Laravelでは、コンポーネントというテンプレート機能があります。
要素別にテンプレートを作れます。
テンプレート利用には他の方法もありますが、大きめのWebアプリではコンポーネントが便利です。
Laravel8を使って、コンポーネントを使う方法を紹介していきますね。
Laravel Bladeのコンポーネントでテンプレートを作る方法
まずはLaravelのコンポーネントとは何か、基本の構造から解説します。
コンポーネントとは
コンポーネントとは、要素ごとのテンプレートファイルのようなもの。
コンポーネントフォルダの中にheader.blade.php・footer.blade.php・sidebar.blade.php と、要素ごとにテンプレートファイルを作っておきます。
別々のファイルを親ファイルに埋め込みます。
ビュー(表示)用ファイルは、この親ファイルにリンクを貼ります。

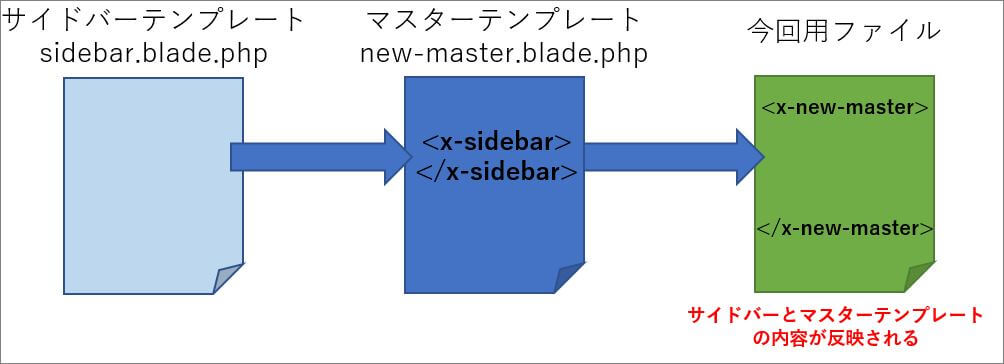
componentsの仕組み
Laravel Bladeのコンポーネントでテンプレートを作る方法
それでは、実際に作っていきます。
① コンポーネントファイルを作成
下記コマンドでコンポーネントを作成します。
|
1 |
php artisan make:component Test |
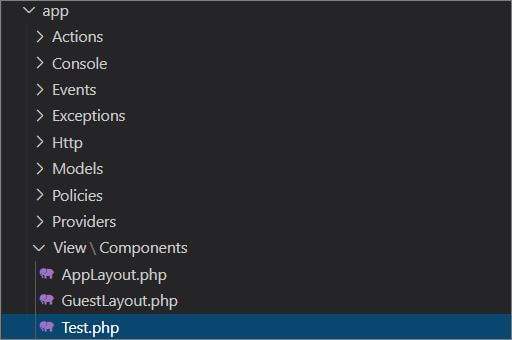
app/View/Components に Test.phpファイルができます。

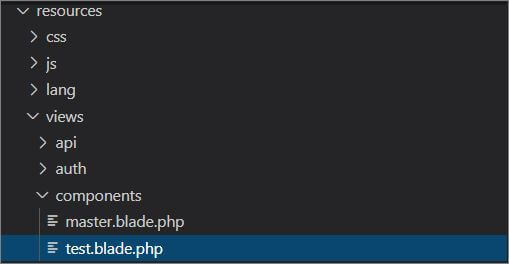
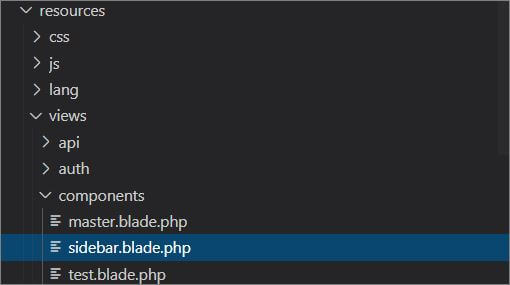
さらに resources/views/components にtest.blade.phpファイルができます。
これを【親ファイル】とします。

②親ファイルとなるコンポーネントファイルを作成
親ファイルtest.blade.phpを修正して、テスト用のファイルを作っていきます。
なんでもよいのですが、次のようなコードをファイルに入れておきます。
|
1 |
<h1>テンプレートファイル</h1> |
③サイドバー用コンポーネントファイルを作成
componentsフォルダ内にもう一つblade.phpファイルを作ります。
ファイル名をsidebar.blade.phpとしておきます。

ファイルの中身は次のように適当に文字をいれて編集しておいてください。
|
1 |
サイドバーパーツ |
④コンポーネントファイル内での連携
③のsidebar.blade.phpを、②の親ファイルtest.blade.php内に埋め込みます。
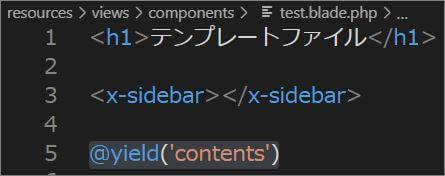
components/test.blade.php ファイルに次のコードを追加します。
|
1 |
<x-sidebar></x-sidebar> |
さらに@yieldも次のようにいれておきます。
|
1 |
@yield('contents') |
ファイルは次のようになります。

⑤ビュー用のファイルを準備
最後に表示用ビューファイルを準備して、親ファイル test.blade.phpとつなげます。
resources/views/内に、trial.blade.phpファイルを作成します。
ファイル内に次のコードをいれておきます。
|
1 2 3 4 5 |
<x-test> @section('contents') <div>今回の表示ファイル</div> @endsection </x-test> |
<x-text>タグで囲んだ部分が、テンプレートが適用される範囲です。
@section(‘contents’)~@endsection で囲んだ範囲は、今回用の表示部分です。
親ファイル内では @yield(‘contents’)となっていた部分です。
⑥表示確認
routes/web.php にルート設定もします。
|
1 2 3 |
Route::get('/trial', function () { return view('trial'); }); |
Laravelサーバーを起動して、【/trial】を表示させてみてください。
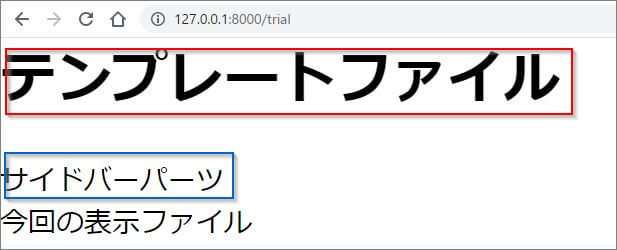
次のように表示されれば、連携成功です。

分かりやすく色をつけてみました。
色の意味は、次の通りです。
- 赤色部分:親ファイル text.blade.phpファイルの中身
- 青色部分:親ファイルに埋め込まれた sidebar.blade.phpファイルの中身
今回はテストなので簡単な文字しか入れていません。
実際にはsidebar.blade.phpにはサイドバーの要素をいれておきます。
またheaderやfooter用のファイルも作って連携させておくと、使いやすいテンプレートファイルを作れます。
補足:閉じタグなしでもOK
親ファイルを上から下まで埋め込みたい場合には、閉じタグを別途作らなくてもOKです。
blade.phpファイルに次のようにいれます。
|
1 |
<x-test /> |
続編もみてね
ここまでだと@extendsを使った場合と大した違いはない気がします。
ただコンポーネント機能を使うと、他にもできることが増えます。
難しくなりますが、もし興味があれば、続編もチェックしてくださいね。
コンポーネントを利用した変数の受け渡しを解説しています。