LaravelはJavascriptをいじらなくても、簡単にページネーションを使えます。
ただTailwind CSSのデフォルトのページネーションは、日本語がちょっとおかしかったり、現在のページに色が着かなかったりと残念なところがあります。
こういった部分を修正し、Laravel9でTailwind CSSを使って、簡単に美しくページネーションを搭載する方法を紹介します。
*なおBootstrapご利用の場合は、下記をご覧ください。
Laravel9でPaginationを簡単に美しく実装する方法【Tailwind CSS利用】
今回実施したいこと
- お問い合わせ一覧を載せたページにページネーション機能を付ける
- 各ページには10個ずつお問い合わせを掲載する
手順は次のとおりです。
①コントローラーでpaginate関数を使う
ページネーションを表示したいビューのコントローラの一番上に、次のuse宣言を入れておきます。
|
1 |
use Illuminate\Pagination\Paginator; |
ページネーションを入れる部分には、次のように記述します。
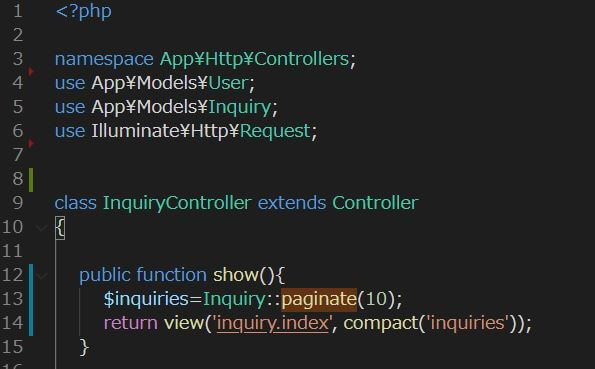
たとえば Inquiryクラスを使い、1ページに10件ずつ表示したい場合には、次のようにします。
|
1 |
$inquiries=Inquiry::paginate(10); |
コード例は次のようになります。
*別途ルート設定も必要になります。

②ビューファイルに記述
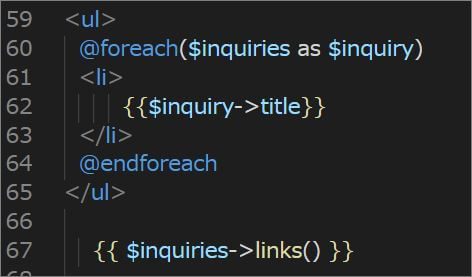
ビューファイルには、リストの下に次のように入れます。
|
1 |
{{ $inquiries->links() }} |
リスト部分を簡略化すると、コード全体は次のようになります。

これでOK、といきたいところですが、このままだと、下記のようなおかしな表示になります。
また、現在のページに色がつきません。

これから修正していきます。
③pagination用ファイルを発行
下記コマンドを入力します。
|
1 |
php artisan vendor:publish --tag=laravel-pagination |
resources/views/vendor/paginationの中に、ページネーション用のファイルができます。
resources/views/vendor/pagination/tailwind.blade.phpファイルをコピーし、tailwind2.blade.phpとしておきます。
④ pagination用ファイルを編集
作成したtailwind2.blade.phpを編集します。
★を付けた箇所が修正箇所です。お好みに応じて、変更してくださいね。
【resources/views/vendor/pagination/tailwind2.blade.php】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 |
@if ($paginator->hasPages()) <nav role="navigation" aria-label="{{ __('Pagination Navigation') }}" class="flex items-center justify-between"> <div class="flex justify-between flex-1 sm:hidden"> @if ($paginator->onFirstPage()) <span class="relative inline-flex items-center px-4 py-2 text-sm font-medium text-gray-500 bg-white border border-gray-300 cursor-default leading-5 rounded-md"> {!! __('pagination.previous') !!} </span> @else <a href="{{ $paginator->previousPageUrl() }}" class="relative inline-flex items-center px-4 py-2 text-sm font-medium text-gray-700 bg-white border border-gray-300 leading-5 rounded-md hover:text-gray-500 focus:outline-none focus:ring ring-gray-300 focus:border-blue-300 active:bg-gray-100 active:text-gray-700 transition ease-in-out duration-150"> {!! __('pagination.previous') !!} </a> @endif @if ($paginator->hasMorePages()) <a href="{{ $paginator->nextPageUrl() }}" class="relative inline-flex items-center px-4 py-2 ml-3 text-sm font-medium text-gray-700 bg-white border border-gray-300 leading-5 rounded-md hover:text-gray-500 focus:outline-none focus:ring ring-gray-300 focus:border-blue-300 active:bg-gray-100 active:text-gray-700 transition ease-in-out duration-150"> {!! __('pagination.next') !!} </a> @else <span class="relative inline-flex items-center px-4 py-2 ml-3 text-sm font-medium text-gray-500 bg-white border border-gray-300 cursor-default leading-5 rounded-md"> {!! __('pagination.next') !!} </span> @endif </div> <div class="hidden sm:flex-1 sm:flex sm:items-center sm:justify-between"> <div> {{-- ★日本語修正★ --}} <p class="text-sm text-gray-700 leading-5"> 表示中 @if ($paginator->firstItem()) <span class="font-medium">{{ $paginator->firstItem() }}</span> から <span class="font-medium">{{ $paginator->lastItem() }}</span> @else {{ $paginator->count() }} @endif / <span class="font-medium">{{ $paginator->total() }}</span> 件 </p> </div> <div> <span class="relative z-0 inline-flex shadow-sm rounded-md"> {{-- Previous Page Link --}} @if ($paginator->onFirstPage()) <span aria-disabled="true" aria-label="{{ __('pagination.previous') }}"> <span class="relative inline-flex items-center px-2 py-2 text-sm font-medium text-gray-500 bg-white border border-gray-300 cursor-default rounded-l-md leading-5" aria-hidden="true"> <svg class="w-5 h-5" fill="currentColor" viewBox="0 0 20 20"> <path fill-rule="evenodd" d="M12.707 5.293a1 1 0 010 1.414L9.414 10l3.293 3.293a1 1 0 01-1.414 1.414l-4-4a1 1 0 010-1.414l4-4a1 1 0 011.414 0z" clip-rule="evenodd" /> </svg> </span> </span> @else <a href="{{ $paginator->previousPageUrl() }}" rel="prev" class="relative inline-flex items-center px-2 py-2 text-sm font-medium text-gray-500 bg-white border border-gray-300 rounded-l-md leading-5 hover:text-gray-400 focus:z-10 focus:outline-none focus:ring ring-gray-300 focus:border-blue-300 active:bg-gray-100 active:text-gray-500 transition ease-in-out duration-150" aria-label="{{ __('pagination.previous') }}"> <svg class="w-5 h-5" fill="currentColor" viewBox="0 0 20 20"> <path fill-rule="evenodd" d="M12.707 5.293a1 1 0 010 1.414L9.414 10l3.293 3.293a1 1 0 01-1.414 1.414l-4-4a1 1 0 010-1.414l4-4a1 1 0 011.414 0z" clip-rule="evenodd" /> </svg> </a> @endif {{-- Pagination Elements --}} @foreach ($elements as $element) {{-- "Three Dots" Separator --}} @if (is_string($element)) <span aria-disabled="true"> <span class="relative inline-flex items-center px-4 py-2 -ml-px text-sm font-medium text-gray-700 bg-white border border-gray-300 cursor-default leading-5">{{ $element }}</span> </span> @endif {{-- Array Of Links --}} @if (is_array($element)) @foreach ($element as $page => $url) @if ($page == $paginator->currentPage()) <span aria-current="page"> {{-- ★現在のページの背景色を bg-green-300に変更★ --}} <span class="relative inline-flex items-center px-4 py-2 -ml-px text-sm font-medium text-gray-500 bg-green-300 border border-gray-300 cursor-default leading-5">{{ $page }}</span> </span> @else <a href="{{ $url }}" class="relative inline-flex items-center px-4 py-2 -ml-px text-sm font-medium text-gray-700 bg-white border border-gray-300 leading-5 hover:text-gray-500 focus:z-10 focus:outline-none focus:ring ring-gray-300 focus:border-blue-300 active:bg-gray-100 active:text-gray-700 transition ease-in-out duration-150" aria-label="{{ __('Go to page :page', ['page' => $page]) }}"> {{ $page }} </a> @endif @endforeach @endif @endforeach {{-- Next Page Link --}} @if ($paginator->hasMorePages()) <a href="{{ $paginator->nextPageUrl() }}" rel="next" class="relative inline-flex items-center px-2 py-2 -ml-px text-sm font-medium text-gray-500 bg-white border border-gray-300 rounded-r-md leading-5 hover:text-gray-400 focus:z-10 focus:outline-none focus:ring ring-gray-300 focus:border-blue-300 active:bg-gray-100 active:text-gray-500 transition ease-in-out duration-150" aria-label="{{ __('pagination.next') }}"> <svg class="w-5 h-5" fill="currentColor" viewBox="0 0 20 20"> <path fill-rule="evenodd" d="M7.293 14.707a1 1 0 010-1.414L10.586 10 7.293 6.707a1 1 0 011.414-1.414l4 4a1 1 0 010 1.414l-4 4a1 1 0 01-1.414 0z" clip-rule="evenodd" /> </svg> </a> @else <span aria-disabled="true" aria-label="{{ __('pagination.next') }}"> <span class="relative inline-flex items-center px-2 py-2 -ml-px text-sm font-medium text-gray-500 bg-white border border-gray-300 cursor-default rounded-r-md leading-5" aria-hidden="true"> <svg class="w-5 h-5" fill="currentColor" viewBox="0 0 20 20"> <path fill-rule="evenodd" d="M7.293 14.707a1 1 0 010-1.414L10.586 10 7.293 6.707a1 1 0 011.414-1.414l4 4a1 1 0 010 1.414l-4 4a1 1 0 01-1.414 0z" clip-rule="evenodd" /> </svg> </span> </span> @endif </span> </div> </div> </nav> @endif |
⑤ ページネーション用リンクの変更
②で作成したページネーション用のリンクを、下記のように変更しておきます。
|
1 |
{{ $inquiries->links('vendor.pagination.tailwind2') }} |
⑥ ブラウザに表示
npm run watch または npm run devを行ってください。
ブラウザに表示してみます。下記のようになります。

さいごに:Laravelのページネーションへのぼやきと称賛
以上となります。
Bootstrap版のところでもぼやきましたが、Laravelのページネーションは素晴らしいのですが、今ひとつ惜しいところがあります。
今回は、惜しいところの修正方法をご紹介しましたが、この一手間をかけずにいけると良いな、と思います^^;
なおLaravelの使い方を学びたい!という場合には、学習サイト【Laravelの教科書】でご紹介しています。
Laravel Breezeパッケージ(TailwindCSS利用)を使って、フォーラムサイトを作っていく内容です。ご興味あれば、こちら見てみてください。
を見てみてくださいね。

基礎編は無料です。



