Streamlit Cloudを使えば、無料で機械学習モデル搭載のWebアプリを公開できます。無料でありがたいサービスながら、データベースのサポートがない(連携は可)等のデメリットもあります。
メリット・デメリットも含めて、わたし自身の経験に基づいて、StreamlitにWebアプリを公開する方法を解説します。
WebアプリをStreamlitに公開するか悩む方の参考になれば嬉しいです。
機械学習モデル搭載Webアプリを無料で公開する方法(Streamlit)
まずは開発環境でモデルを確認する部分から解説します。
機械学習モデルの開発環境で使用したライブラリとバージョンを確認
わたしは、今回はGoogle Collaboratoryを使って開発を行いました。
Google Collaboratoryは、Googleアカウントがあれば無料で使えます。モデル作成には、サイキットラーン(scikit-learn)を使用しました。
使用したライブラリとバージョンは本番環境でも必要となるので、チェックしておきます。たとえばscikit-learnのバージョンは、下記のように確認します。
【scikit-learnバージョン確認】
|
1 2 3 4 |
import sklearn sklearn_version = sklearn.__version__ sklearn_version |
機械学習モデルの開発環境でモデルをエクスポート
作成したモデルは、pickleまたはjoblib形式でエクスポートしておきます。ここでは、pickle形式でエクスポートする方法をご紹介します。
まずはGoogleDriveをマウント(アクセス可能な状態にする)した後、モデルをエクスポートします。
|
1 2 3 4 5 6 7 8 9 10 |
import pickle # GoogleDriveマウント from google.colab import drive drive.mount('/content/drive') # モデルエクスポート model_path = '/content/drive/My Drive/model.pkl' with open(model_path, 'wb') as file: pickle.dump(model, file) |
Streamlitでモデルを搭載したWebアプリを開発
次にモデルを組み込んでWebアプリを開発します。このとき、Streamlitフレームワークを使用します。
まずはStreamlitをインストールします。
|
1 |
pip install streamlit |
その後、アプリを開発します。その中で、モデルも搭載します。ライブラリ情報はrequirements.txtに記載します。
コードの詳細な書き方はWebアプリによって異なるので省略します。なお、わたし自身のコードは下記のGitHubレポジトリに公開しています。
GitHubにアプリを設置
開発後、GitHubにレポジトリを作り、開発したWebアプリをプッシュします。
Streamlit Cloudにアカウント作成
Streamlit Cloudページの右上のSignUpボタンを押し、Continue with GitHubを押します。GitHubでサインインします。

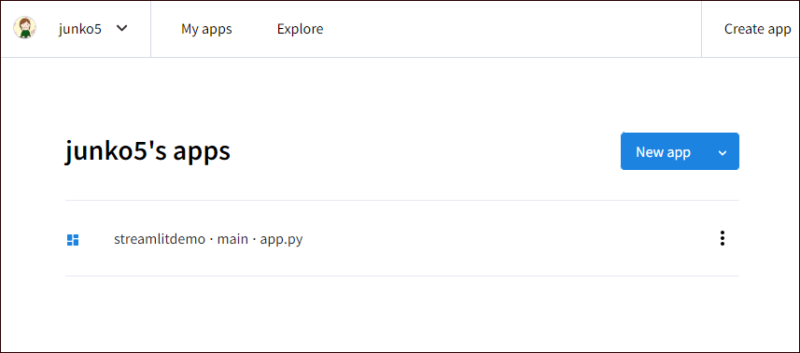
New appボタンをクリックします。

レポジトリ、ブランチなどの情報をいれます。しばらく待ちます。

その間、クッキーの絵がでてきたりして、楽しい気持ちになります。
Streamlit Cloudのメリットとデメリット
以上がStreamlit Cloudに公開する方法です。次にメリット・デメリットをお伝えします。
メリット
- 無料
- デプロイがラク
- ドキュメントが充実
なんといっても、無料はありがたいです。またStreamlitフレームワークのコードは、書きやすいと感じました。デプロイの手順もシンプルです。
さらにドキュメント類も充実していますし、コミュニティのQ&Aコーナーなどもあったりするので、困った時に助かります。
デメリット
主に下記2点です。
- データベースのサポートがない(接続は可能)
- しばらく使わないと非アクティブ化する
- 無料のプロジェクト数に制限あり
データベースのサポートがない(接続は可能)
データベース接続は可能ですが、データベースサーバーは自分で用意する必要があります。
レンタルサーバーのデータベースは、外部接続に対応しないこともあります。そこで、今回は無料のデータベースサービスを使ってみることにしました。
ただ、サービスが終了してしまっていたりして、良いものが見当たらず。結局 Free Sql Database
というサービスを使用しましたが、こちらは、1か月で無料期間が終わってしまいます。
ちなみにデータベースとの接続情報はSettings/Secretsに記載します。
しばらく使わないと非アクティブ化する
Webアプリが使われないまま5日間たつと、非アクティブになってしまうようです。わたしのWebアプリも気づくと非アクティブになっていることがありました。
ただ、ログインしてすぐにアクティブに戻せます。
無料のプロジェクト数に制限あり
無料版の場合、パブリックプロジェクトは無制限ながら、プライベートプロジェクトは1個までという制限があります。
さいごに
Streamlit CloudにWebアプリを公開する流れと、メリット・デメリットについてお伝えしました。
わたしの結論からいうと、「ちょっと試しに公開したい」という軽い気持ちであれば、非常に良いサービスだと思います。
ですが、きちんとしたWebアプリの場合には、あまりおすすめできません。何しろ、放置しておくと非アクティブになっていたりするので。
ただ、無料で使いやすいサービスであることも事実です。用途によって、使い分けるのが良いと思いました。
最後に、Streamlit Cloud上のわたしのWebアプリについては、下記のとおりです。
■GitHubコード:
■Streamlit Cloudに公開したWebアプリ:
上記のWebアプリは、現在はエックスサーバーに引越ししました。

エックスサーバーにPythonアプリを公開する手順は下記の記事にまとめているので、ご興味あれば、見てみてくださいね。