最近話題のClaude CodeをWindows環境で試してみました。こちらは、ターミナル上で動作する対話型AIコーディングツールです。
実際のランディングページを作ってみましたが、インストール手順・利用方法・良かった点・イマイチだった点、お伝えしますね。
「Claude Codeって最近聞くけど、どんな特徴があるんだろう」「品質はどうだろう」と思ったら見てみてください。

感想をひとことでいうと、「お、こりゃ、便利!」って感じです。ただ最後はCursorを使って、細かくチェック&調整を加えました。
Claude Codeへの申し込み
Claude Codeは、Anthropic ClaudeのPro(月額$20)版またはMax(月額$100/$200)版で利用可能です。
まずはPro版を契約して、使ってみました。
現在はPro版だと、Claude Sonnet 4のみ使えます。Max版にすると、Claude Opus 4も選択できます。ほか送信できるプロンプト数も異なります。
Claude Code利用時のPro版とMax版の違いはこちらご覧ください。
料金プランはこちら。
今回のClaude Codeへの依頼内容
今回は、Claude Codeを使って、Laravelで作ったプロジェクト内に、サービスを紹介するランディングページを作成することにしました。
既存のランディングページをお手本にして、別のサービスのランディングページを作るという内容です。技術的には難しくないものの、技術力だけではなく、デザインや日本語力も重要となります。
Claude Codeのインストール手順
まず最初にインストールが必要となります。わたしはWindows11環境なので、Windows11での設定を書きますね。
WSLのインストール
WSLは、Windows上でLinux環境を仮想的に動作させるシステムです。Windows PowerShellを管理者権限で実行し、以下のコマンドでインストールします。
|
1 |
wsl --install |
インストール後、Ubuntuを起動します。
Node.jsのセットアップ
Ubuntu上で、Node.jsをセットアップします。今回はNode.jsのバージョン管理がしやすいnvmを使用してセットアップを行いました。
|
1 |
curl -fsSL https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh | bash |
Ubuntuを再起動した後、下記コマンドを実行して、LTS版(長期サポート版)のNode.jsをインストールします。
|
1 2 |
nvm install --lts nvm use --lts |
インストール後、再度下記コマンドを順番に実行します。最新のLTS版が入ったことが確認できます。
|
1 2 |
node --version npm --version |
Claude Codeのインストール
これで準備ができました。下記コマンドで、Claude Codeをインストールします。
|
1 |
npm install -g @anthropic-ai/claude-code |
その後、claude –versionといれて、Claudeのバージョンが表示されれば、インストール成功です。
|
1 |
claude --version |
エラー対策
「npm : このシステムではスクリプトの実行が無効になっているため、ファイル C:\Program Files\nodejs\npm.ps1 を読み込むことができません。」と出た場合:
|
1 |
Set-ExecutionPolicy -Scope CurrentUser -ExecutionPolicy RemoteSigned |
プロジェクトの場所へ移動
WSL(Ubuntu)では、WindowsのCドライブに移動するには下記のようにコマンドを実行します。
|
1 |
cd /mnt/c/ |
cdは、場所を移動するためのコマンドです。引き続きcdコマンドを使って、今回編集するプロジェクトの中に移動しておきます。
claudeの起動
プロジェクトの中で、claudeコマンドを実行します。
|
1 |
claude |
claude用のターミナルが起動します。

アカウント連携
初回はアカウントとの連携が必要となります。
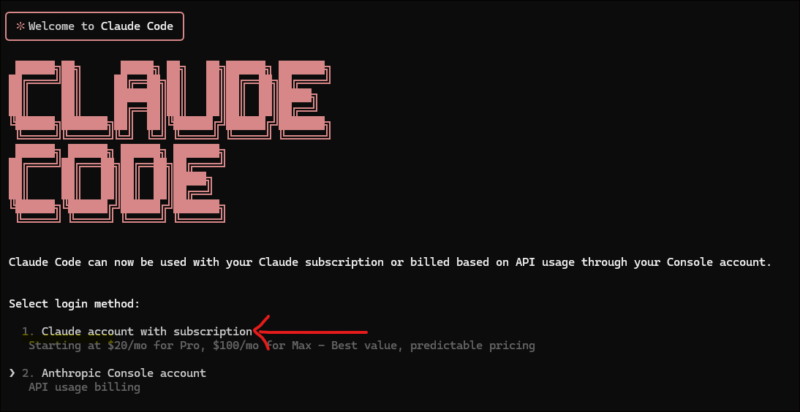
サブスクアカウントと連携させるなら1.Claude account with subscriptionを選びます。ブラウザ上でAnthropicにログインします。

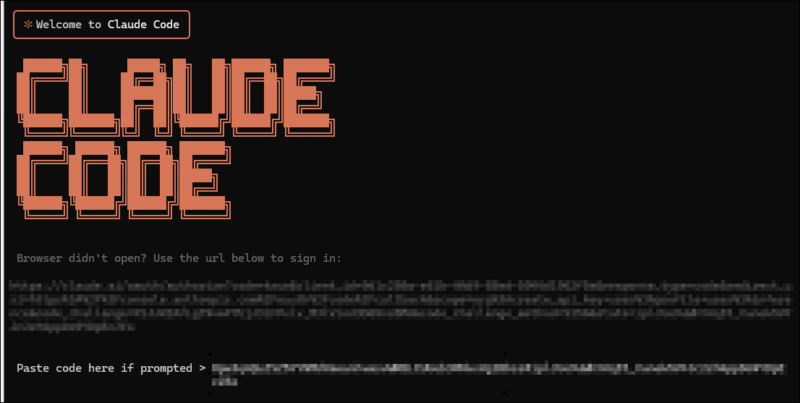
URLが出てきます。ブラウザでClaudeにログインした状態で、このURLを貼り付けます。
すると、Claude側でもコードがでてくるので、それをClaude Codeに貼り付けます。

Login successful と表示されます。Enterキーを押して進んでいきます。
セキュリティに関する注意事項や、このフォルダを信用するかなど出てきたら、「Yes」を選んで進んでいきます。
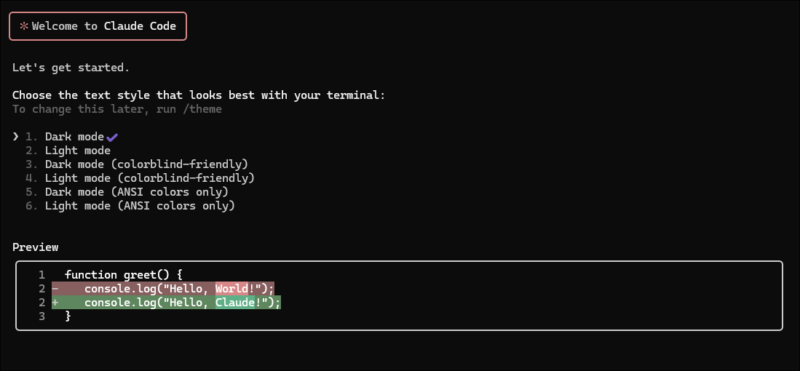
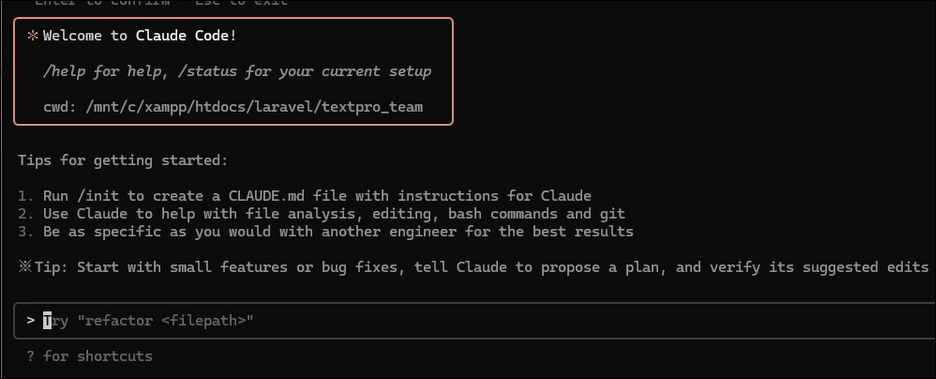
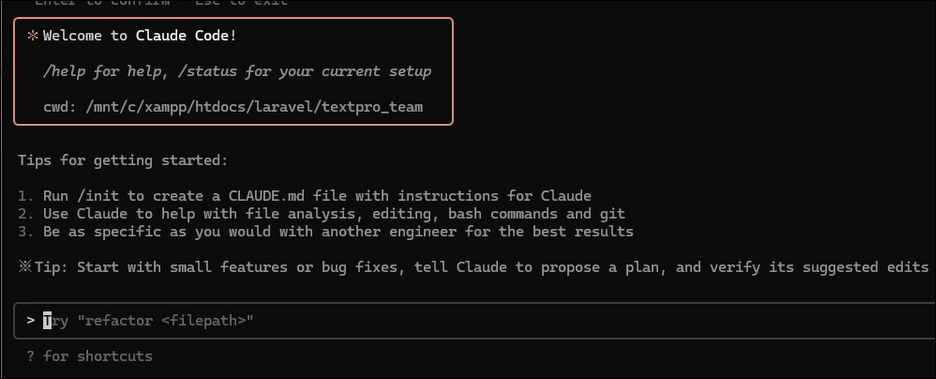
すると、次のようにClaude Code上でコマンドを入力可能な画面に。

Claude Codeの初期設定ファイル
最初に、CLAUDE.mdファイルを作っておくと便利です。CLAUDE.mdはプロジェクトの情報やClaude Codeへの要望(指示)を記述するためのファイルです。Claude Code起動時に自動で読み込まれます。
画面上でも、次のようにCLAUDE.mdの作成を促すメッセージが表示されます。

” Run /init to create a CLAUDE.md file with instructions for Claude”(/initを実行して、Claudeへの指示をいれるCLAUDE.mdファイルを作りましょう)
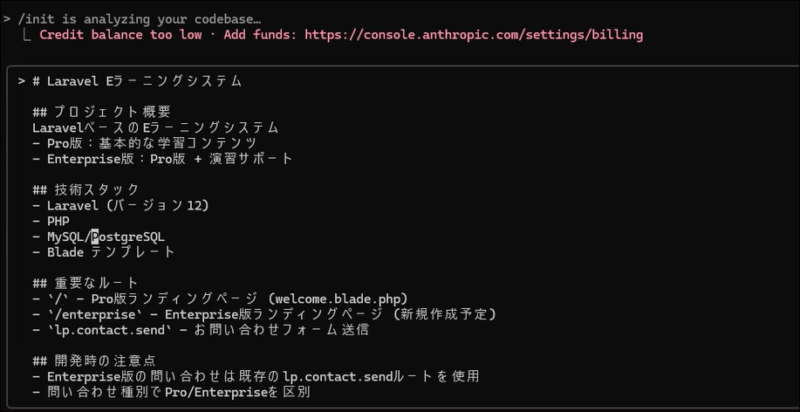
メッセージにあるとおり、下記コマンドを実行すると、CLAUDE.mdを新規作成できます。
|
1 |
/init |
実行する内容にもよるかと思いますが、今回は、プロジェクトの中にランディングページを追加するという想定なので、次のようにいれておきました。
【CLAUDE.md例】

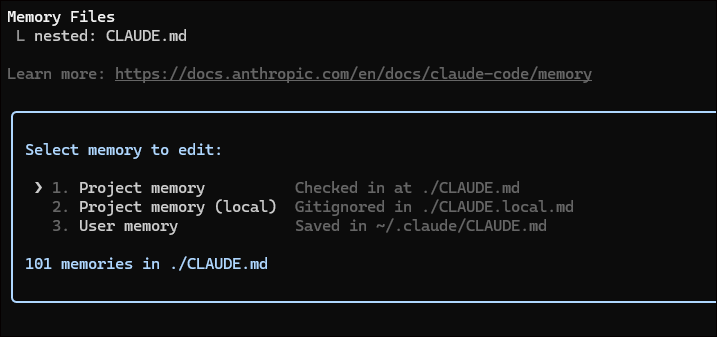
すでに作成したCLAUDE.mdを編集したり、プロジェクトごとではなく全体の指示をいれるCLAUDE.mdファイルを作成するには、/memoryコマンドを実行します。
|
1 |
/memory |
次のように3つの選択肢がでてきます。

User memoryを選択すると、全体のCLAUDE.mdを編集できます。たとえば、常に日本語で返答してほしい場合には、次のようにいれます。
【全体のCLAUDE.md例】
|
1 2 3 4 5 6 |
# Claude Code グローバル設定 ## 基本応答ルール - 日本語で応答してください - 思考は英語で行い、回答は日本語にしてください - 絵文字は使用しないでください |
※ファイルの編集モードから抜けるには、Ctrl+xキーを押します。保存する場合はYキーを押します。
Claude Codeの3つのモード
Claude Codeを実行するには、3つのモードがあります。デフォルトでは、1.通常モードとなっています。
==
1. 通常モード
- 表示: 何も表示されない(デフォルト状態)
- 動作: 一つ一つ確認しながら実行
2. auto-accept edits on
- 表示:
⏵⏵ auto-accept edits on - 動作: 毎回許可をせずに自動実行
3. plan mode on
- 表示:
⏸ plan mode on - 動作: 実装せずに設計・計画のみ
==
通常は1のデフォルトのままでも良いのですが、まず実装案を作ってほしい時は play mode on とします。

あらかじめ計画を作ってくれるので、その段階で、修正を加えられて便利です。
簡単な機能であれば、auto-accept edits onにすると、承認なしに進んでくれるモードがラクです。モードは、shift+tab キーで切り替えられます。
【auto-accept edits on選択時】

役立ちコマンド
ほか、Claude Codeを利用する上で必要なコマンドとしては次のようなものがあります。
■通所コマンド実行前には、!をつける
普通のコマンドを実行するときは、先頭に!をつけます。たとえば今いる場所の確認は、下記コマンドを実行します。
|
1 |
!pwd |
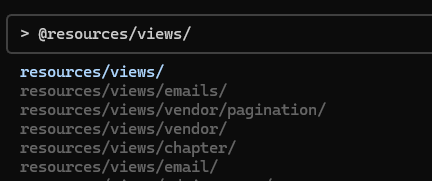
■ファイルの指定は@マークをいれる
|
1 |
@ファイル名 |
途中まで入力すると、候補となるファイル名やディレクトリ名が表示されます。

ほか、使えそうなコマンドはこちらの公式マニュアルの下部ご覧ください。
実際にClaude Codeを使ってみた結果
ここまで、Claude Codeのインストール方法と使い方をご紹介しました。ここからは、実際に試してみた結果をお伝えします。
今回はClaude Codeにランディングページを作ってもらいます。こういった依頼はauto-accept edits onにして自動モードで作成すると良さそうです。ただ今回は、デフォルトの通常モードを選択。ひとつひとつ確認しながら進めていくことにしました。
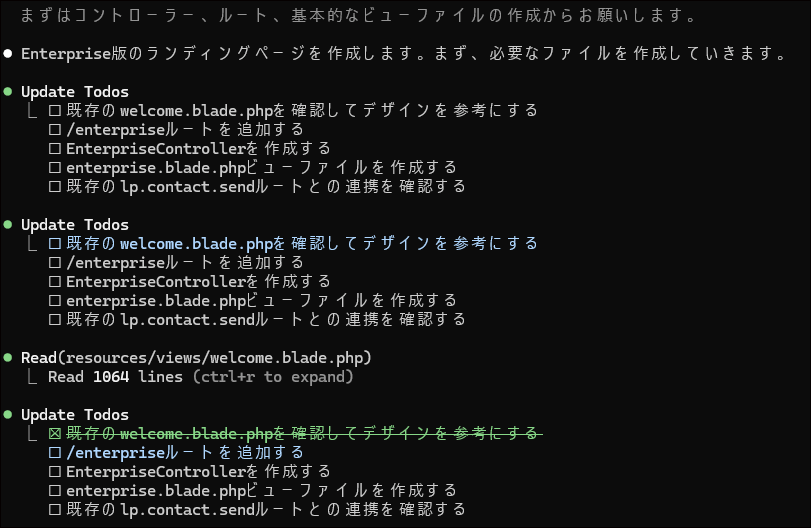
こちらが実際の画面です。
【Claude CodeでLP作成時の画面・Claude Codeの返答】

作業の流れて見れて安心ですね。しばらくすると、無事LPが完成しました。
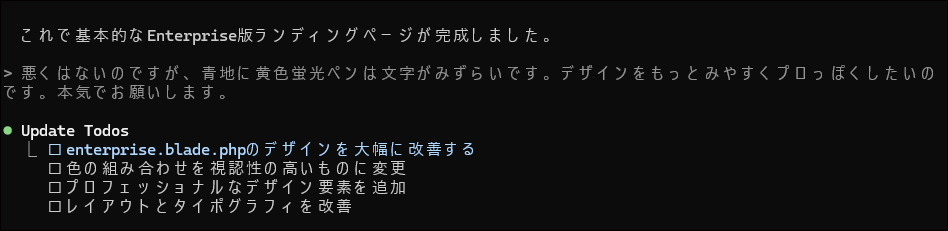
ですがイマイチなデザインだったので、「本気でお願い!」とダメ出しをしてみました。

ダメ出しを自然言語で理解してくれるところが嬉しいですね。
【Claude Codeにダメだしをしてみた画面】

指示に沿って、がんばってデザインを作り直してくれました。完成したページがこちら。
【Claude Codeにダメ出しをしてできたLP】

大分よくなりましたが、】1日3時間以上 と、カッコの向きがずれています。また、上記画像にはないですが、下のほうに「○○は商標登録です」などとウソの言葉もさらっと入っていたりしました。
当然ながら、この後は人がチェックして、修正が必要ではあります。ですが、指示にそって短時間でここまでのものを作ってくれたので満足です。
AIツールを使う時の注意点
なお今回は、新たにLPを作るという指示を出したのですが、既存のファイルも勝手にかえられていました。
既存ファイルを変更されたくない場合は、明確に指示をいれておくか、あるいはブランチをわけるか、既存の変更点はコミットしておくと安全です。
このあたりの対策は、CursorやDevinなど、エージェント系ツールでは重要ですね。

AIにコーディングを任せるときは、誰かに作業をお願いするという気持ちで、Git管理をしっかりしておくのは必須ですね。
Git管理については、下記記事で、手書きの絵を使って分かりやすくご紹介しています^^ 「Git管理ってなに?」と思ったら見てみてください。
さいごに
今回はClaude Codeを使ってみましたが、「なかなか良いな♪」と感じました。まず、コードを見ずにコマンド画面で普通の言葉で指示を出せるのが便利です。
ですがコードを見ずに自動で作るだけでは、不十分なこともあります。今回例でお見せしたランディングページは、その後、Cursorエディタを使って、コードを見ながら調整を加えました。Cursor上でも、AIモデルはClaude 4 Sonnetを使いました。
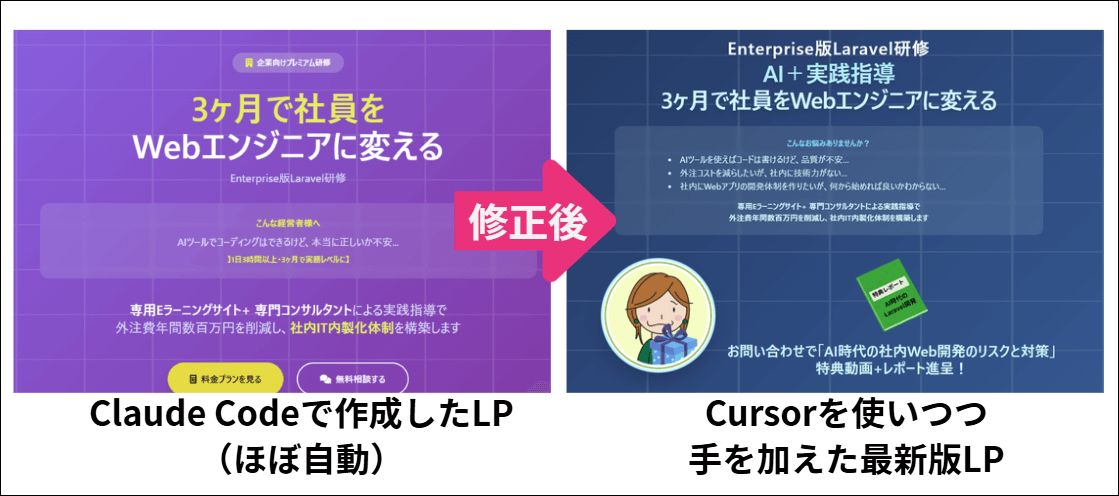
最新版のLPはこちらです。


Claude Codeのランディングページもそれっぽい出来でしたが、どうも満足できず。
ですが、Claude Codeでほぼ自動で作成したランディングページは、土台としては十分な出来でした♪
現段階では、Claude Codeでプロトタイプを作ったり、構想を練ったり、枠組みを作ったりした後に、Cursorを使ってコードに細かく手を加えて仕上げていく、こんな使い方が便利だと感じています。また色々試してみますね。
なお、わたしのほうでは、生成AIをつかった効率化のコンサル、バイブコーディングのご相談など承っています。変化の時代に悩んだら、下記よりお気軽にご相談ください。
最後はCursorで調整.png)