Laravelでは、Inertiaを使うとVue3を便利に使うことができます。Inertiaは、LaravelとVueを結ぶ接着剤のような役割を果たします。
今回は、Laravel BreezeにVue3をいれて、そのあとInertiaをいれていく手順を解説します。
既存のLaravelプロジェクトの一部で、Vue3を使いたいときに便利な方法です。
もし「認証機能まで含めて、すべてVueで作りたい!」という場合は、下記の記事で方法を解説しています。
LaravelにInertiaをインストールする方法
環境はLaravel9 Breezeパッケージを使っていきます。
まずは、普通通りLaravel Breezeでプロジェクトを作り、そのあとにInertiaを入れていきましょう

環境準備・インストールまでの方法・初期設定は、別記事にて詳しく解説しています。
「Laravelプロジェクトに慣れていない」という場合は、こちらも併せて参考にしてください。
Laravel Breezeでプロジェクトを作成
①プロジェクト作成
まずは普通にLaravelのプロジェクトを作ります。
|
1 |
composer create-project --prefer-dist laravel/laravel quiz |
②Breezeパッケージ追加
|
1 |
composer require laravel/breeze --dev |
③ Breezeインストール
|
1 |
php artisan breeze:install |
④ npmインストール
|
1 |
npm install |
⑤ npm run dev実施
|
1 |
npm run dev |
Inertiaのインストール(サーバーサイド)
次にInertiaを入れていきます。まずはサーバーサイド(バックエンド)側の設定です。
① サーバーサイド側のInertiaアダプタをいれます。
|
1 |
composer require inertiajs/inertia-laravel |
② Inertia用ミドルウェアを追加します。
|
1 |
php artisan inertia:middleware |
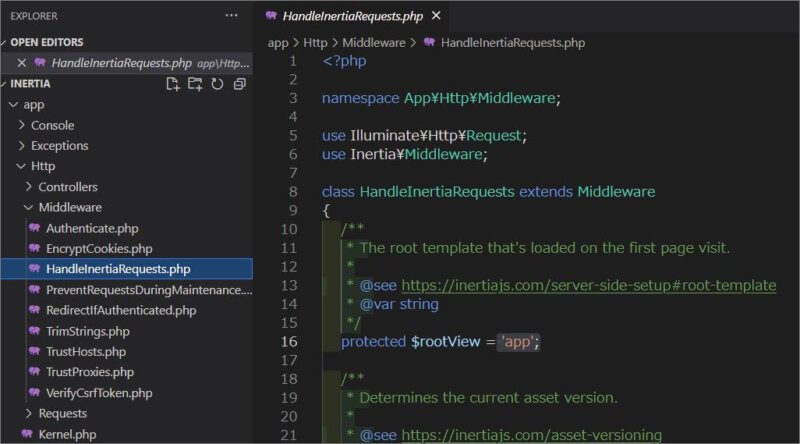
追加後、app/Http/Middlewareを見ると、HandleInertiaRequest.phpファイルが入っています。

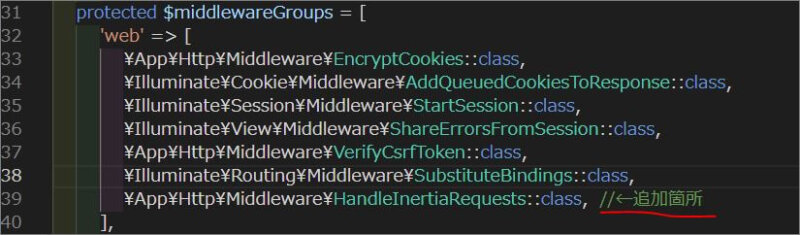
③ Inerita用ミドルウェアをKernel.phpに追加
app/Http/Kernel.phpを開き、webの中に、下記を追加します。
|
1 |
\App\Http\Middleware\HandleInertiaRequests::class, |
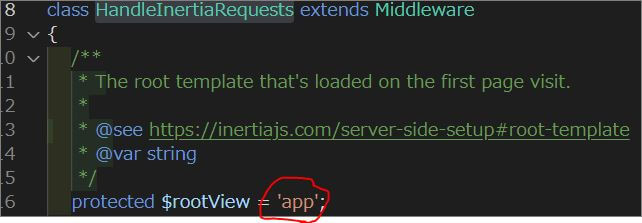
【追加した後のスクショ】

④ テンプレートファイルの作成
デフォルトのままの設定だと、resources/viewsの直下にapp.blade.php を作り、このファイルをルートテンプレートファイルとして使うことになります。
resources/viewsの中にapp.blade.phpファイルを作り、その中に、下記コードをいれます。
(通常のテンプレートファイルは、resources/views/layoutsの中に入っていますが、これとは別に、inertia用のテンプレートファイルを作成します。)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0" /> <link href="{{ mix('/css/app.css') }}" rel="stylesheet" /> <script src="{{ mix('/js/app.js') }}" defer></script> @inertiaHead </head> <body> @inertia </body> </html> |
もしテンプレートファイルの場所や名前を変えたい場合には、app/Http/Middleware/HandleInertiaRequests.phpの下記部分も変更しておきましょう。
|
1 |
protected $rootView = 'app'; |

例えば、resources/views/testフォルダの中に移動させるのであれば、次のように記述します。
|
1 |
protected $rootView = 'test.app'; |
Inertiaのインストール(クライアントサイド)
次にクライアントサイド(フロントエンド)側の設定です。
①プロジェクトにVue3と必要なものを入れます。
|
1 |
npm install -D vue@next vue-loader@next @vue/compiler-sfc |
次に、クライアントサイド用のInertiaアダプタをいれます。
|
1 |
npm install @inertiajs/inertia @inertiajs/inertia-vue3 |
npm run devを実行します。
|
1 |
npm run dev |
②Inertiaアプリを起動するための設定を行います。
resources/js/app.jsファイルを開き、下記を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 |
import { createApp, h } from 'vue' import { createInertiaApp } from '@inertiajs/inertia-vue3' createInertiaApp({ resolve: name => require(`./Pages/${name}`), setup({ el, App, props, plugin }) { createApp({ render: () => h(App, props) }) .use(plugin) .mount(el) }, }) |
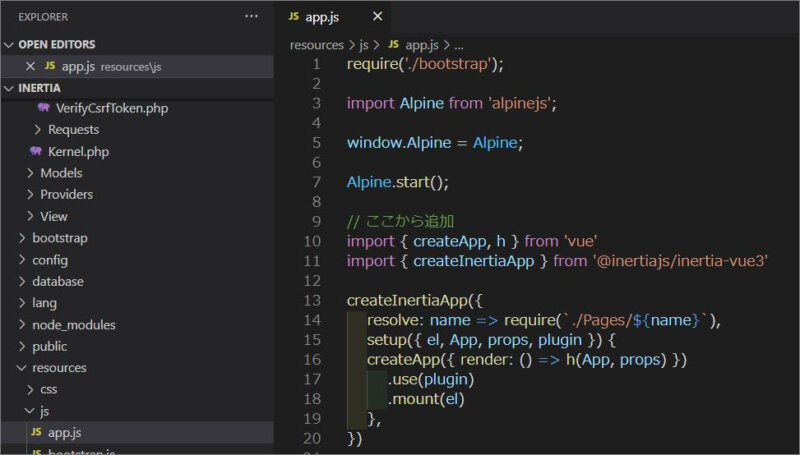
コードをいれた後のファイルは、次のようになります。

既にあるコードを削除すると、blade.phpファイルが正常に動かなくなったりするのでご注意を。
【編集後のapp.js】

③ Pagesフォルダ作成
上記のように設定すると、Vueファイルは resources/js/Pages/に入れていくことになります。resources/jsの中にPagesフォルダも作っておきましょう。

④ webpackの設定
webpack.mix.jsファイルを開き、.vue() を追加します。aliasも追加しておくと便利です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
const mix = require('laravel-mix'); mix.js('resources/js/app.js', 'public/js') .postCss('resources/css/app.css', 'public/css', [ require('postcss-import'), require('tailwindcss'), require('autoprefixer'), ]) // 追加 .vue() .alias({ '@': 'resources/js', }); |
⑤ Tailwindの設定
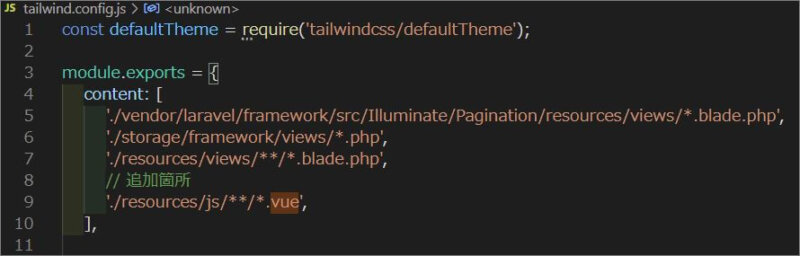
VueでもTailwind CSSを使いたい場合は、tailwind.config.jsファイルを開き、module.exportsに下記を追加します。
|
1 |
'./resources/js/**/*.vue', |
【編集後のtailwind.config.js】

ルート設定
ここまでで、インストール完了です。
次に、Vueでルート設定が使えるようにしていきます。
① ziggyをインストール
LaravelのルートをVueページでも使えるようにするため、Ziggyをインストールします。
|
1 |
composer require tightenco/ziggy |
② app.jsファイル編集
createInertiaAppの中に、下記コードを一行追加します。
|
1 2 3 4 5 6 7 8 9 10 |
createInertiaApp({ resolve: name => require(`./Pages/${name}`), setup({ el, App, props, plugin }) { createApp({ render: () => h(App, props) }) .use(plugin) // 追加 .mixin({ methods: { route } }) .mount(el) }, }) |
③ app.blade.phpの中に、@routesコードを一行追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0" /> <link href="{{ mix('/css/app.css') }}" rel="stylesheet" /> {{-- 追加 --}} @routes <script src="{{ mix('/js/app.js') }}" defer></script> @inertiaHead </head> <body> @inertia </body> </html> |
テストしてみる
これで設定は完了です。テストしてみましょう。
まず、最初のページを作ってみます。
①resources/js/Pagesの中に Test.vueファイルを作ります。
ファイルの中に、下記のようにいれておきます。
|
1 2 3 4 5 |
<template> <div> トップページです。 </div> </template> |
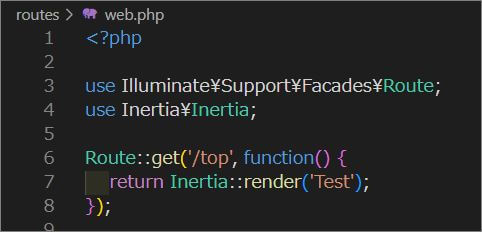
②routes/web.phpファイルに、Test.vue用のルートを作ります。
|
1 2 3 4 5 6 |
use Inertia\Inertia; Route::get('/top', function() { return Inertia::render('Test'); }); |
【編集後のweb.php】

③ コンパイル実施
Vueファイルをコンパイルるすために、npm run devを実行します。ファイルに変更を加えるたびに npm run devを実行する必要があります。
ちょっと面倒なので、ファイル保存時に自動でコンパイルを行いたい場合は、npm run watchを実行しましょう。
|
1 |
npm run watch |
watchを行うと、対象ファイルを監視してくれて、変更があると、ファイルをコンパイルしてくれます。

ただnpm run watchを実行してしまうと、他のコマンドは入れられなくなりますのでご注意を。
④ サーバー立ち上げ
プロジェクト内で下記を実行して、ローカルサーバーを立ち上げてください。
|
1 |
php artisan serve |
⑤ 画面表示
ブラウザに http://127.0.0.1:8000/topをいれて、下記が表示されれば成功です!

さいごに
以上となります。結構、設定が盛沢山でしたね^^;
なお前回の記事では、Breezeを入れるときにInertiaをインストールしてしまう方法を解説しました。この方法だと、今回お伝えした設定はすべて自動で行ってくれるので便利です。
併せて参考にしてください。
「実際に、LaravelとInertiaとVue3で、どんなものが作れるのかな」と思ったらら、下記のサイトをクリックしてみてください。
URL:https://quiz.createmore-prj.com/play/quiz