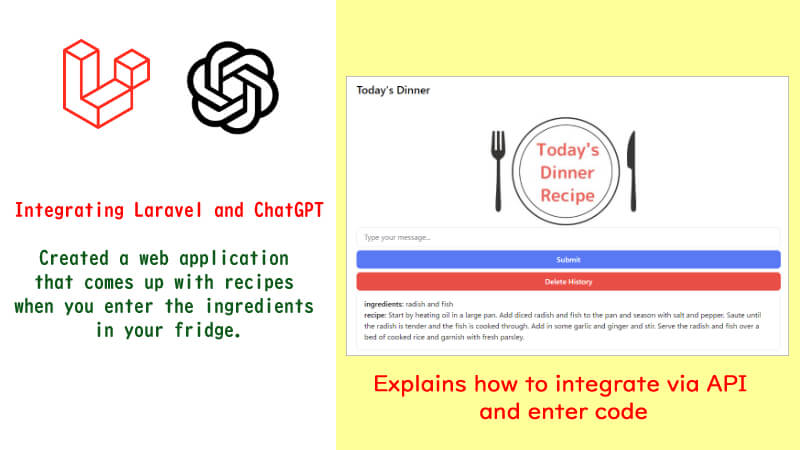
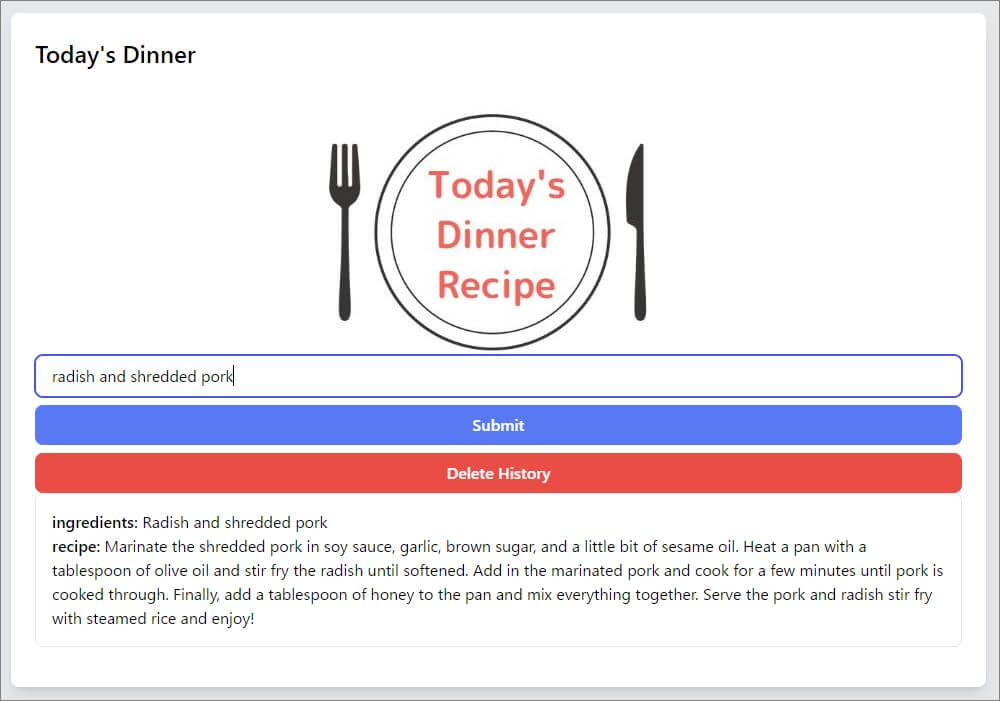
I created “Enter ingredients and it will come up with a recipe” web app in Laravel using ChatGPT’s API.
I will explain How to integrate ChatGPT and Laravel using the API, how to code, and a note on API usage fees.
You can see how the web app can be used in the video below.

This is a web application that you can use when you are wondering what to make with what you have in your refrigerator. Click on it and see how it works.
[Watch a video of the web app]
↓↓↓↓
API key setup
First, let’s talk about how to work together. This time, I used the openai-php library introduced in the official Laravel article.
PHP8.1 or higher is required to install the above library.
I used Laravel version 10, which also requires PHP 8.1 or higher.
① Install the library
Run the command and install the library.
|
1 |
composer require openai-php/laravel |
Publish the configuration file.
|
1 |
php artisan vendor:publish --provider="OpenAI\Laravel\ServiceProvider" |
② Set API key
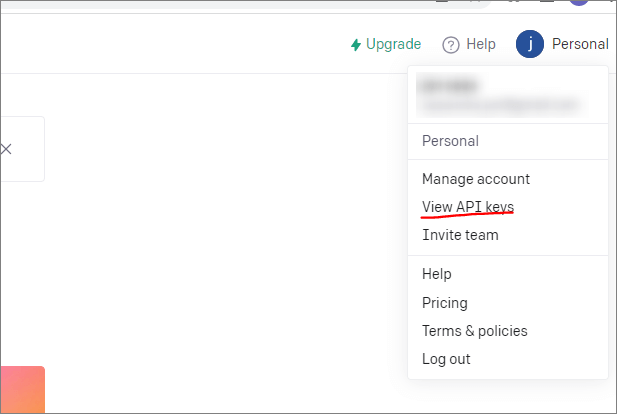
Create an account beforehand from this page. After logging in, click View API Keys in the upper right corner.

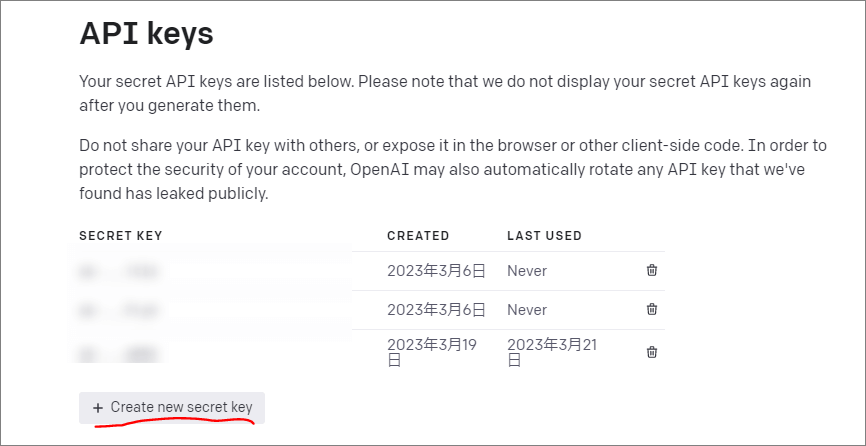
+Click the Create new secret key button to create an API key. Copy the key.

Set the key in the .env file of the project with the entry OPENAI_API_KEY.
【.env】
|
1 |
OPENAI_API_KEY=sk-×××× |
③ Configure config
Next, open config/openai.php. Set the key information set in ② to config.
【config/openai.php】
|
1 2 3 4 |
<?php return [ 'api_key' => env('OPENAI_API_KEY') ]; |
That’s all for setting up the API key.
Coding
Next, let’s create the code part.
① Create a controller
Create a controller with the following command.
|
1 |
php artisan make:controller ChatController |
Open ChatController.php in app/Http/Controllers.
Put the following in the “use” declaration.
[app/Http/Controllers/ChatContoller.php]
|
1 |
use OpenAI\Laravel\Facades\OpenAI; |
And then let’s put the method as follows
[app/Http/Controllers/ChatContoller.php]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
public function chat(Request $request) { $inputText=$request->food; if($inputText!=null) { $responseText = $this->generateResponse($inputText); $messages = [ ['title' => 'ingredients', 'content' => $inputText], ['title' => 'recipe', 'content' => $responseText] ]; return view('chat.create', ['messages' => $messages]); } return view('chat.create'); } public function generateResponse($inputText) { $result = OpenAI::completions()->create([ 'model' => 'text-davinci-003', 'prompt' => 'I will tell you what ingredients I have in my fridge.' . $inputText.'Tell us a delicious recipe in 5 sentences or less.', 'temperature' => 0.8, 'max_tokens' => 150, ]); return $result['choices'][0]['text']; } |
The code is explained below.
About the code of the chat method
The chat method contains the code for the view part (blade.php). The following is an explanation from the top.
- The $inputText contains information about the foodstuff ($request->food) submitted through the form. If ($inputText) is not null, that is, if the foodstuff has been submitted, the code in the if statement is executed.
- In the if statement, $this->generateResponse($inputText); is passed to the generateResponse method. generateResponse passes the ingredient information to the ChatGPT side, and the resulting The response is returned in a variable named $responseText.
- In $messages, the ingredient information ($inputText) and the ChatGPT response ($responseText) are set and passed to the view side.
Code for generateResponse method
The generateResponse method part is the part that interacts with ChatGPT. The following is a brief description of the items.
- ‘model’ is the machine learning model used. In this case, I set it as “text-davinci-003”. I used this model because it was listed in the library’s usage example. The results will vary depending on which model is used.
- ‘Prompt’ is the text that will be entered into the model. It is the text that will be passed to the ChatGPT side. In this case, I use ‘I will tell you what ingredients I have in my fridge’. $inputText.’Tell us a delicious recipe in 5 sentences or less.’ By doing this, you can send an instruction to tell us the recipe. By setting ‘5 sentences or less,’ you can place a limit on the amount of text in the response.
- Temperature is a parameter to control the diversity. Higher values (e.g., 0.8) yield more random and diverse responses, while lower values (e.g., 0.2) yield more conservative responses.
- max_tokens is the maximum tokens. In this case, we set it to 150. 150 tokens is roughly 150 words/characters, but it can change if Japanese kanji characters are included.
This is how I set up ChatGPT to return the answer.
However, this setting is not simple…
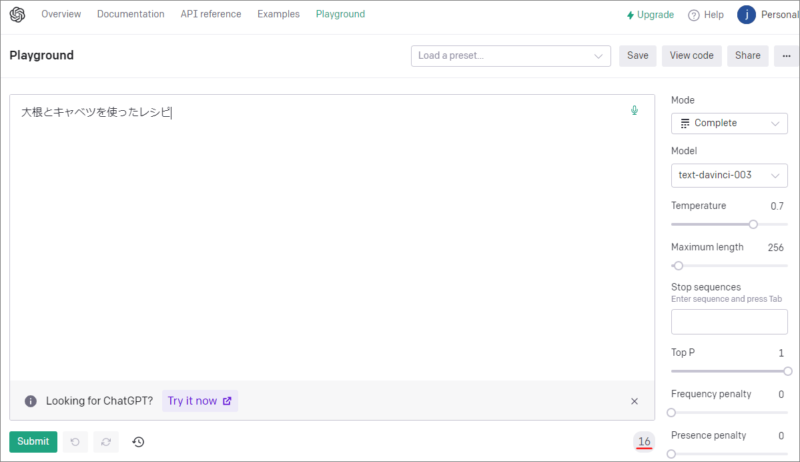
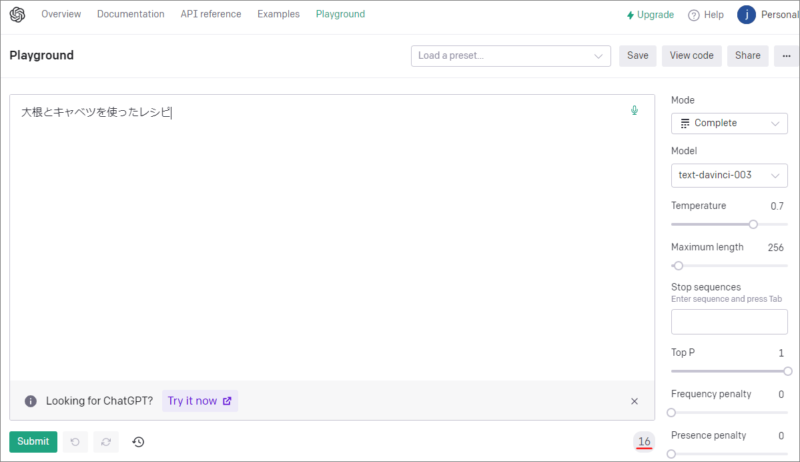
If you want to see how the response changes when you change the settings, you can test it on the openAI’s Playground page.
You can check how the API response changes when you change the model and various settings such as Temperature. The number of tokens is also displayed in the lower right corner (16 in the example below).

② Route settings
Next, create a route configuration.
This time, we added two route settings to routes/web.php as follows
[routes/web.php]
|
1 2 3 4 |
use App\HttpControllers\ChatController; Route::get('/chat', [ChatController::class, 'chat'])->name('chat.create'); Route::post('/chat', [ChatController::class, 'chat'])->name('chat.post'); |
③ View portion
Finally, the view part.
Create a chat folder in resources/views and create a create.blade.php file in it. Insert the code as follows (classes and other code that make up the design portion are omitted).
[resources/views/chat/create.blade.php]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<!DOCTYPE html> <html lang="en"> <head> <title>Recipe Creation App</title> @vite(['resources/css/app.css', 'resources/js/app.js']) </head> <body> <div> {{-- form for entering materials --}} <form action="{{route('chat.post')}}" method="POST"> @csrf <input name="food" type="text"> <div> <button type="submit" style="padding:0.4em;background-color:green;color:white;"> Submit </button> <button id="clearChatButton" style="padding:0.4em;background-color:red;color:white;"> Delete History </button> </div> </form> {{--Display ChatGPT Responses --}} @isset($messages) <div id="chat-contents"> @foreach($messages as $message) <div> {{ $message['title'] }}: {{ $message['content'] }} </div> @endforeach </div> @endisset </div> </div> {{-- Script to delete ChatGPT answers (in chat-contents) when the Delete History button is clicked --}} <script> document.getElementById('clearChatButton').addEventListener('click', function() { const chatContainer = document.getElementById('chat-contents'); chatContainer.innerHTML = ''; }); </script> </body> </html> |
That’s it, the web app is ready…
[Finished Web App]


Even with subtle ingredients, they manage to make the recipe properly.
Whether it tastes good or not has yet to be tested;
4) Useful websites
Here are two useful sites to help you write the code to link with ChatGPT.
The first is a manual related to ChatGPT’s API.
The second is a page for the openai-php library used in this project.
Fees for using ChatGPT’s API
The fee for using ChatGPT’s API depends on the model you use. In this case, we used the Davinci model, which costs $0.02 per 1000 tokens.
The fee schedule can be found on the following page.
For English, the fee is one token per word, but for Japanese, the number of tokens varies depending on the character. In the case of Kanji characters, more tokens are used.
If you want to find out the number of tokens, try using Playground, which we introduced earlier, to enter characters. For example, “Recipe with radish and cabbage” will consume 16 tokens.

Also both the characters when the question is asked and when it is responded to are counted.

The calculation method is complicated.
By default, $18 worth of tokens are available as a trial version, so you can test and see how many tokens will be used.
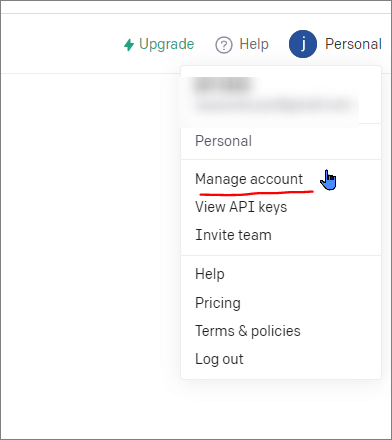
You can see how many tokens you are currently using by clicking on your username in the upper right corner after logging in and selecting [Manage account].

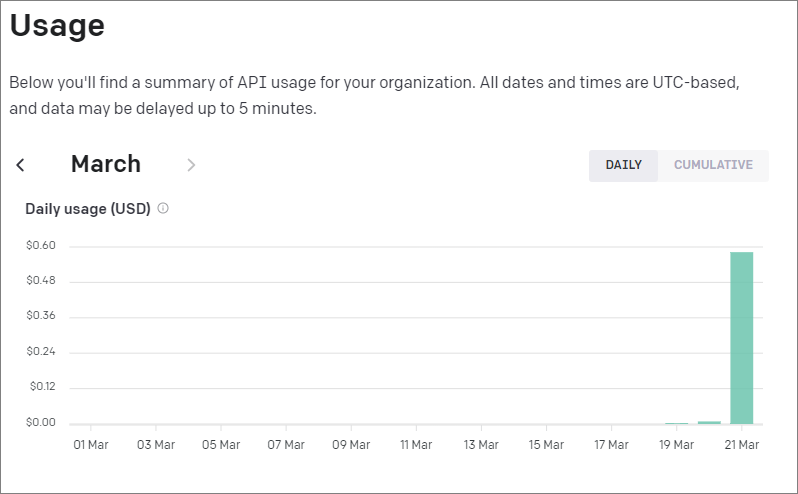
[Graph showing API usage]

If you want to avoid using too many tokens, you can use max_tokens to limit the number of characters in the response, or include instructions such as “Tell me in 5 sentences or less,” as we did here.
You can also limit the number of characters the user can enter.
If you have chosen the paid version, you can limit the amount of usage by setting the Usage limits in the Billing menu. You can avoid the situation where you accidentally spend too much and end up with a very large amount of money.
Finally
In this article, we have shown you how to integrate ChatGPT and Laravel through the development of a recipe creation application.
We also told you about the fee structure. To be honest, the fee calculation method is a pain, but there is a way to avoid unexpected payments, and for now, you can use it for free.

If you’re interested in Laravel and ChatGPT integration, try it out.
This time we created a web application in a rough form, but there is still room for improvement.
I will post more articles on how to use Laravel in a useful way. Please come back and visit my blog♪