Laravelは @include, @extends, componentsと、テンプレートのための機能がそろっています。
どう使い分けるかは次のとおり。
- ファイルを丸ごといれるなら@include
- 一つのテンプレートをつかうなら@exclude
- 要素ごとに分けてテンプレートをつくなら components
Laravel8を使い、使い方と違いを、分かりやすくまとめてみました。
@includeで他ファイルを丸ごと入れる
@includeを使うと、他のファイルを丸ごといれられます。
たとえば、デフォルトで用意されている ‘welcome’ ファイルを挿入するには、次のように入れるだけ。
|
1 |
@include('welcome') |
埋め込んだページを表示させると、welcomeページが表示されます。
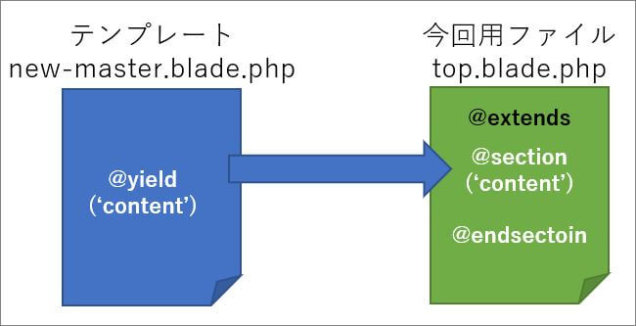
@extends @yield @section でテンプレートファイルを利用
@extendsを使えば、テンプレートファイルを作り、その中に今回用の内容を入れたりできます。
テンプレートと違う内容を入れたい箇所は、テンプレートでは@yieldを入れます。
表示用のbladeファイルでは、この部分を@sectionで囲みます。

“welcome”ページをテンプレートとして利用する例をお見せします。
welcomeページの47行目あたりに、 @yield('contents') を挿入しておきます。

ビュー(表示)用のbladeファイルを次のように作ります。
|
1 2 3 4 |
@extends('welcome') @section('contents') <h1>テストします</h1> @endsection |
@extendsの後にテンプレートページであるwelcomeページを指定。
@section(‘contents’)~@sectionには、このページオリジナルのコンテンツをいれます。
ビュー用のページを表示させると、次のようになります。
「テストします」が@section(’contents’)~@endsectionで囲んだ箇所ですね。

@yieldと@sectionを使えば、このようにファイル間で部分ごとに部品を取ってこれます。
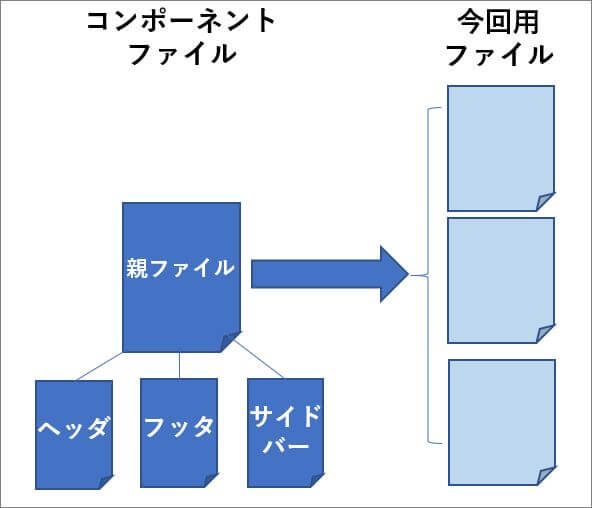
componentsで要素別テンプレートファイルを作れる
componentsは、もう少し大掛かりな仕掛けといえます。
componentsフォルダの中にheader.blade.php, footer.blade.php など要素ごとにテンプレートファイルを作り、これをひとつの親ファイルに合体させます。

こうすることで、今回用のファイルにサイドバーとマスターテンプレートの内容が反映されます。
componentsの作り方はやや長くなるので、別ファイルにまとめました。
基本の作り方はこちら。
@extendsでも同じことはできますが、componentsを使えば、毎回親ファイルのリンク先を指定せずにすみます。
さらに変数を使ってbladeファイルごとにテンプレートの表示内容を変えたりといったことも可能。
変数を受け渡す方法はこちらにまとめました。
用途やお好みでファイル間のつなげかたを選んでくださいね。




