ChatGPT4を使って、Laravelでの開発がラクになるのか実験してみました。感想としては「思った以上に、すごい!」です。
上記のようなお問合せフォームが、デザインも含めて、20分程度で作成できました。
どんな順番で作ったのか、困った点はどんなところか、AIはどんなふうにプログラミングに使えるか、お伝えしていきますね。
AIの進化がプログラミングにどう影響するのかご興味あるか見てみてください。

本記事では、実際のコードは割愛します。また、LaravelとChatGPTのAPI連携にご興味あればこちらの記事をご覧ください。
今回の前提条件
前提条件は下記のとおりです。
- 2023年3月19日現在、最新版であるChatGPT4を使用
- Laravel10をインストールした直後のプロジェクトを使用
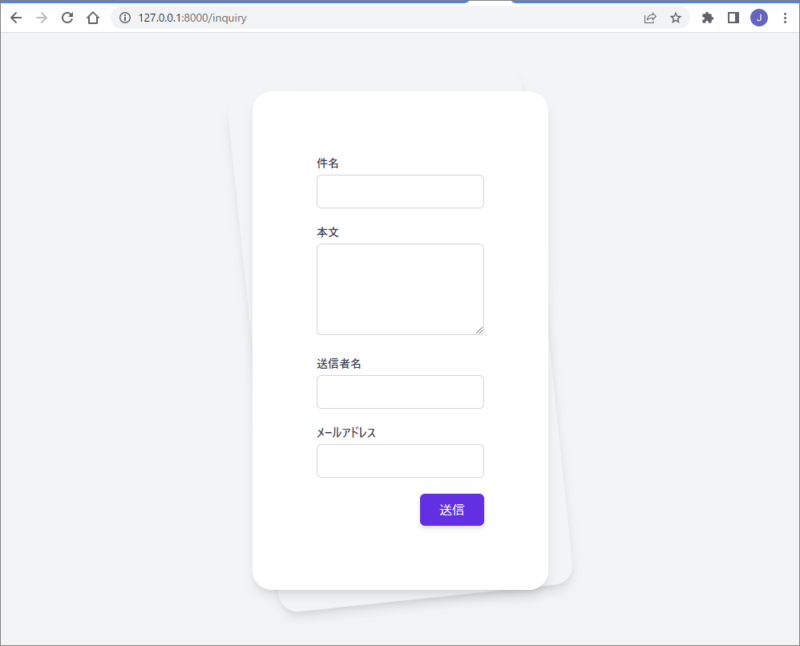
完成したお問合せフォーム
作成したお問い合わせフォームは、次のような形になっています。

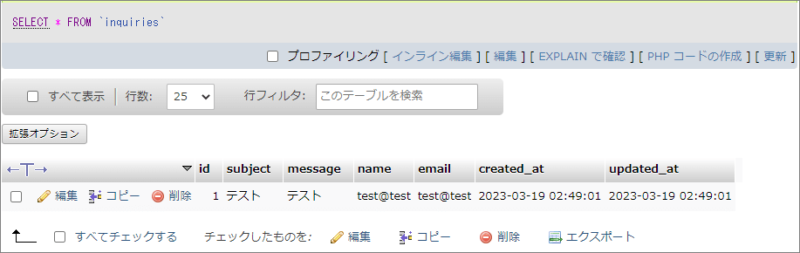
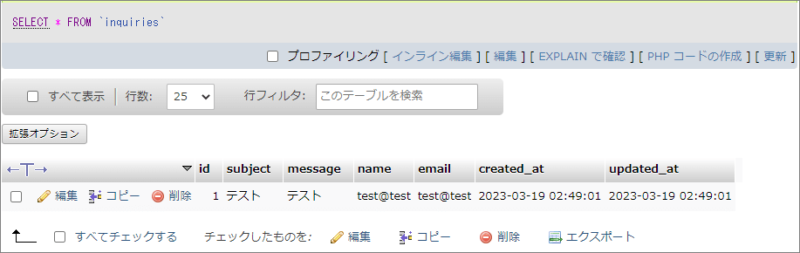
送信すると、データベースに保存もされました。

作業の流れ
次の流れで作っていきました。
①お問合せフォームのHTML部分を作成
次の条件のお問合せフォームを、作りたい。
・TailwindCSSを使う
・レスポンシブ対応
・件名、本文、送信者名、メールアドレスの4つの入力欄がある。
コードを教えてください。
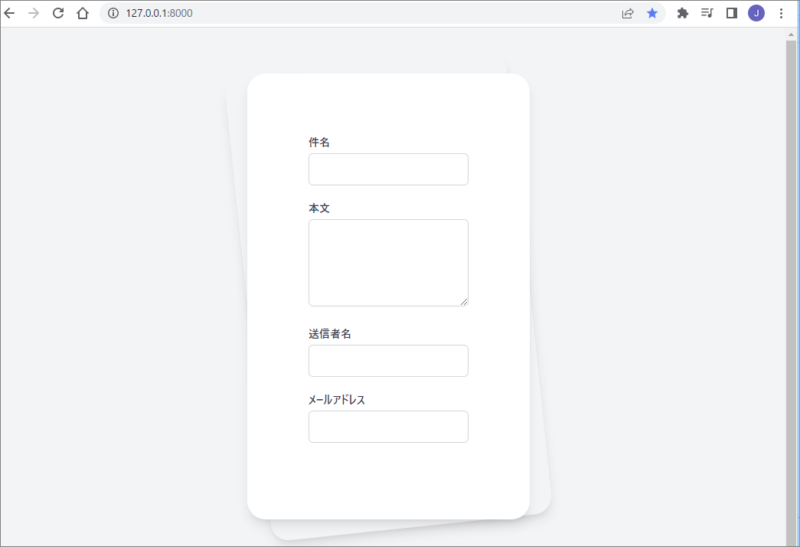
すると、コードを教えてくれました。教えてくれたコードをコピペすると、こんなフォームができました。


あれ、なんか送信ボタンがない気がしますが…。まあ、先にいきましょう!
② Laravelでお問合せフォームの保存コードを作成
Laravelを使って、このお問合せフォームで送信されたデータをデータベースに保存するコードを作ってください。
すると、モデルとマイグレーション作成コマンド、マイグレーションファイルへの記述方法、ルートの作成方法、コントローラへのコード記述方法を順番に教えてくれます。
教えてくれたコードは、完璧でした。

ウワサどおり、すごい…! ChatGPTの威力を感じました。
③ フロントエンドとバックエンドバックエンドを連携
ただ、①で作成したフロントエンド(HTML部分)と、バックエンド部分の連携ができていません。
第一、①には送信ボタンがついていませんでした。そこで、この部分について聞いてみました。
create.blade.phpファイルに、先ほどのコードをコピーペーストするのですね。送信ボタンがありませんが、ボタンもつけてください。
すると、バックエンドと連携するために、コードを作り変えてくれました。ここでびっくりしたのは「先ほどのコード」という曖昧な書き方でも、どのコードを指すか、理解してくれたことです。
言われた通りにコードをいれて、フロントエンド(HTML部分)が完成しました。

④ テスト実施・エラー解決
コードができたので、テストします。ただ残念ながら、うまく保存ができません。
実は原因が分かっていたのですが、あえて直さないまま、エラーメッセージをChatGPTに送ってみました。
Add [subject] to fillable property to allow mass assignment on [App\Models\Inquiry]. と出ました。
すると、「このエラーメッセージは、Inquiryモデルでmass assignmentを許可していないことを示しています。mass assignmentを許可するには、Inquiryモデルで$fillableプロパティを設定する必要があります。」と、適切なエラー解決法を教えてくれました。
言われるままにコードを修正すると、エラーが解決しました。
⑤ テスト実施・成功
エラーが修正できたので、再度、お問合せフォームからデータを送信してみます。すると、データベースにデータが保存できました。

フォームには、メッセージが表示されました。

デザイン作成も含めて、20分程度で、お問合せフォームができちゃいました。
ChatGPT4で困ったところ
今回、ほぼ順調に進みましたが、何点か困ったところはありました。
このあたりをお伝えします。
回答が途中で切れたり、エラーになることがある
“Something went wrong” と出てエラーになることが2回ほどありました。【Regenerate response】ボタンを押すとなおりました。

また回答が長すぎたためか、途中で切れてしまったりすることも2回ほどありました。「続きを教えて」と入れると、教えてくれました。
教えてくれるコードは、省略箇所がある
ChatGPTが教えてくれたコードは、今回、丸ごとコピペして使いました。ただ、ボタン部分ほか、省略箇所があったりしました。
こういった時は、たとえば「ボタン部分のコードを教えて」と質問をすれば、コードを教えてくれます。またエラーになった時は、エラーメッセージを送れば、対策を教えてくれます。
ただ、自分で「何が必要か」分からない場合には、適切な質問ができないでしょう。その場合には、順調にコードを組めないかもしれません。
またエラーメッセージが出ないエラーの場合には、解決に時間がかかる可能性があります。
さいごに
今回、ChatGPT4を使って、Laravelでお問合せフォームを作ってみました。
デザイン部分も全てChatGPT任せで作成しましたが、20分とかからず、素敵なものができました。
ただ、教えてくれるコードは省略があったりします。また今回はシンプルな依頼で作れるコードを組みましたが、複雑なものだと意図を理解してくれなかったり、間違ったコードを教えられることもあるでしょう。
こういった時に、Laravelについてある程度の知識がなければ、修正が難しくなります。そのため、既に自分でコードを組める人がアシスタント用に使うのが良いと感じました。
勉強段階であれば、エラーメッセージやコードを見せながら、エラーの修正方法を聞いてみる、という使い方も良さそうです。質問しやすい先生が近くにいる感じですね。
今後、また色々と試してみたいなと思います。

面白そうなことがあれば、記事でご紹介しますね。
なお「Laravelの基礎知識を身に着けたい」と思ったら、【Laravelの教科書】という学習サイトを運営しているので、ご活用ください♪
実際のフォーラムサイトを作りながら、実践的にLaravelを習得できます。
【Laravelの教科書を通じて作成するWebアプリの画面】


どんな機能が搭載できるのか気になったら、下記の案内ページを見てみてくださいね。基礎編部分は無料です。


