Laravel Mixとは、効率的な書き方をしたcssやjavascriptのコードを、ブラウザが読み込める従来のcssやjavaScriptに書き換えるツールです。
このあたりのことって、説明を読んでも、イマイチ分かりにくいですよね。

わたしは最初、サッパリ分かりませんでした。
そこで絵を使って、Laravel Mixや Node.js、npmコマンドを分かりやすく解説しました。
「Laravel Mixとか、Node.jsとかNPMって、一体何なの?」と思ったら、ご覧ください^^
Laravel Mixとは?Node.jsはなぜ必要?絵で分かりやすく解説
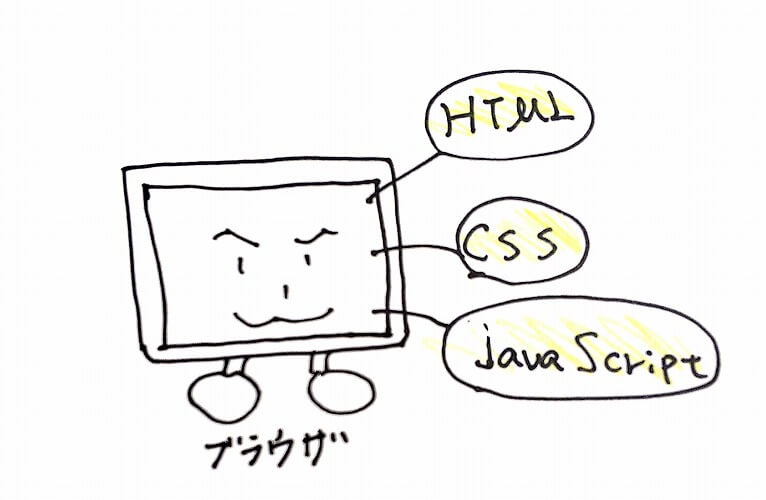
Webサイトに表示するとき、ブラウザ上の装飾や動作は、cssやjavaScriptファイルに記述します。

最初のうちはこれで良かったのですが、ちょっと問題が発生しました。
SCSSという書き方が誕生したり、フロントエンドのフレームワークや、JavaScriptをもっと使いやすく改良したフレームワークが登場したのです。
Laravelでも使えるBooststrap, Vue.js, React, Tailwind CSS などです。
SCSSとはSass構文のひとつで、cssを効率よく記述するものです。
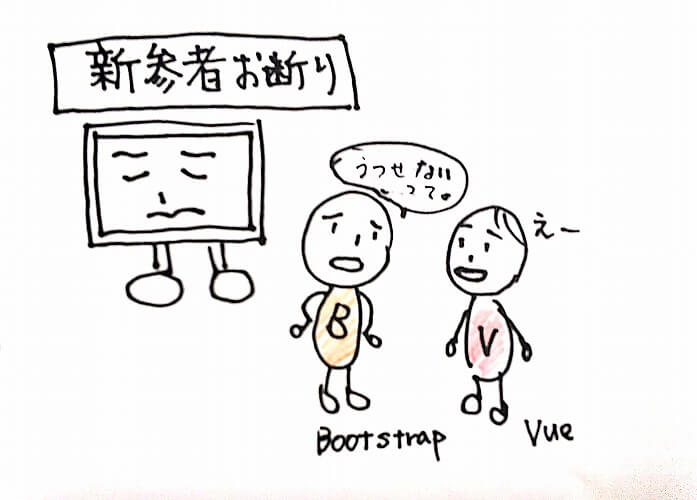
ブラウザ側では変換に対応するのは大変ですし、また表示がおかしくなるとユーザーに迷惑がかかってしまいます。
そのため、こういった新参者を簡単に受け入れられません。

ここで役立つのが、Laravel Mixです。
Laravel Mixは、Node.js 上で動くツール。
プログラミングをブラウザで動作可能な従来のcssやjavaScriptに作り変えたり、効率よく使えるようにしてくれます。

作り変えるときのコマンドは、npm run devです。

こうして従来のcssやjavaScriptに変換することで、BootstrapやVue.js, React, Tailwind CSS で作られたプロジェクトも、ブラウザで動作するようになります。

Laravel Mixについて、もう少し解説
といった感じですが、何となく、イメージつかんで頂けたでしょうか?
最近は色々と新しいフレームワークや、scssという効率的なcssの書き方が広がっています。ですが全てのブラウザが、新しいcssやjavascriptに対応するのは大変です。
Laravelでは、Laravel Mixによって、ブラウザ上で手間なく使えるように、ファイルを準備してくれます。
Laravel Mixを使うには、先にNode.jsをインストールする必要があります。この時、管理ツールのNPMも一緒に入ってきます。
Laravel Mixのインストール
Laravel Mixをインストールするのは、すごく簡単です。というのも、必要なものは、デフォルトでpackage.jsonファイルの中に書かれているからです。
Node.jsをインストールした後、npm install と npm run devを実行するだけでOKです。
【Laravel Mixのインストール】
- Node.jsをインストール
- npm install を実行。package.jsonから必要なものをインストール
- npm run dev を実行。ファイルを変換(コンパイル)
おまけ:BootstrapやVue.jsをいれるときの手順
なお、BootstrapやVues.jsなどをインストールする手順は、ざっくりいうと次のとおりです。
- Node.jsをインストール
- laravel/uiインストール
- Bootstrap/Vue.js/Reactの中から、入れたいものをインストール
- npm install を実行。package.jsonから必要なものをインストール
- npm run dev を実行。ファイルを変換(コンパイル)

Laravel Breezeの場合も、似たような手順です。
インストールについて詳しく知りたい場合は、別の記事を参照してください。
Laravelインストールについてはこちら。
まとめ & さいごに
ここまでお伝えしたことをザクッとまとめると、次のとおりです。
- 最近のフロントエンドやJavaScriptフレームワークは、ブラウザで動作するために、従来のcss・javaScriptにする必要がある
- Laravel Mixを使えば、そのためのファイルを準備してくれる
Laravel MixやNode.jsの役割がご理解いただけたら嬉しいです。
なおLaravelを初めて使う場合、今回ご紹介したような理解しにくいポイントがあって、意外と難しいと感じるかもしれません。
わたしは最初「Laravelって簡単だよ」と聞いていましたが、実際に学習し始めると思いのほか難しく「聞いていたのと違う~!!」と、心の中で叫びました。
わたしと同じように「Laravelって、意外とむずかしいな」と思う人のために、Laravelを分かりやすく学べる学習サイト「初心者のためのLaravelの教科書」を作りました。

基礎編部分は無料です。
ご興味があれば、クリックして、詳細を見てみてくださいね。




コメント
イラストめっちゃかわいいですね
ありがとうございます^^