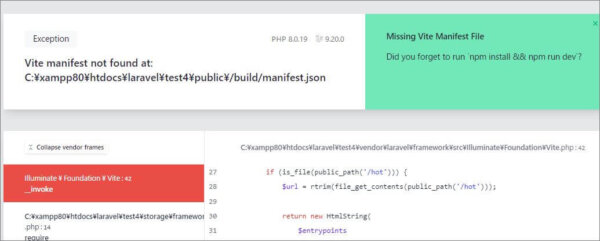
Laravelのログイン画面を表示しようとしたときに「Vite manifest not found at」とエラーがでた場合の原因と対策を解説します。
LaravelでVite manifest not found at が出る原因
まず原因について。
Laravelでは、2022年6月末から、Laravel Mixに代わってLaravel Viteが使われるようになりました。
Laravel MixもLaravel Viteも、Vue.jsやTailwind CSS等の変更をブラウザに反映する役割を果たします。
詳しくは、こちらをご覧ください。
Laravel Viteの場合は、npm run devコマンドを実行すると、Laravel Viteが起動します。
その時にログイン画面を表示すると、Tailwind CSSのスタイルが変換され、きちんとした画面が表示されます。

ただnpm run devコマンドを止めてしまうと、Viteを止めてしまうので、スタイルが反映されません。
このようにnpm run devが実行されていない場合には、Viteはpublic/build以下のファイルを参考にブラウザに画像を表示しようとします。
ですが必要なファイルが見つからない時、エラーになってしまいます。

LaravelでVite manifest not found at が出るときの対策
ではどうしたら良いか。対策は2つあります。
- npm run devを実行したままにしておく
- npm run buildを実行する
解説していきますね。
1つ目は、プロジェクト開発中は、npm run dev コマンドを実行しておくこと。
コマンドプロンプトツールなどを別途起動して、npm run devを実行したままにしておきましょう。
2つ目の方法は、npm run buildを実行すること。
Laravel Viteを使っている場合は、Vue.jsやTailwind CSSを本番環境で反映させるには、npm run buildを実行します。
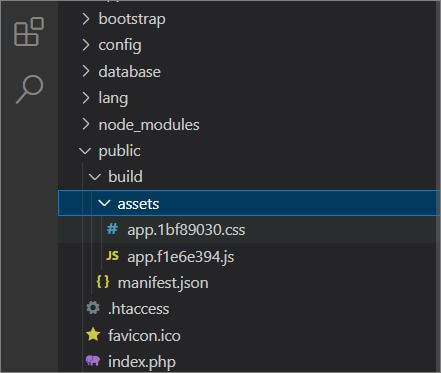
これによって、public/build/の中に、manifest.jsonファイルができます。またpublic/build/assets の中にcssとjsファイルができます。

この状態になっていれば、npm run devを実行していない時には、Vite側で、manifest.jsonファイルの情報を元に、public/build/assetsのファイルを参照してくれます。
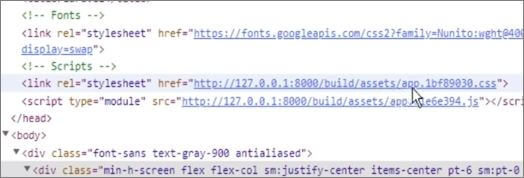
ブラウザでソースを確認してみると、ファイルの読み込み部分が変化して、public/build/assetsの中のファイルを読み込んでいるのが分かります。
【npm run build実行後】

さいごに
以上、LaravelでVite manifest not found at が出る原因と対策について解説しました。
あなたのエラーが解決すると嬉しいです。
Laravel Viteの使い方やエラー対策は下記ページで色々と紹介しているので、併せて参考にしてください。




