AWS(Amazon Web Services)では、ドメインを取得せず、簡単にHTTPS対応のWebサイトを公開できます。
使用するツールはS3とCloudFrontです。この流れをご紹介していきます。AWSに慣れていない方にも分かりやすいよう、語句の説明などもちょこちょこ入れてます^^
なおAWSは、アカウント作成から1年間は「無料利用枠」が使えます。今回ご紹介するサービスもこの枠内に収まると考えられますが、そのあたりのこともお伝えします。
まずはS3とCloudFrontがどんなサービスかご紹介しますね。
S3とCloudFrontについて
まず簡単に、S3とCloudFrontについてご紹介します。
S3は、AWS上のストレージサービスです。正式名称は、Simple Storage Service。その頭文字である「S」を3つ重ねて「S3」と呼ばれています。

わたしは当初、なんで「S3」なんだろう、と疑問に思っていましたが。
名前には「ストレージを簡単に使えるサービス」という意味が込められています。
次にCloudFrontですが、これはAWSが提供するコンテンツ配信ネットワーク(CDN)サービスです。
CloudFrontは、ウェブサイトのデータを世界中のサーバーに分散してキャッシュ(保存)し、ユーザーがアクセスする際に、最も近いサーバーからデータを届けてくれます。
S3側の設定:HTMLファイル公開
それでは実際の手順に入っていきます。まずはS3側の設定を説明します。
*参考となる公式ページはこちら:S3静的ウェブサイトホスティング
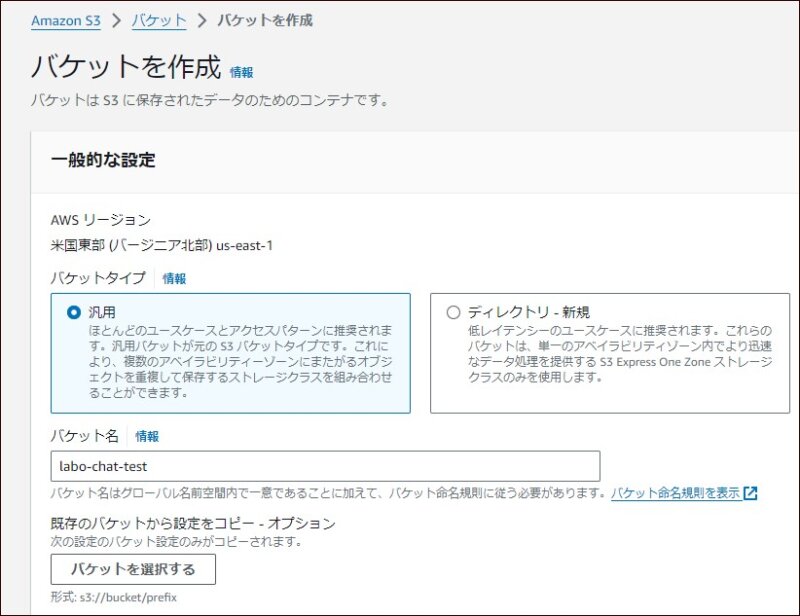
①バケットを作成
AWSの管理コンソールにログインし、S3(Simple Storage Service)にアクセスします。
新しくバケットを作成します。

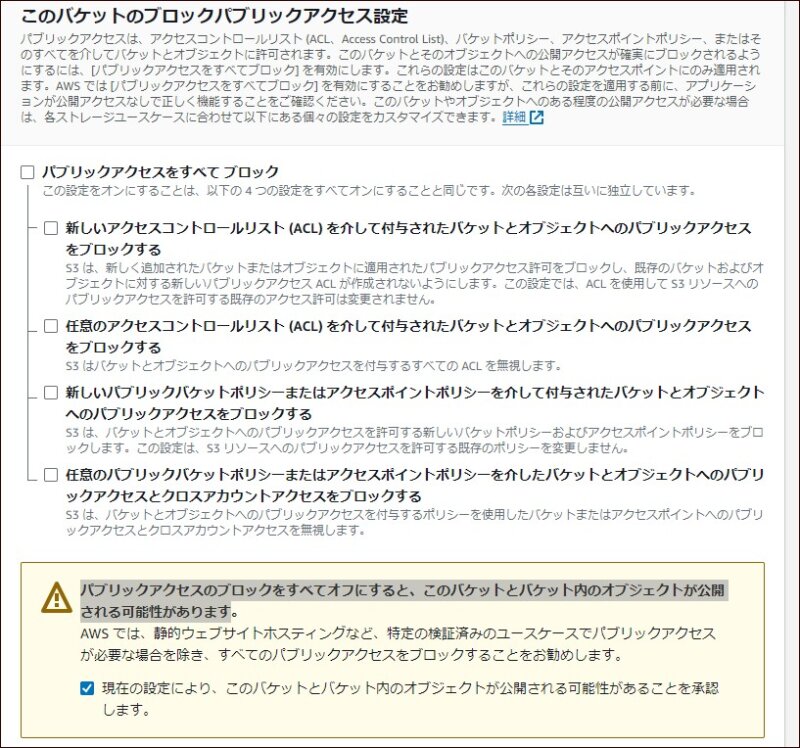
設定はデフォルトのままでOKですが、「このバケットのブロックパブリックアクセス設定」で「パブリックアクセスをすべてブロック」のチェックは外します。
そうすると、
「パブリックアクセスのブロックをすべてオフにすると、このバケットとバケット内のオブジェクトが公開される可能性があります」
という注意が出てきます。こちらにはチェックを入れます。設定後、バケットを保存します。


こちら、最後のほうで再びチェックを入れますが、とりあえず今はチェックを外しておきましょう。
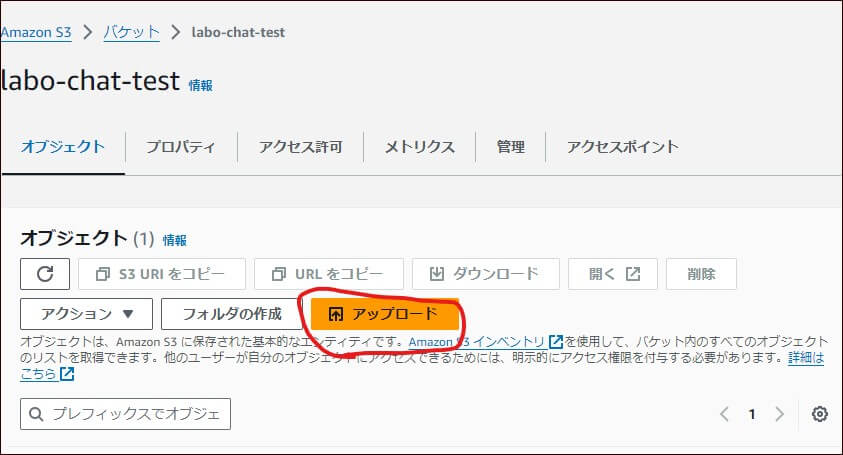
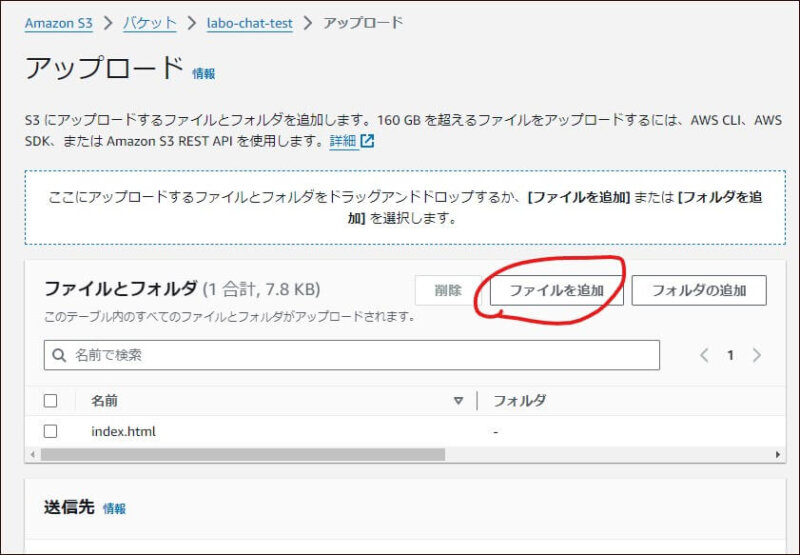
② HTMLファイルをアップロード
作成したバケットのオブジェクト/アップロードをクリック。

ローカル上のindex.htmlという名前のHTMLファイルをアップロードします。


テスト用のindex.htmlファイルは別途用意しておいてくださいね。もしない場合には、下記をご利用ください。
【index.html】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>テスト</title> </head> <body> こんにちは </body> </html> |
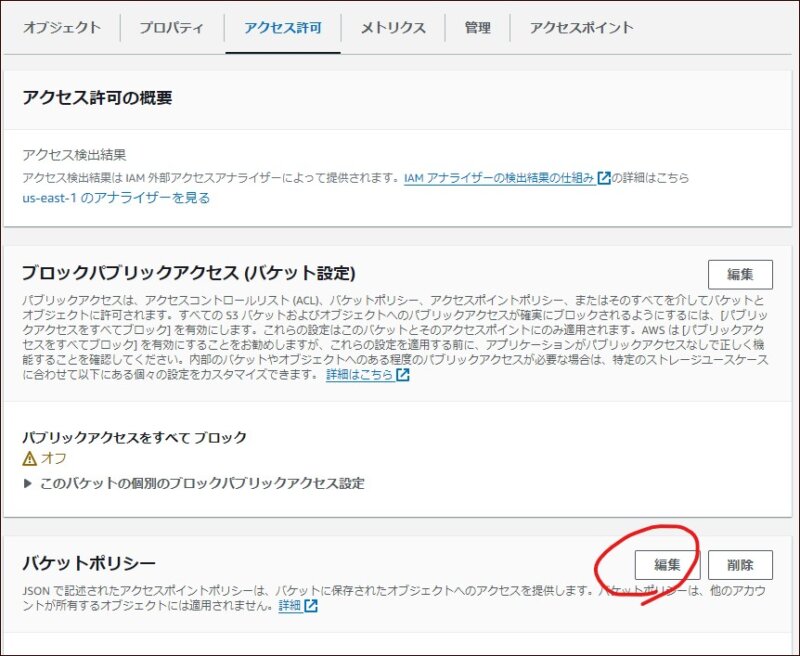
③ ポリシーの追加
アクセス許可/バケットポリシーを編集します。「編集」ボタンをクリックします。

ポリシーとは、AWSリソースに対するアクセス権限や制約を定義するルールです。誰(またはどのツール)がどのリソースにアクセスできるかを制御できます。

下記を貼り付けます。なお、「labo-chat-test」 はバケット名になります。作成したバケット名に合わせて変更してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
{ "Version": "2012-10-17", "Statement": [ { "Sid": "PublicReadGetObject", "Effect": "Allow", "Principal": "*", "Action": "s3:GetObject", "Resource": "arn:aws:s3:::labo-chat-test/*" } ] } |
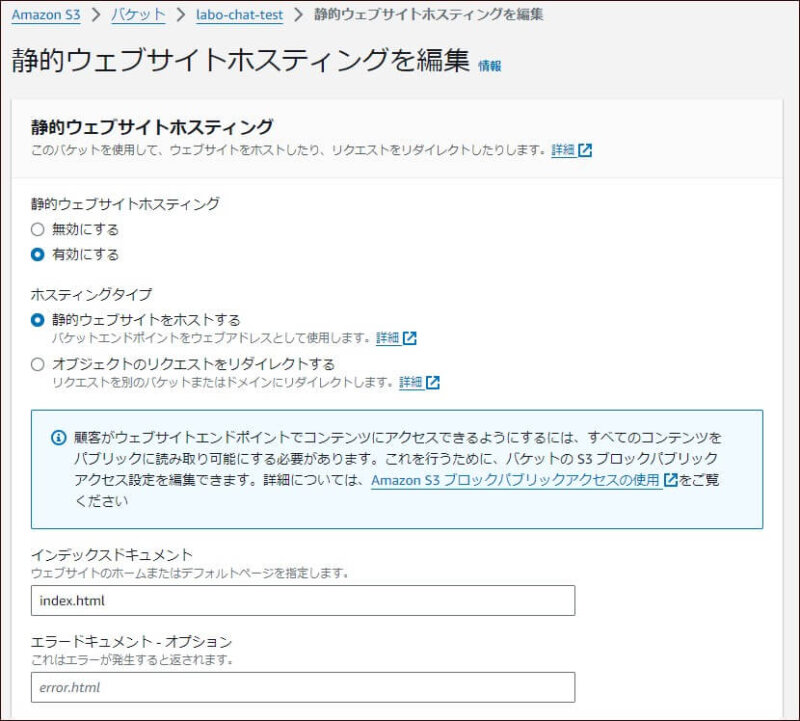
④ 静的ウェブホスティングを有効に
プロパティ/静的ウェブサイトホスティングの「編集」ボタンをクリック。
静的ウェブサイトホスティングを「有効にする」を選択します。インデックスドキュメントには、「index.html」といれておきます。

設定変更後、表示されるURLをクリックします。この時点で、ページが表示されます。
表示されない場合は、http://がちゃんとはいっているか、URLをチェックしてみてくださいね。
ただ、この段階ではまだHTTPS化していません。このあと、CloudFrontを使って、HTTPS化していきます。
CloudFront側の設定:HTTPS化
次にCloudFront側の設定について解説します。
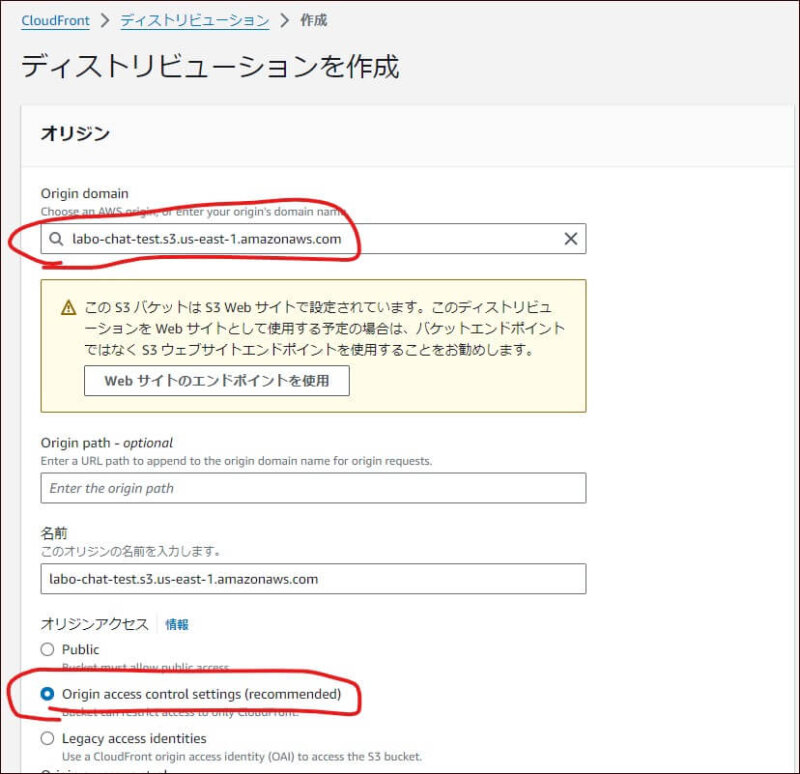
① ディストリビューション作成
CloudFront/ディストリビューションの作成を選択します。
オリジンで、先ほど作ったバケットを選びます。

オリジンとは、CloudFrontがコンテンツを取得する元の場所になります。
オリジンアクセスは、「Origin access control settings (recommended)」を選びます。
オリジンアクセスを設定することで、CloudFrontが直接S3バケットにアクセスし、そこに保存されているファイルをユーザーに配信できるようになります。

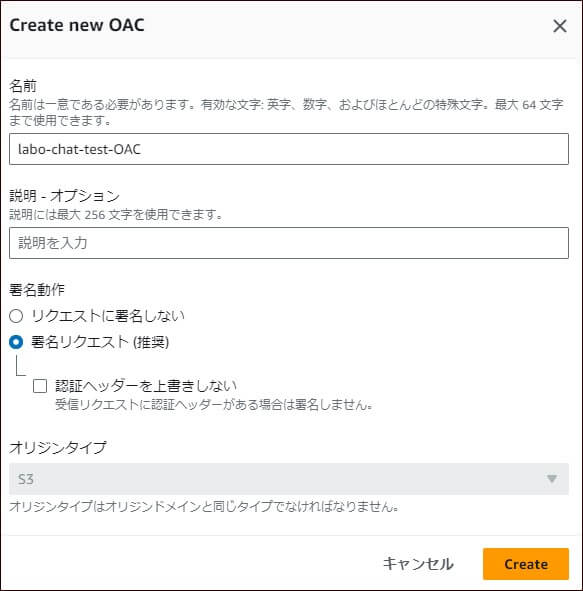
その下にある「Create new OAC」ボタンをクリックします。新規OACを作成します。設定はデフォルトのままでOKです。

OACは、オリジンアクセスコントロールのことです。この設定により、CloudFrontだけが、設定したS3バケットにアクセスできるようになります。

S3バケットを一般公開せず、CloudFrontを通じてのみ配信できるので、セキュリティ的にも良いでですね。
ただ、この設定を有効にするには、ポリシーの変更も必要です。こちらは次項で解説します。
とりあえず、CloudFrontディストリビューションの作成を進めていきます。次に、ビューワーの部分で、「Redirect HTTP to HTTPS」を選択します。

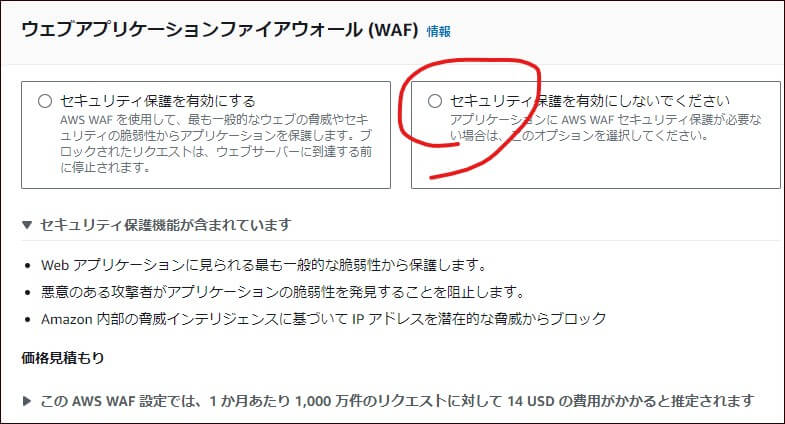
他はデフォルトのままです。セキュリティ保護の部分は、余計な費用をかけないため、今回は「セキュリティ保護を有効にしないでください」を選択します。
用途に応じて変更してください。

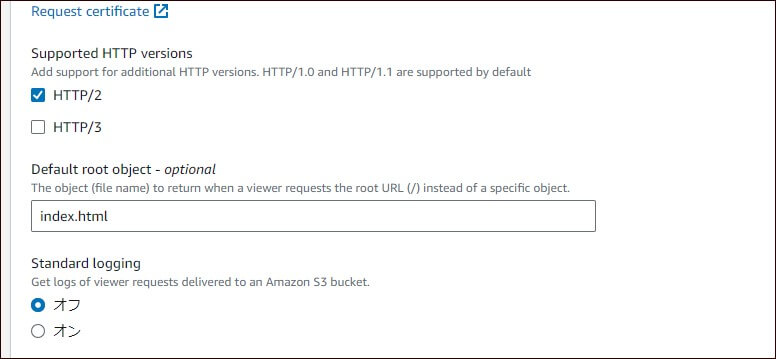
デフォルトルートオブジェクト – オプションには、「index.html」をいれておきます。これによって、ユーザーがドメイン名のみでアクセスした際に自動的にこのファイルが読み込まれます。

ページの一番下の「ディストリビューションを作成」ボタンをクリックします。
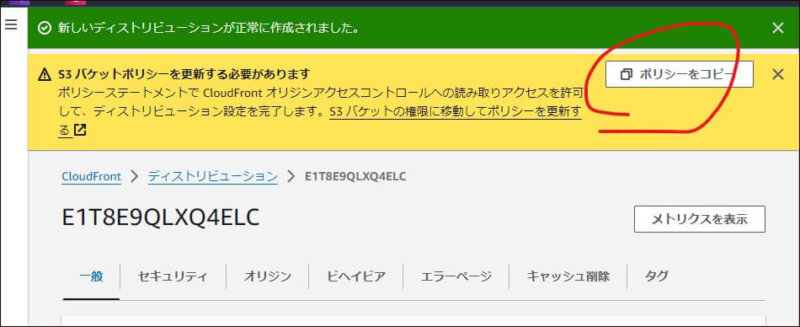
② S3ポリシーの更新
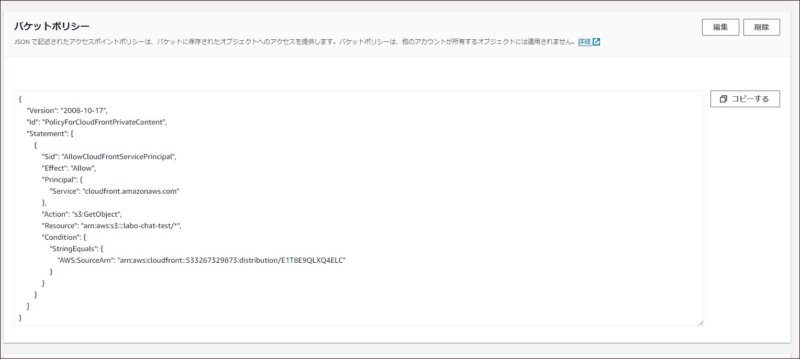
作成後、次のような画面がでてきます。「ポリシーをコピー」をクリックします。

S3のバケットに戻ります。
アクセス許可/バケットポリシーに、コピーしたポリシーを貼り付けます。(前項で作成したポリシーを削除して、上書きします。)

これによってCloudFront経由でのみ、バケットを表示できるようになります。
③ ページを開く
準備が整いました。
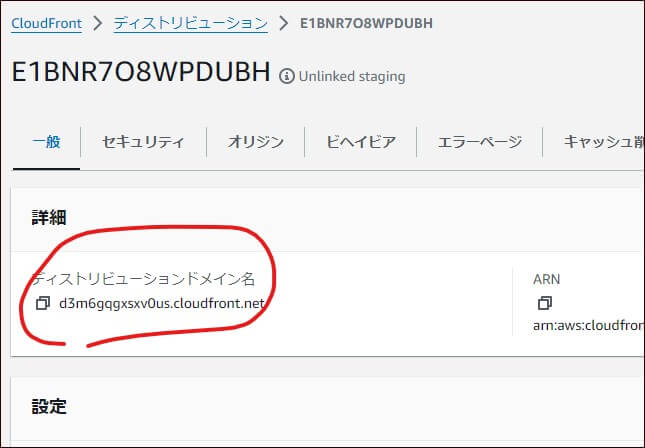
CloudFrontのディストリビューションドメイン名を使って、ページを開きます。

次のようにURLを入れてください。
httpで開いても、httpsにリダイレクトされます。こちらもテストしてみてくださいね。
④ パブリックアクセスのブロックを基に戻す
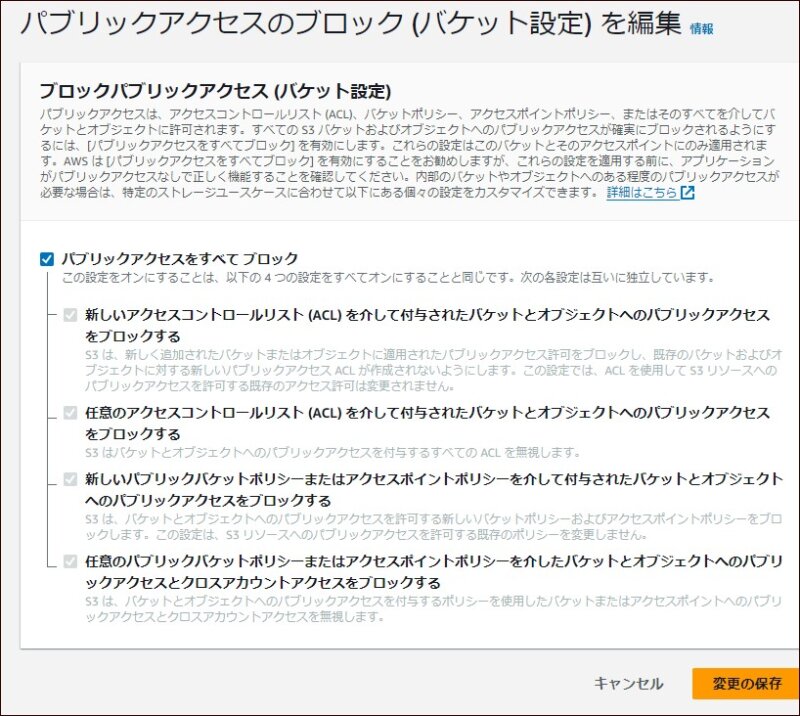
無事ページが表示されたら、S3バケットのアクセス許可の「ブロックパブリックアクセス (バケット設定)」をクリックします。
先程は、「パブリックアクセスをすべてブロック」のチェックを外しましたが、再度チェックをいれておきましょう。

OAC(オリジンアクセスコントロール)を設定したことで、S3バケットを一般公開しなくてもページを公開できるようになりました。なので、この設定は元に戻しておきます。
もちろん、元に戻さなくてもページは表示されます。ですが、一般公開しておくのってセキュリティ的によくないですよね。そのため、上記のように設定を変えておきます。
注意点:修正時はキャッシュをクリア
CloudFrontは、キャッシュを利用してコンテンツの配信を高速化します。そのため、サイトのコンテンツを修正した際には、CloudFrontディストリビューションのキャッシュをクリアする必要があります。これを行わないと、古いコンテンツが表示され続けてしまうことがあります。

当初、このことに気づかずに、「なんで変更が反映されないんだろう。。」と悩みました。
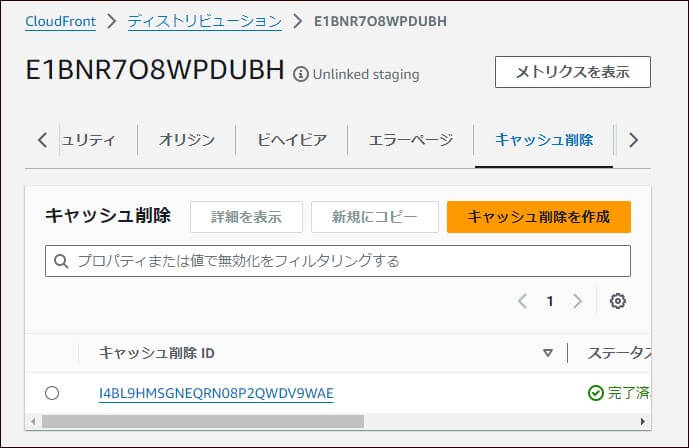
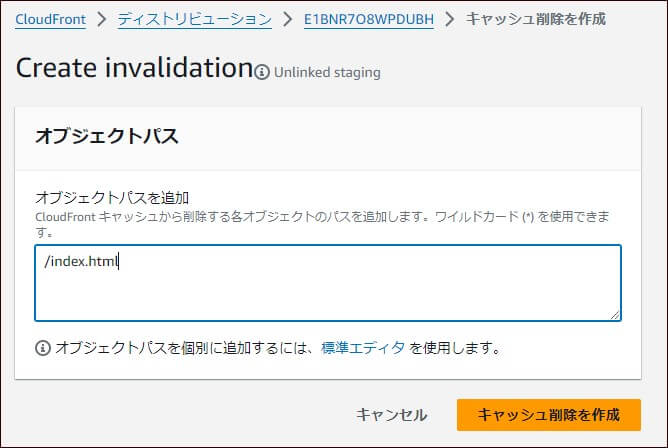
手順としては、ディストリビューション/キャッシュ削除より、「キャッシュ削除を作成」をクリック。

キャッシュ削除するファイルを指定します。

注意点:静的ウェブページ以外は対象外
今回ご紹介したS3を使った公開方法は、静的ウェブページを公開するためのものです。HTML, CSS, JavaScriptなどが対象となります。
PHPなどサーバサイトのプログラム言語は対象外となります。
かかる費用~今回の内容なら無料利用枠
AWSでは、新規アカウント作成後、12か月間の無料利用枠期間があります。
無料利用枠外の利用については費用がかかりますが、今回ご紹介した内容であれば、無料利用枠でおさまると思います。
なお、CloudFrontの無料利用枠は、下記のとおりです。
- 1 か月あたり 1 TB のインターネットへのデータ転送
- 1 か月あたり 10,000,000 件の HTTP または HTTPS リクエスト
- 1 か月あたり 200 万件の CloudFront 関数呼び出し
- 1 か月あたり 2,000,000 回の CloudFront KeyValueStore の読み取り
- 無料の SSL 証明書
- 制限なし、すべての機能が利用可能
引用元:https://aws.amazon.com/jp/cloudfront/pricing/
S3の無料利用枠は、下記のとおりです。
引用元:https://aws.amazon.com/jp/s3/pricing/
既に12か月以上利用されていたり、上記の規定を超えた場合には料金がかかります。
無料利用枠のルールは変わる可能性があるので、気になる方は、使う前に引用元をチェックしておいてくださいね。
なおファイル数が多かったり、キャッシュ削除を何度も行うと、それだけリクエスト数は増えてしまうのでご注意を。
AWSには無料利用枠を超えそうになるとメールで教えてくれるサービス(無料利用枠アラート)があるので、こちらをオンにしておくと安心です。

無料利用枠アラートは、たしかデフォルトで「オン」になっていたと思いますが、気になる方はご自身の環境チェックしてくださいね。
詳細はこちらの公式マニュアルご覧ください。
さいごに
今回はCloudFront側のドメインを使用しました。今回の記事では割愛しましたが、独自ドメインを使うことも可能です。
また、API GatewayやLambdaなど他のサービスと組み合わせることで、動的コンテンツの配信やサーバーレスアプリケーションの実装などを実現することもできます。
今回の記事が参考になれば幸いです^^