Laravelは2022年6月29日から、Viteがデフォルトでインストールされるようになりました。
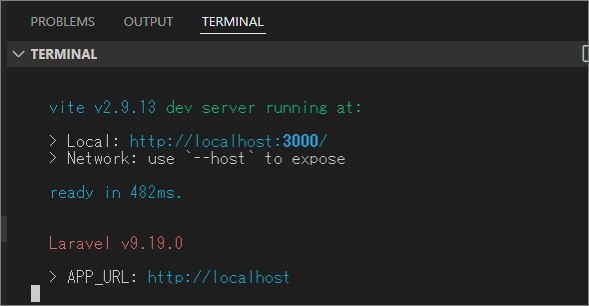
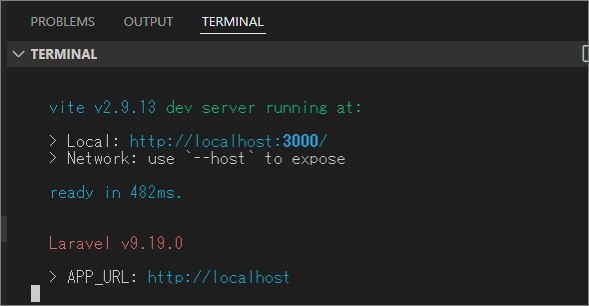
新しくBreezeまたはJetstreamパッケージでLaravelのプロジェクトを作成し、npm run devを実行すると、Viteが実行され、次のような画面が表示されます。

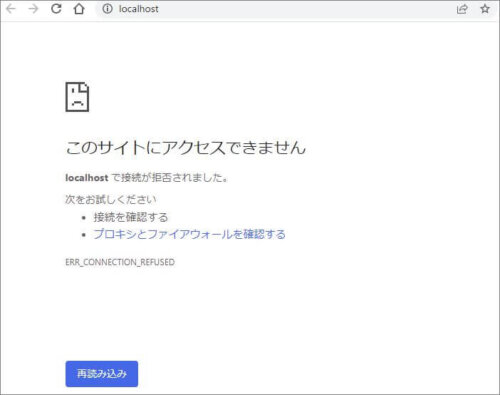
APP_URLをクリックしても、次のような画面が出てしまいます。

この時の対策と理由、解説していきますね。
Laravel9でnpm run devをしたらvite dev server runningと表示されコマンドが打てない時の対策
まずは対策から いきますね。
ステップ① npm run dev用にターミナルやコマンドツールを起動する
Viteが入っている場合、npm run devを実行すると、自動でViteが立ち上がります。
この状態にしておくと、Tailwinds CSSやVue.jsを使ったフロントエンドの変更を自動でブラウザに反映してくれます。
ただ、このままだと他のコマンドが打てなくなってしまいますよね。
そのため、通常のコマンドを実行するターミナルとは別のターミナルや、コマンドプロンプトなどのツールを立ち上げて、そこでnpm run devコマンドを実行するようにしましょう。
ステップ② 通常どおりブラウザを起動する
あとは、通常どおりです。
XAMPPやMAMP、php artisan serve、ほか、普段の方法でブラウザにプロジェクトを表示してください。
ちなみに、npm run dev後に表示される画面にある「APP_URL: http://localhost」はVite用のものです。このURLを使っても、ブラウザにプロジェクトを表示できません。

ステップ③ とめるときはCtrl+C
ただ今後は、Tailwind CSSやVue.jsを使っていた場合、npm run devを実行した状態にしてあれば、自動で変更が反映されます。npm run devをしなおしたり、npm run watchを行う必要はありません。
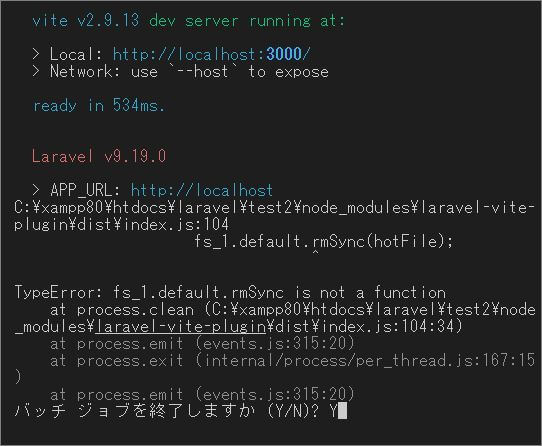
もしnpm run devを止めたい場合には、Ctrl+Cキーを押しましょう。
CtrlCを押した後は、「バッチジョブを終了しますか(Y/N)?」と出てきます。Yキーを押します。

Laravel9でnpm run devをしたらvite dev server runningと表示されコマンドが打てない理由
次に、なぜこのように npm run dev後の画面が変わってしまうのか、理由を解説しますね。
これは冒頭で書いた通り、2022年6月29日から、LaravelがViteをデフォルトでいれるようになったためです。
Laravel公式サイトには、下記のように書かれています。
As of this week, Vite is now the default frontend asset bundler in new Laravel projects with updates to Breeze and Jetstream as well:
参考:https://laravel-news.com/vite-is-the-default-frontend-asset-bundler-for-laravel-applications
Tailwind CSSやVueなどを使う場合、変更をブラウザに反映させるためにはコードをコンパイルする必要があります。
これまでは、Laravel mixを使ってコンパイルを行っていましたが、今後はViteがデフォルトになるとのことです。
これによってnpm run devを実行すると、下記のような画面が表示されるようになりました。

なぜLaravel mixからViteになったのか? おそらく【スピード】だと推測されます。Viteを使うことで、ものすごく高速に、変更を反映できるとのこと。
同じニュース記事で、Laravelの開発者のTaylor氏は、次のように言っています。
These updates were so fast that I couldn’t believe it at first, which helps you get into a productive flow as you make frontend changes.
さいごに
実は わたしがこのVite問題?をしったのは、サポートしている方から連絡を受けたためでした。
npm run dev実行後、突然見たことがない画面が出たので、当惑されたかと思います。
ですが わたしは最初、

Viteをご自身で入れたのでは?
と、ちょっぴり疑ってしまいました^^; ですが その後、Laravelの最新版を入れると勝手にViteが入ってしまうことが分かりまして。
他にも困る方がいるかもと思い、原因と対策を記事にしておきました。
なおLaravel Viteについては解説動画もYoutubeに公開しています。「実際の画面を見つつViteの仕組みと使い方を知りたい」という場合には、動画も見てくださいね。



コメント
私もnpm run dev実行後、プロンプトが現れず全く同じ状況に陥っていたので、とても助かりました。
本当にありがとうございました。
よかったです^^
メッセージありがとうございます。