ローカル上で行った変更が公開サーバー上では反映されないときには、2つの解決策があります。
他の人も見る環境にある場合には、CSSやJavaScriptの名前の後に、クエリパラメーターを追加します。
もし自分だけが確認するためなら、「キャッシュの消去とハードの再読み込み」を行えばOK。
手順を解説していきますね。
Laravel でCSSやJavaScriptの変更が反映されない時の対策
まずはエラーの原因を説明します。
解決策を考えるうえで重要なので。
このエラーは、Laravelが原因ってわけではありません。
サーバー上でCSSやJavaScriptの変更が反映されない原因
このエラーの原因は、ブラウザに残っているキャッシュです。
ブラウザは、キャッシュを利用して、CSSやJavaScriptファイル、画像ファイルといった外部ファイルの情報を呼び出します。
ファイルの内容を変更しただけでは、ブラウザは変更に気づいてくれません。
ファイル名を変えれば、ブラウザ側に変更を伝えることができます。
解決策① クエリパラメーターを追加する
とはいってもファイル名を毎回変更するのは、面倒ですよね。
そこで、ファイル名の後にクエリパラメーターを追加します。
クエリパラメーターとは、URLについてくる、疑問符(?)の後のこんな感じの部分。
Webサーバーに色々な情報を引き渡すために使われます。
CSSやJavaScriptファイルを変更した場合は、このクエリパラメーターを次のように入力します。
【変更前】
![]()
【変更後】
![]()
パラメーターがつくと、ブラウザは「ファイル名が違う。さては違うファイルだな」と判断し、変更後のファイルを読み込んでくれます。
パラメータには何を入れてもよいのですが、日付を入れておくと管理しやすいです。

変更を加えて本番へ反映させるごとに、パラメータも変えておきましょう。
解決策② キャッシュの消去とハードの再読み込み実施
2つ目の解決策は、キャッシュの消去とハードの再読み込み実施です。
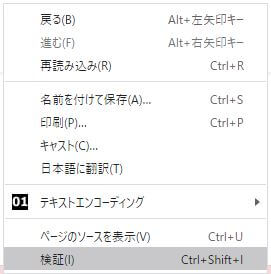
エラーが起こったページで、右クリックをして検証を選択。

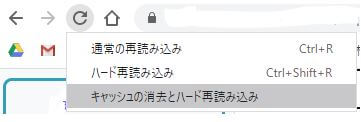
次に、左上の矢印マークを右クリックして、「キャッシュの消去とハードの再読み込み」をクリック。


2ステップで面倒ですが、検証モードじゃないと、このメニューが効かないのです。
これで、ブラウザがファイルを再度読み込みなおしてくれます。
この方法は、Webアプリ公開前なら有効です。
ただ公開後は、ユーザーに「ボタンを押してキャッシュ消去してね」とお願いするわけにもいかないので、使えません。

状況に応じて、2つの解決法を使い分けてくださいね。



コメント
2番目の方法でエラー解決。感謝感謝!
よかったです^^