Laravelでは、現在の投稿を基準に、簡単に【次へ進む】【前に戻る】ボタンをつけることができます。
コントローラーへは、2行追加するだけ。
手順を説明していきます。
Laravel 現在の投稿から【次へ進む】【前に戻る】ボタンを実装
コントローラーを準備
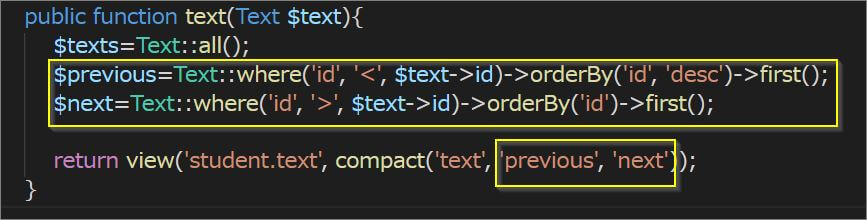
ボタンを表示したいfunctionに、下記を追加しましょう。
モデルは【Text】としていますが、ご利用のモデル名に変更してください。
|
1 2 |
$previous=Text::where('id', '<', $text->id)->orderBy('id', 'desc')->first(); $next=Text::where('id', '>', $text->id)->orderBy('id')->first(); |
return viewに、$previous と $nextを追加しておきます。
コードは下記のようになります。

ビューにボタンをいれる
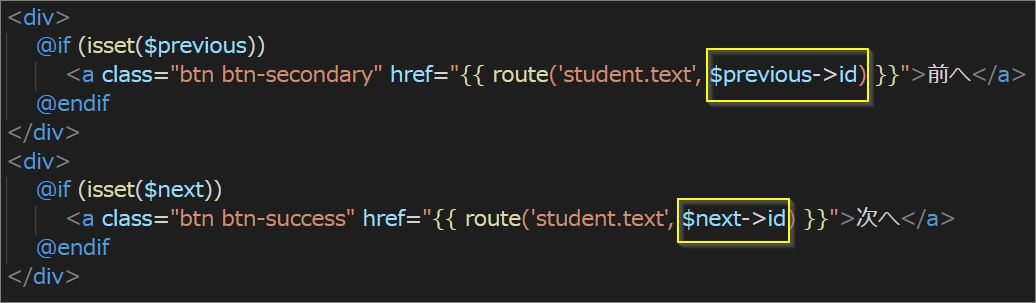
ビューに【次へ】と【前へ】ボタンを追加します。
このとき、リンク部分で、コントローラで設定した $previous と $nextを使っていきましょう。

@if (isset($previous)) と @if (isset($next)) をいれているので、もし該当するページがない場合は、ボタンは表示されません。
もし次のページのタイトルなどをいれたい場合は、$title カラムがテーブルにあれば、
$previous->title
などと入力できます。