LaravelにはJavascriptをいじらなくても、簡単にページネーションを使えます。
ただLaravel8ではデフォルトのCSSフレームワークがBootstrapからTailwind CSSになったので、表示がおかしくなることも。
Bootstrapを使って、簡単に美しくページネーションを搭載する方法を紹介します。
*Tailwind CSSの場合は、下記をご覧ください。
Laravel8 でPaginationを簡単に美しく実装する方法
今回実施したいこと
- お問い合わせ一覧を載せたページにページネーション機能を付ける
- 各ページには10個ずつお問い合わせを掲載する
手順は次のとおりです。
①コントローラーでpaginate関数を使う
ページネーションを表示したいビューのコントローラの一番上に、次のuse宣言を入れておきます。
|
1 |
use Illuminate\Pagination\Paginator; |
ページネーションを入れる部分には、次のように記述します。
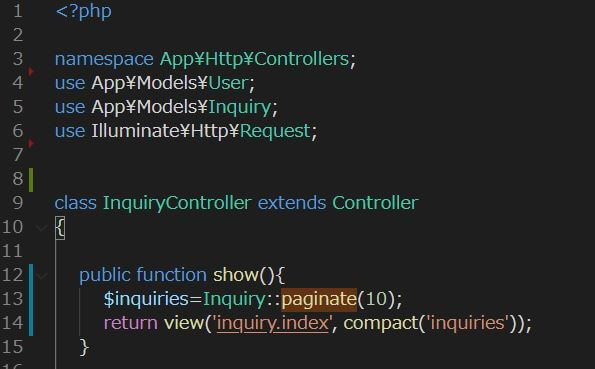
たとえば Inquiryクラスを使い、1ページに10件ずつ表示したい場合には、次のようにします。
|
1 |
$inquiries=Inquiry::paginate(10); |
コード例は次のようになります。
*別途ルート設定も必要になります。

②ビューファイルに記述
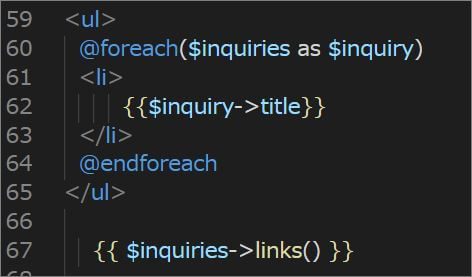
ビューファイルには、リストの下に次のように入れます。
|
1 |
{{ $inquiries->links() }} |
リスト部分を簡略化すると、コード全体は次のようになります。

③pagination用のCSSを入れる
下記コマンドを入力します。
|
1 |
php artisan vendor:publish --tag=laravel-pagination |
resources/views の中に venderフォルダができます。
そのなかにpagination用のファイルが入っています。
④Bootstrap使用を設定
これでOK・・・といきたいところですが、Laravel8では、どうやらこのままでは表示がおかしくなります。
原因は、デフォルトのCSSフレームワークが変わったためだと推測されます。
Laravel7まではBootstrapがデフォルトでしたが、Laravel8からはTailwindがデフォルトになりました。
Bootstrap4を使用する場合は、app/Providers AppServiceProvider.php を編集する必要があります。
ファイルの上部に下記のuse宣言を追加します。
|
1 |
use Illuminate\Pagination\Paginator; |
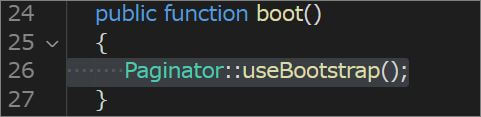
bootには、次のように記述します。
|
1 |
Paginator::useBootstrap(); |

すると、こんな感じの外観になります。

色々カスタマイズしたい場合は、公式マニュアルの下のほうにあるページネーション情報も参考にしてください。
さいごに:Laravelのページネーションへのぼやきと称賛
Laravelのページネーション機能は、本当にラクです。
jQueryを編集したりせずにすんでありがたい!
ただ最後にひとつ不満を言うと、本記事④の設定プロセスがないと表示がどうもおかしくなること。
この設定なしでもいければな、と思います。




コメント
いつも参考にさせていただいています。
こちらの記事通りにページネーションを実装しようとしたのですが、
「Paginatorクラスがありません」というエラーが出ます。
「④Bootstrap使用を設定」内の「Paginator::useBootstrap();」
というコードの「Paginator」とは、どのファイルのものを呼び出しているのでしょうか。
よろしければ回答をいただきたいです。
よろしくお願い致します。
よこたさん、コメントありがとうございます。
AppServiceProvider.phpファイルの上部に、下記のuse宣言を加えてみていただけますか?
use Illuminate\Pagination\Paginator;
記事に入れ忘れており、申し訳ないですm(_ _)m
これから追加します。
ご回答ありがとうございます。
上記試したのですが、今度は「Class ‘App\Http\Controllers\Inquiry’ not found」
というエラーが出ます…。
よこたさん
お返事ありがとうございます。
記事の説明が分かりにくかったですね。
修正します。
Inquiryは、こちらで設定したクラスになります。
状況によって、クラス名は変更してください。
たとえば Postクラスを使っている場合には、下記のようになります。
public function show(){
$posts=Post::paginate(10);
return view(‘ルート名’, compact(‘posts’));
}
クラス名は、コントローラーファイルの上部で宣言しておきます。
use App\Models\Post;