LaravelとVue.jsを連携させる方法を解説します。
このときLaravelのコントローラーから変数を受け渡し、これをVueファイル内で使えるようにします。
まず最初にLaravelにVueをインストールする必要がありますが、こちらは下記の記事をご覧ください。
【追加】
Laravel11とVue3連携はこちらご覧ください。
LaravelとVueの連携方法を初心者向けに分かりやすく解説
今回は次の流れで連携をさせます。
- Laravelのコントローラーから、ビューファイルを表示する設定をする
- ビューファイルにvue.jsを埋め込んで、vue.jsを表示する
Laravel8を使った動作を解説します。
それでは、各ステップを説明していきます。
① ルート設定を準備しておく
今回は次のようにしました。
|
1 |
Route::get('/test', [App\Http\Controllers\TestController::class, 'create'])->name('test.create'); |
TestControllerのcreateに処理を書いていきます。
②モデルとマイグレーションファイルを準備する
モデルとマイグレーションファイルを作っておきます。
|
1 |
php artisan make:model Test -m |
作成後、database/migrationsから作成したマイグレーションファイルを開きます。
下記のように編集して保存した後、 php artisan migrate を実行します。
|
1 2 3 4 5 6 7 8 |
public function up() { Schema::create('tests', function (Blueprint $table) { $table->id(); $table->string('title'); $table->timestamps(); }); } |
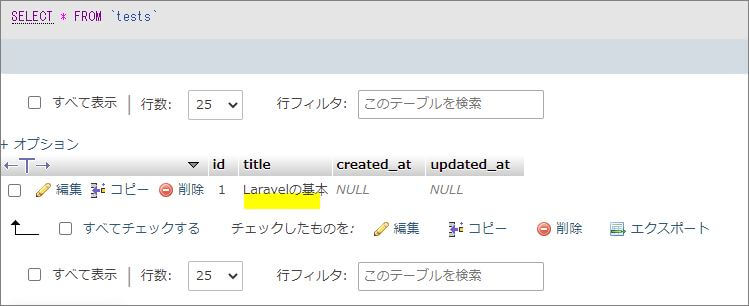
さらに、データベースにログインします。作成した testsテーブルを確認します。
titleカラムを編集し、何か文字列をいれておいてください。


Junko
とりあえず今はテストなので、手動で編集します。
③コントローラーを準備しておく
下記コマンドを実行して、TestControllerを作ります。
|
1 |
php artisan make:controller TestController |
作成したTestController.phpを開きます。
一番上にTestモデルを使うためのuse宣言をいれます。
|
1 |
use App\Models\Test; |
さらに次のようにcreateメソッドを入れておきます。
tests をビューファイルに受け渡すようにします。
|
1 2 3 4 |
public function create(){ $tests=Test::all(); return view('test', compact('tests')); } |
④componentsにvueファイルを作る
いよいよvue.jsファイルを作っていきます。
resources/js/componentsの中に、今回用のvueファイルを作ります。
デフォルトでは、ExampleComponent.vueが入っています。

同じ場所に、TestComponents.vueを作ってください。
中身はまだ空っぽでOKです。
⑤app.jsを設定する
作成したvue.jsファイルについて、app.jsに記述しておきます。
resources/js 内のapp.jsファイルを開き、20行目あたりに、下記を追加します。
|
1 |
Vue.component('test-component', require('./components/TestComponent.vue').default); |
これでVueファイルをblade.phpファイルに埋め込めるようになりました。
⑥ビューファイルを編集する
resources内にtest.blade.phpファイルを作ります。
ファイルの中に下記のようにいれます。
|
1 2 3 4 5 6 |
@extends('layouts.app') @section('content') <test-component :tests="{{$tests}}" ></test-component> @endsection |
<test-component></test-component>内にTestComponent.vue ファイルの内容が挿入されます。
<test-component>タグ内を上記のように設定することで、コントローラーから受け取った$testを、TestComponent.vueに引き渡せます。
⑦Vueファイルを編集する
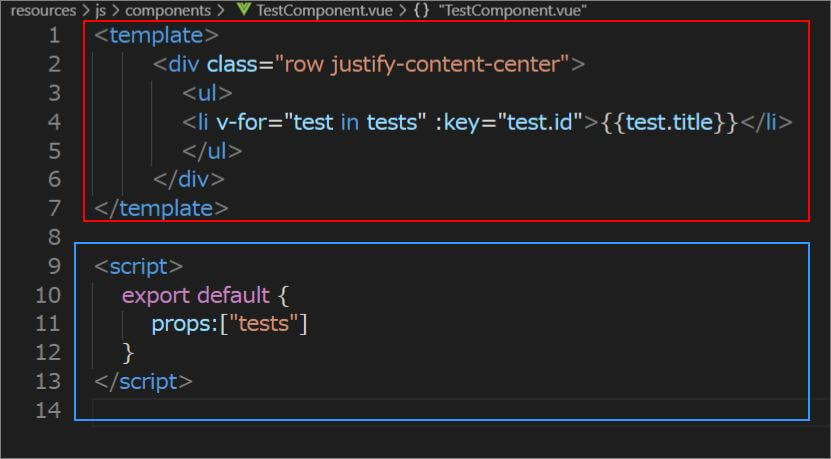
resources/components のTestComponent.vueを開きます。
次のように入力します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<template> <div class="row justify-content-center"> <ul> <li v-for="test in tests" :key="test.id">{{test.title}}</li> </ul> </div> </template> <script> export default { props:["tests"] } </script> |
<template></template>が表示部分になります。
<script></script>が、vueのプログラミングを記述する箇所です。

script内の propsに、コントローラー→test.blade.phpから渡された変数 $testを入れておきます。
これで、$testが使えるようになりました。
template内に
v-for="test in tests" という部分がありますが、これはまさに、foreachと同じ働きをします。
{{test.title}}とした部分には、testsテーブルのtitleが挿入されていきます。
⑧ファイルを表示してみる
npm run dev を実行した後、ブラウザで表示を確認してみましょう。

実際に表示してみた例が、上記のとおり。
データベースのtitleカラムにいれた内容が表示されます。
★追加
2021/11/19:
モデルとマイグレーションの処理について入っていなかったので、追加しました。
★追加
2024/6/23:





コメント
Laravel初心者です。
Laravelのコントローラーから変数を受け渡し。に関して、こちらの記事を参考に作業してみました。
Lavael6で開発を行なっています。
app.jsの箇所以外は記事の通りに作業したのですが、
http://127.0.0.1:1180/test にアクセスすると、
Class ‘App\Http\Controllers\Test’ not found となります。。。
以下のように作業しています。
web.phpにルートの設定を行い。
Route::get(‘/test’, ‘TestController@create’)->name(‘test.create’);
php artisan make:controller TestControllerでTestController.phpを作成。
下記コードを記入
public function create(){
$tests=Test::all();
return view(‘test’, compact(‘tests’));
}
resources/js/componentsの中にTestComponents.vue を作成。
app.jsは下記のように記載しています。
require(‘./bootstrap’);
import { createApp } from ‘vue’
import ExampleComponent from ‘./components/ExampleComponent.vue’
import TestComponent from ‘./components/TestComponents.vue’
createApp({
components:{
ExampleComponent,
TestComponent,
}
}).mount(‘#app’);
resources/view内にtest.blade.phpファイルを作成し、下記コードを記入。
@extends(‘layouts.app’)
@section(‘content’)
@endsection
resources/js/components/TestComponent.vueファイルに下記を記入。
{{test.title}}
export default {
props:[“tests”]
}
自己解決できればまた報告します。
お忙しいとは思いますが、「Class ‘App\Http\Controllers\Test’ not found」 のエラーに関して、ここがおかしいんじゃないか?というのがあれば教えてください。
Laravelの件に関して、非常にわかりやすく丁寧に書いて頂いており、いつも参考にさせて頂いてます。
有益な情報ありがとうございます!!
温かいコメントありがとうございます。
こちら、モデルとマイグレーションファイルの作成が抜けておりました。
失礼しました。
testモデルとマイグレーションファイルを作り、データベースにデータをいれる、
というプロセスを近々追記しようと思っています。
コントローラーにも、上部に use App\Models\Test; を追記する必要があります。
後日追加いたしますので、しばしお待ちください。
モデルとマイグレーションファイルの作成、コントローラー上部に use App\Models\Test; が必要なんですね。
ありがとうございます。 調べてやってみます!
記事、追加修正しました!よかったら参考にしてくださいね。
さっそくありがとうございます!!
後でやってみます!!