Laravel Breezeをインストール時にInertia(イナーシャ)を入れると、Vue3をLaravelで使う時に必要な設定を行ってくれる上、デフォルトの認証部分等すべてVueで手軽に作れます。
LaravelとVue3でSPAを作りたいときには、とても便利!
具体的なインストール手順を解説しますね。
*LaravelバージョンはLaravel9、Vue.jsのバージョンはVue3を使用しています。
Laravel BreezeにInertiaをインストールする方法
それでは、早速手順を解説していきます。
今回はプロジェクトの作成から説明していきます。

もしLaravelを初めてインストールする場合には、最初に色々と環境準備が必要です。詳細は、こちらを見てくださいね。
①プロジェクトの作成
まずは普通にLaravelのプロジェクトを作ります。
|
1 |
composer create-project --prefer-dist laravel/laravel quiz |
② Breezeパッケージの追加
Breezeパッケージを追加します。
|
1 |
composer require laravel/breeze --dev |
③ Breezeパッケージのインストール
BreezeパッケージとInertiaをインストールします。
|
1 |
php artisan breeze:install --inertia |
コマンド実行後、npm installを行います。
|
1 |
npm install |
そのあと、npm run dev を行います。
|
1 |
npm run dev |
これによって、②で追加したBreezeパッケージと必要なライブラリをインストールできます。

「npm installとか、一体何やってるの?」と思ったら、こちらの記事を見てください。絵とお話で説明してみました。
ここまでで、インストール完了です。Inertiaと共に、Vue3が入ります。
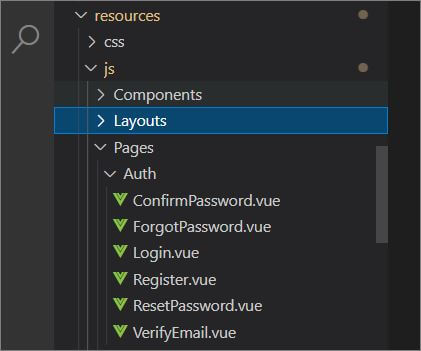
インストール後、resources/jsの中を見てみると、下記のように、認証等に必要な Vueファイルが用意されています。

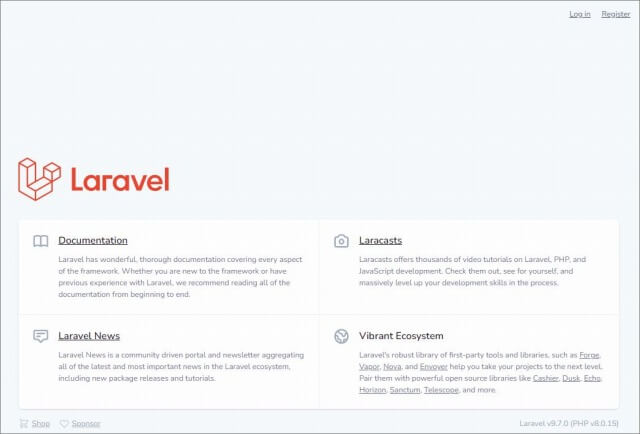
トップ画面を表示すると、Components内のVueファイルを使って下記の画面が表示されます。

外見は、普通にBreezeをいれたときと同じです。

この後、初期設定やマイグレーションの実行、データベースの作成等は、通常どおり行います。
このあたり、下記記事にて解説しています。
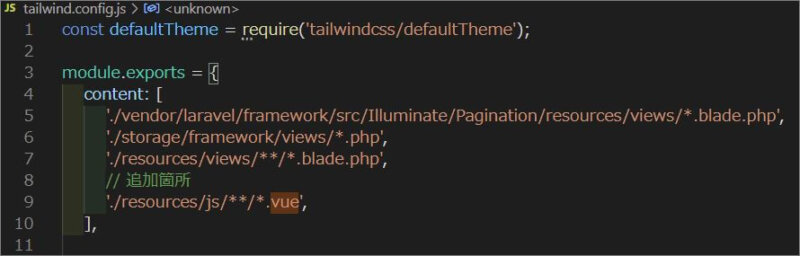
なお、もしVueでもTailwind CSSを使いたい場合は、tailwind.config.jsファイルを開き、module.exportsに下記を追加します。
|
1 |
'./resources/js/**/*.vue', |
【編集後のtailwind.config.js】

インストールは以上となります。
注意点
既にBreezeで認証パッケージ等をいれてページを作った後に、今回ご紹介した方法でInertiaを入れると、ルートファイル(routes/web.php)が自動で、勝手に書き変わってしまいます。
その場合には、Windowsであれば web.php ファイルを開き、Ctrl+Z(ひとつ前の動作に戻るためのショートカットキー)を実行すると、Inertiaをいれる前のルート設定に戻せます。
さいごに
以上、ざっとですが、BreezeにInertiaをインストールする方法を解説しました。
ログイン機能等、認証系機能もすべて Vue.jsで作りたい場合には、非常に便利ですよね。
ただ、もし「基本部分は通常どおりBladeファイルを使いたい。でも一部だけ、Vueを取り入れたい」という場合には、通常どおりBreezeを入れた後に、InertiaをいれればOKです。
こちらは、次の記事で解説していきますね。

他にも、LaravelやVueで役立ち記事、更新していきます。記事更新時に知りたい!と思ったら、Twitterフォローしてくださいね♪
「実際に、どんなものが作れるのかな」と思ったらら、下記のサイトをクリックしてみてください。
URL:https://quiz.createmore-prj.com/play/quiz
こちら、LaravelとInertiaとVue3 を使って開発したクイズサイトです。楽しんでもらえたら嬉しいです^^