Laravelでpdfファイルを作成したい場合には、snappy pdfが便利。
ただ、インストールが面倒なのが難点。
Windowsユーザーのわたしは、最初、しくじりました。
本記事ではWindowsユーザー用にインストール方法を解説します。
本番環境では変更が必要ですが、どのように変更するか、最後に説明します。
Laravelでpdf作成:snappy pdf のインストールと使い方【Windows】
まずはインストールから進めていきましょう。
① wkhtmltopdf-windowsのインストール
snappyをインストールする歳、wkhtmltopdfというパッケージも入れる必要があります。
これはHTMLをPDFに変換するためのコマンドラインツールです。
Windows用のwkhtmltopdfは、下記コマンドでインストールします。
|
1 |
composer require wemersonjanuario/wkhtmltopdf-windows "0.12.2.3" |
② snappy pdf のインストール
下記コマンドで Laravel-snappyをインストールします。
|
1 |
composer require barryvdh/laravel-snappy |
app/config/app.phpファイルのプロバイダーとエイリアスに登録しておきます。
【providers】
|
1 |
Barryvdh\Snappy\ServiceProvider::class, |
【aliases】
|
1 2 |
'PDF' => Barryvdh\Snappy\Facades\SnappyPdf::class, 'SnappyImage' => Barryvdh\Snappy\Facades\SnappyImage::class, |
③ 設定ファイル作成
snappy pdfの設定ファイルを作成します。
|
1 |
php artisan vendor:publish --provider="Barryvdh\Snappy\ServiceProvider" |
app/configの中にsnappy.phpファイルができます。
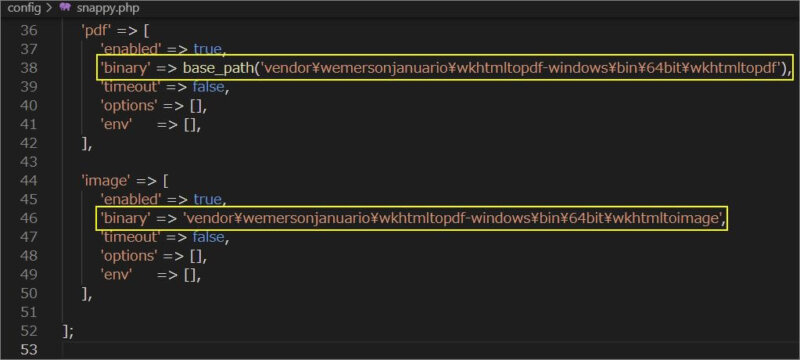
ファイルを開き、pdfのbinary部分を下記のように変更します。
|
1 |
'binary' => base_path('vendor\wemersonjanuario\wkhtmltopdf-windows\bin\64bit\wkhtmltopdf'), |
imageのbinaryはこちら。
|
1 |
'binary' => 'vendor\wemersonjanuario\wkhtmltopdf-windows\bin\64bit\wkhtmltoimage', |
変更の後のファイルは、次のようになります。

④ ルート設定
あとはルート設定・コントロール設定・ビューファイルの作成などすすめていきましょう。
ルート設定はこちら。
表示用とPDFダウンロード用の2つを作っておきます。
|
1 2 |
Route::get('/dango', 'DangoController@dango')->name('dango'); Route::get('/pdf', 'DangoController@pdf')->name('pdf'); |
⑤ コントローラーの作成
下記コマンドでコントローラーを作成します。
|
1 |
php artisan make:controller DangoController |
DangoControllerファイルを開き、一番上にuse PDF を入れておきます。
使用したいデータベースのモデル名も入れておきます。
|
1 2 |
use App\Models\Dango; use PDF; |
さらに表示用のメソッドを次のようにいれます。
|
1 2 3 |
public function dango(){ return view('dango'); } |
PDFダウンロード用のメソッドはこちら。
|
1 2 3 4 5 |
public function pdf(){ $dangos=Dango::all(); $pdf=PDF::loadView('dango_pdf', compact('dangos')); return $pdf->download('dangofile.pdf'); } |
dangosデータベースの中身を$dangosに代入し、これをcompactでビューに引き渡しています。

ご利用になりたいデータベースによって、このあたりは変更してください。
⑥ ダウンロードボタンの作成
resources/viewsの中にdango.blade.phpファイルを作成。
次のようにPDFダウンロードボタンを作ります。
|
1 2 3 |
<a href="{{ route('pdf') }}"> <button class="btn btn-success">PDF作成</button> </a> |
⑦ PDFファイルの中身を作成
resources/viewsの中にdango_pdf.blade.phpファイルを作ります。
次のようにPDFの内容を作ります。
こちらの中身も、ご利用になるデータベース等によって変更してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>お団子プロジェクト</title> </head> <body> お団子プロジェクト @foreach($dangos as $dango) {{$dango->dango}} @endforeach </body> |
⑧ テスト
これで準備OKです。
サーバーを立ち上げ、http://127.0.0.1:8000/dangoを表示させます。

PDF作成ボタンをクリックすると、PDFファイルをダウンロードできます。
本番環境では設定を変えましょう。
これで完了ですが、開発環境はWindowsでも、本番環境は違います。
本番環境用には、異なるwkhtmltopdfをインストールする必要があります。
また設定ファイルも変更しておきましょう。
本番用wkhtmltopdfのインストール
64bit環境用には、こちらのコマンドでwkhtmltopdfとwkhtmltoimageをインストール。
|
1 2 |
composer require h4cc/wkhtmltopdf-amd64 0.12.x composer require h4cc/wkhtmltoimage-amd64 0.12.x |
本番用設定ファイル
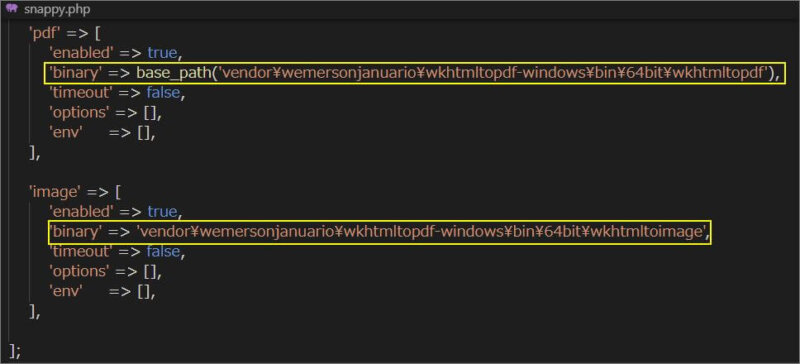
app/configの中のsnappy.phpのbinaryは、次のように設定します。
【PDF】
|
1 |
'binary' => base_path('vendor\wemersonjanuario\wkhtmltopdf-windows\bin\64bit\wkhtmltopdf'), |
【image】
|
1 |
'binary' => 'vendor\wemersonjanuario\wkhtmltopdf-windows\bin\64bit\wkhtmltoimage', |
編集後のsnappy.phpファイルは次のとおりです。

本場環境にデプロイ後、composer install を行うと、インストールしたパッケージが反映されます。



コメント
>⑥ ダウンロードボタンの作成
>resources/viewsの中にdango.blade.pdfファイルを作成。
これは「dango.blade.php」の誤りですね。
ですね。修正しました。
ご指摘ありがとうございます!