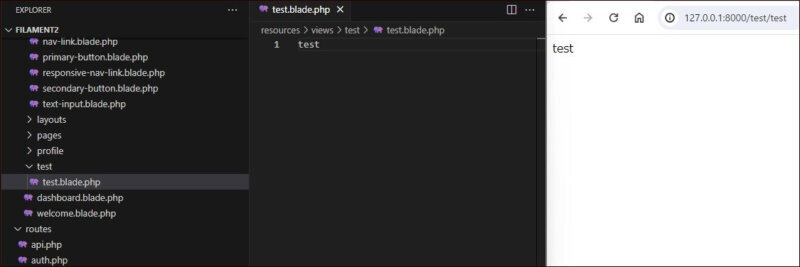
Create a test folder in resources/views and create a test.blade.php file with the word “test” in it.
Put “domain/test/test” in the browser URL. The page will then be displayed.


Customization is also easy.
Level 3: Using middleware
Let’s add middleware to the code of Level 2. For example, to allow only authenticated users to display the page, add the following code to ->middleware as shown below.
【FolioService.php】
|
1 2 3 4 5 6 |
Folio::path(resource_path('views/test'))->uri('/test') ->middleware([ '*' => [ 'auth' ], ]); |
In addition, install Laravel Breeze and add the authentication function beforehand.
When tested, the “domain/folio/sample” page is not accessible if the user is not logged in, and the login page is displayed with a redirect.

The middleware can be easily reflected.
Level 4: Perform route model binding
In Laravel, it is quite common for controllers to retrieve data from the database through the model and pass it to the page.
This process is also possible in Laravel Folio.
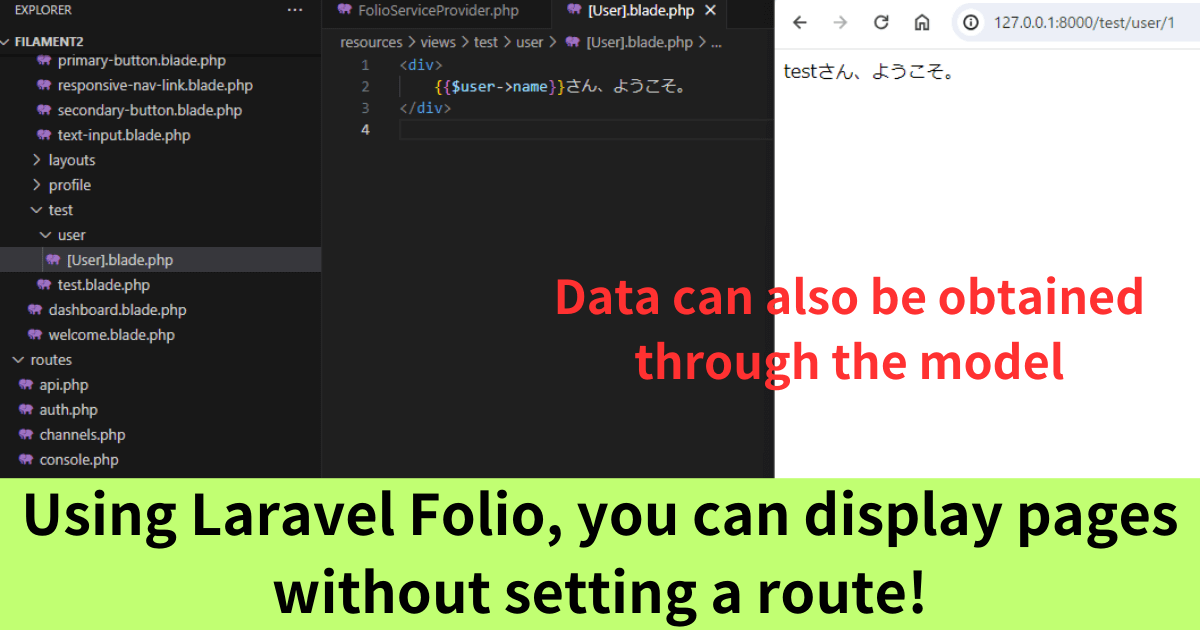
Let’s retrieve user information from the users table through the User model and display the user names on the page.
First, create the folder and page. You can do this manually, but you can also create them with the following commands.
|
1 |
php artisan make:folio "user/[User]" |
In the resources/views/test used just before, the user folder will be created, and in it, the [User].blade.php file will be created. Edit the file as follows
【[User].blade.php】
|
1 2 3 |
<div> {{$user->name}}さん、こんにちは。 </div> |
Open “domain/folio/user/1”. In my environment, id=1 in the users table registers test. Therefore, the screen displays the following.


The user name is reflected properly!
Notes
I have shown you several examples of using Laravel Folio.
Here are some points to note.
After editing app/Providers/FolioService.php, it seems that only those registered in app/Providers/FolioService.php can be used, and the default Laravel Folio root (/pages) is no longer available.
Also, when I create a file using the php artisan make:folio command, it seems to create a folder in the directory for folio that I used just before.

I was a little confused at first because I didn’t understand these things.
To check the available root settings using Laravel Folio at this time, execute the following command.
|
1 |
php artisan folio:list |
This command is also surprisingly useful. If you have any trouble, try using it.
Conclusion
Laravel Folio can do many other things in addition to what I have introduced. For details, please refer to the official manual below.
One concern is that if you use Laravel Folio for static page routes and put dynamic page routes in routes/web.php, it may be a bit cumbersome to manage.
In my opinion, Laravel Folio is useful for the projects with many static pages.