ChatGPTのAPIには、不適切な表現を入力された時に、これを検知して排除する機能があります。
今回は、前回Laravelで作ったWebアプリに、どのようにこの機能を搭載するかを解説します。
わたし自身も、先日作成したWebアプリ【今日のメニュー】に性的表現を入れられてしまったので、この機能を搭載しました。

実際にどんなふうにエラーが出るか、ご興味あれば、下記をクリックして実際のWebアプリを試してみてください。あまり不適切な表現を使って頂きたくない気もしますが。
前提条件
前回は、LaravelとChatGPTをAPIで連携させてWebアプリを作りました。このコードに、手を加えていくことにします。
コードの作り方は、下記を参考にしてください。
不適切な表現を検知するコードを追加
まずはコントローラに手を加えます。
前回作成したImageController.phpを開き、generateResponseメソッドに下記コードを追加します。
【ImageController.php】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
public function generateResponse($inputText) { // コードを追加 $response = OpenAI::moderations()->create([ 'model' => 'text-moderation-latest', 'input' => $inputText, ]); foreach ($response->results as $result) { $flag=$result->flagged; if($flag===true) { return true; } } // 追加箇所終了 $result = OpenAI::completions()->create([ 'model' => 'text-davinci-003', 'prompt' => $inputText.'を使った料理名を1個考えて。', 'temperature' => 0.8, 'max_tokens' => 30, ]); return $result['choices'][0]['text']; } |
これによって、不適切な表現が入るとフラグがたちます。
テストとして、ddを使って$responseの結果を表示させてみましょう。
|
1 2 3 4 5 6 7 8 9 10 |
public function generateResponse($inputText) { // コードを追加 $response = OpenAI::moderations()->create([ 'model' => 'text-moderation-latest', 'input' => $inputText, ]); // dd追加 dd($response); (省略) } |
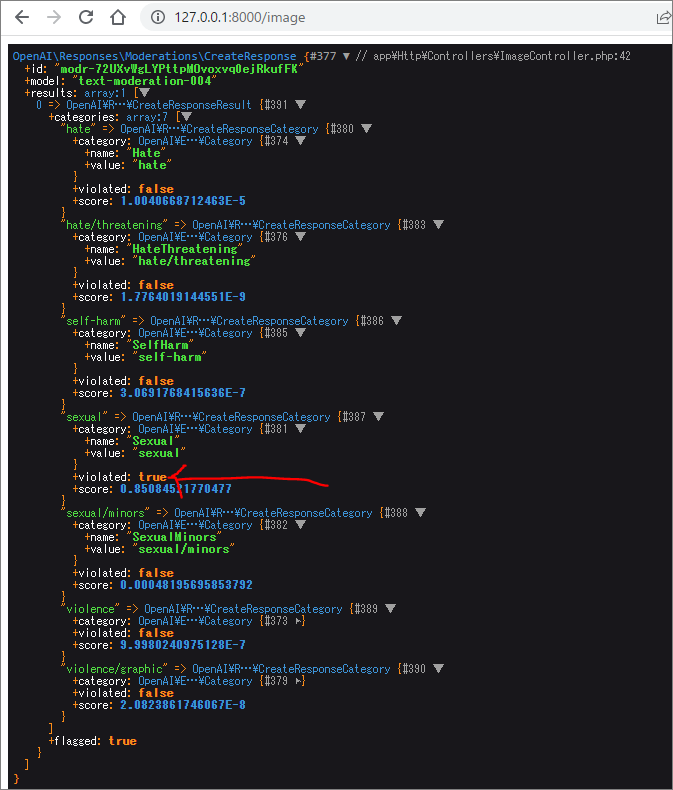
不適切な表現を用いた場合には、下記のように ‘violated’【違反】 が true になります。

なお上記テストでは、性的な表現を用いたので、[sexual]の違反がtrueとなっています。スコアも出ます。
違反結果をビュー側に反映させる
違反があった場合に、ビュー側にメッセージを表示させていきます。ImageController.phpのimageメソッドに、下記コードを追加します。
【ImageController.php】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
public function image(Request $request) { $inputText=$request->food; if($inputText!=null) { $responseText = $this->generateResponse($inputText); // コードを追加 if($responseText===true) { $error = '不適切な表現です。'; return view('image', compact('error')); } // 追加箇所終了 $messages = [ ['title' => '食材', 'content' => $inputText], ['title' => 'メニュー', 'content' => $responseText] ]; $image=$this->generateImage($responseText); return view('image', compact('messages', 'image')); } return view('image'); } |
さらにビューファイル(resources/views/image.blade.php)にも、下記のように、エラーがあった場合にエラーを表示するコードを追加します。
【image.blade.php】
|
1 2 3 4 |
{{-- エラー表示用コード --}} @if(isset($error)) {{ $error }} @endif |
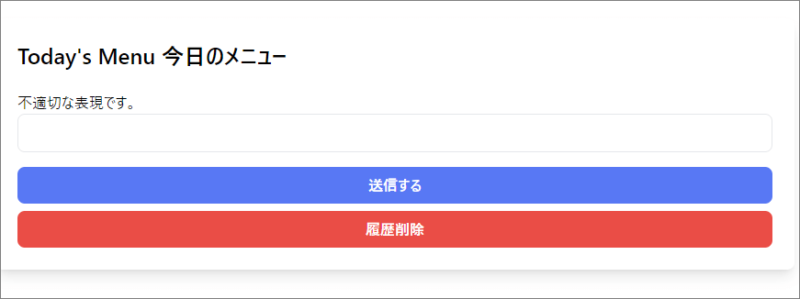
テストしてみましょう。
不適切な表現を入れると、エラーが返ってきます。

違反の種類によってメッセージを変える
なお今回は性的な表現違反でしたが、今回加えたコードによって、他にも下記の7点の違反をチェックしてくれます。
【ChatGPTが検知できる違反項目】
| hate | 憎悪的 |
| hate/threatening | 憎悪的・脅迫的 |
| self-harm | 自傷的 |
| sexual | 性的 |
| sexual/minors | 性的・未成年 |
| violence | 暴力的 |
| violence/graphic | 暴力的/グラフィック |
違反の種類によってエラーメッセージを変えることも可能です。
たとえば、violenceやsexualの時だけ違反メッセージを変えたいときには ImageController.phpのgenerateResponseメソッドを下記のように変更します。
【ImageController.php】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
public function generateResponse($inputText) { $response = OpenAI::moderations()->create([ 'model' => 'text-moderation-latest', 'input' => $inputText, ]); // 違反項目を表示するためのコード foreach ($response->results as $result) { foreach ($result->categories as $category) { $name=$category->category->value; if($name=='violence') { return 'violence'; }elseif($name='sexual') { return 'sexual'; } } } $result = OpenAI::completions()->create([ 'model' => 'text-davinci-003', 'prompt' => $inputText.'を使った料理名を1個考えて。', 'temperature' => 0.8, 'max_tokens' => 30, ]); return $result['choices'][0]['text']; } |
imageメソッドも、下記のように変更を加えます。
|
1 2 3 4 5 6 7 8 9 10 11 |
$responseText = $this->generateResponse($inputText); // 追加コード if($responseText==='violence') { $error = '暴力表現が含まれています。'; return view('image', compact('error')); }elseif($responseText==='sexual') { $error = '性的表現が含まれています。'; return view('image', compact('error')); } // 追加ここまで |
なぜ、違反ワード検出機能が必要なのか
以上、不適切な表現が含まれているときにエラーにする方法でした。
最後に、なぜこの機能が必要か、わたし自身の体験をふまえてお伝えします。
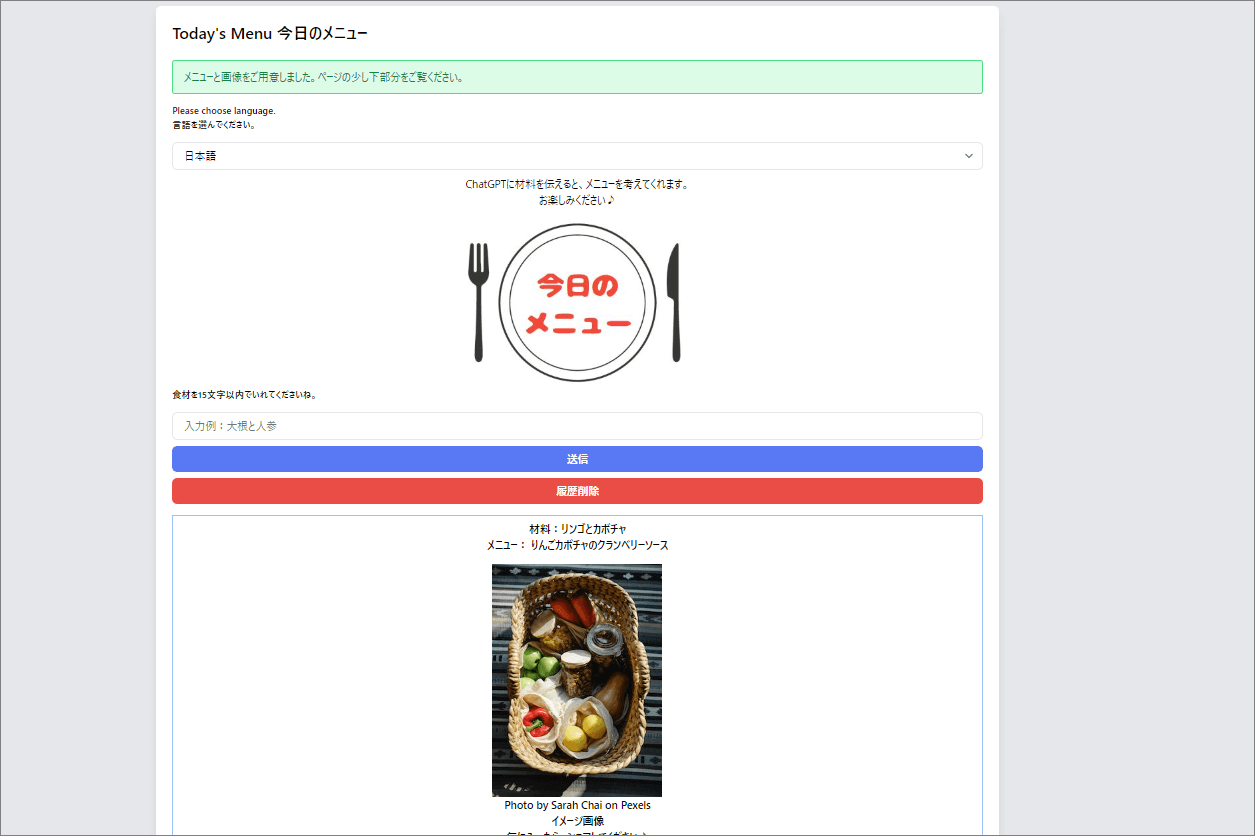
わたしは先日、LaravelとChatGPTを連携させたWebアプリ【今日のメニュー】を作りました。
材料を入れるとChatGPTがメニューを考えてくれるWebアプリです。
楽しく使って頂けていて、嬉しく思います。が、ある日データベースを見てみると、性的な表現を何度も入れる方がいました。男性の性器に関連する表現です。
わたしのWebアプリの場合は、エンジニアの方向けでもあるので、「こういった表現を入れるとどうなるか?」確かめてみたのかもしれません。
ただ普通のWebアプリの場合には、こういうことをされると困りますよね。そこで、今回のコードを追加するに至ったわけです。

解説したとおり、ChatGPT側ですでに機能を用意してくれているので、これを使えばOKでした。
あなたがWebアプリを作る時の参考になれば嬉しいです。
参考サイト
OpenAIのAPIの下記ページが参考になります。
今回はライブラリを使用してLaravelとChatGPTを連携させましたが、ライブラリのページも参考になります。
最後に
今回もLaravelを使ってChatGPTとの連携方法を解説しました。
ある程度Laravelを使えれば、API連携によって、色々と可能性が広がります。
ChatGPTに聞けばコードを教えてくれますし、色々と参考となるコンテンツがたくさんあるので、ぜひ活用していってください。
本ブログも参考にしてもらえると嬉しいです。
ただ、LaravelやWebアプリの開発方法自体に慣れていない場合には、参考コードをアレンジするのが大変だと思います。
そういった場合には、まず基本部分を習得されることをおすすめします。
Laravelについては、わたしのほうで学習サイト【Laravelの教科書】を運営しているので、よかったらご利用ください。
フォーラムサイトを作りながら、実際のWebサイトを作っていく実践的な内容です。
【Laravelの教科書を通じて作成するWebアプリの画面例】


基礎編は無料です♪
ご興味あれば、上記ボタンをクリックして詳細をご覧ください。