Windows環境でXAMPP(ザンプ)を使ったLaravelのインストール・開発環境構築方法を解説します。最初はインストールするものも多いので、すごくスムーズに進められたとして、2~3時間は見ておいたほうが良いでしょう。

はまると、もっとかかります。
※2025年4月9日追記:
本記事ではXamppを使う方法をご紹介していますが、Laravel をはじめて使う時は、php.newを使った環境構築方法が手軽です。
また、本記事ではLaravel Breezeを認証パッケージとして使用する方法をお伝えしていますが、Breezeの公式サイトには、次のように掲載されており、最新版ではLaravel Breezeの利用は推奨されていないようです。
This starter kit is for Laravel 11.x and prior. For our latest starter kits, check out: https://laravel.com/starter-kits.
引用元:https://github.com/laravel/breeze
今後のプロジェクトでは、新しいスターターキットの利用を検討することをお勧めします。php.newで環境構築し、Laravel Livewireを使ってプロジェクトを作成する方法は下記記事をご覧ください。
★Youtube動画もあります
文字だけでは分かりにくければ、動画を見ながら進めてみてください。

★MACご利用の場合はこちら
本記事でもMacに触れていますが、下記記事で、より丁寧に解説しています。
★Laravel Sailについてはこちら
Laravel Sailは、Dockerを使った開発環境です。
初心者のためのLaravel入門:基本の環境構築
ざっと次のものが必要になります。
- XAMPP(MacならMamp)
- コマンドプロンプト(Macならターミナル)
- コンポーザー
- Laravelプロジェクトの新規作成
- Node.js
ひとつずつ解説していきますね。
XAMPP(MacならMamp)のインストール
XAMPP(ザンプ)またはMamp(マンプ)は、PHPを使っている人ならインストール済みかと思います。
もしまだ入れていなければ、インストールしておいてください。
XAMPPのインストール・設定方法は別の記事で説明しているので、参考にしてくださいね。
なおLaravel10ではPHP8.1以上、Laravel11/12ではPHP8.2以上が必要になります。
XAMPPを切り替えて、PHP7とPHP8をひとつのPCで使う方法は下記にて解説しています。
コマンドプロンプト(Macならターミナル)を確認
これはデフォルトでついています。
スタートメニューのWindowsシステムツール/コマンドプロンプトを選択してください。

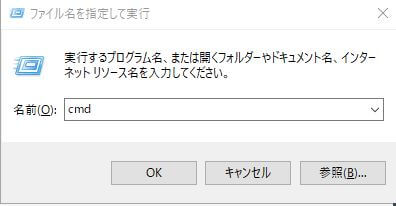
なおキーボードのWindowsマーク+【R】キーを押すと、左下に「ファイル名を指定して実行」と出てきます。
ここから【cmd】と入力しても起動します。

2回目以降は入力する手間が省けるので、手早く起動できます。
コンポーザーのインストール
次にコンポーザーをインストールします。
コンポーザーとはPHPのパッケージ管理システム。
インストール先はこちら。


印象的な画像ですよね。ちなみに、なぜ指揮者かといえば、英語でコンポーザー(composer)は作曲家、構成者の意味があるからです。
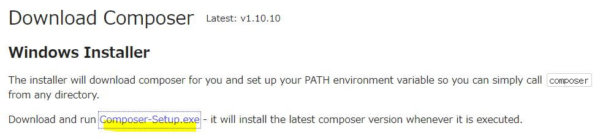
ここで【Download】ボタンを押すと、次の画面になります。
【Composer-Setup.exe】をクリックしてファイルをダウンロードしてください。

ダウンロード後、exeファイルをダブルクリックしてインストールを進めていきます。
Laravel(ララベル)のインストール
ようやくLaravelのインストールです。
プロジェクトの新規作成、といったほうが正しいかもしれません。
ここまでの設定は最初だけ行えばOKですが、Laravelのプロジェクト作成は、新たにWebアプリを作成するたびに実施します。
最初にコマンドプロンプトを立ち上げてください。
Laravelをインストールしたいフォルダに移動します。
コマンドプロンプトを使ってディレクトリを移動する方法
ディレクトリを移動するには、次のようにコマンドを入力します。
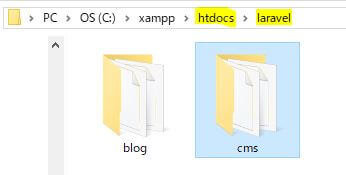
- 今【laravel】フォルダにいて、ひとつ上の階層の【htdocs】フォルダに移動する場合

|
1 |
cd .. |
- 今【laravel】フォルダにいて、ひとつ下の階層の【blog】フォルダの中に移動する場合

|
1 |
cd blog |
うまくできなかったら、下記の cdコマンドの使い方についての記事を読んでください。
Laravelインストーラーをインストールする
Laravelインストーラーをいれます。
|
1 |
composer global require laravel/installer |
Laravelプロジェクトを作成する
ここでは、C:\xampp/htdocs/laravelの中にプロジェクトを作っていきます。
cdコマンドで laravel に移動し、次のように入力します。
|
1 |
laravel new members |
最後の「members」はプロジェクト名になります。お好みで変更してください。
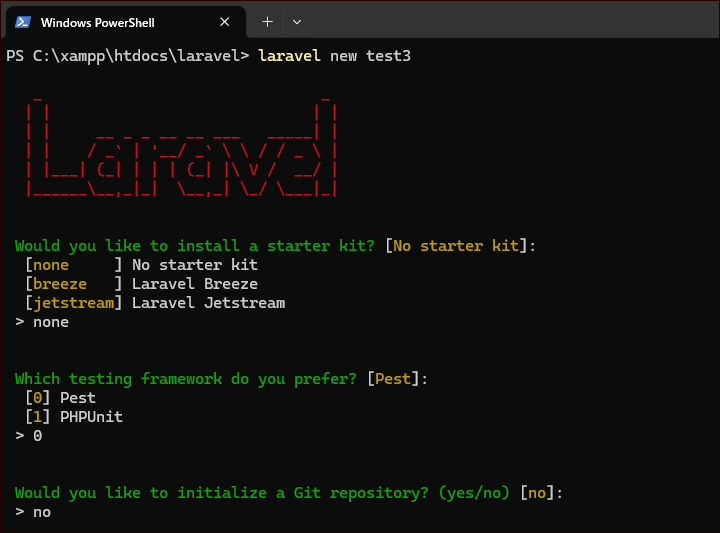
次に3個の質問が順番に表示されます。
最初にスターターキットを聞かれます。お好みで選びます。本記事では、Breezeをインストールする想定で説明します。その場合は、[none]を選びます。
次にテスト用のフレームワークを聞かれます。お好みで選びます。本記事では、0を選んでおきます。
次にGitリポジトリをイニシャライズするか聞かれます。こちらもお好みで選んでください。
【質問に回答した画面】

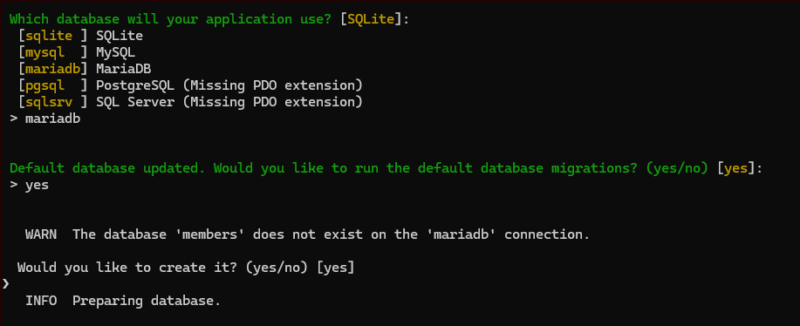
しばらくすると、データベースを聞かれます。
本記事では、ブラウザでも確認できて扱いやすいMariaDBを選択します。すると、マイグレートを実行するか聞かれます。
yesとします。

しばらく待つと、プロジェクト作成プロセスが終了します。
Laravelプロジェクトをブラウザに表示
Laravelのプロジェクトを表示させるには、いくつか方法があります。
まずプロジェクトに移動します。
|
1 |
cd members |
php artisan serve とコマンドを入力すれば、Laravelサーバーが立ち上がります。
|
1 |
php artisan serve |
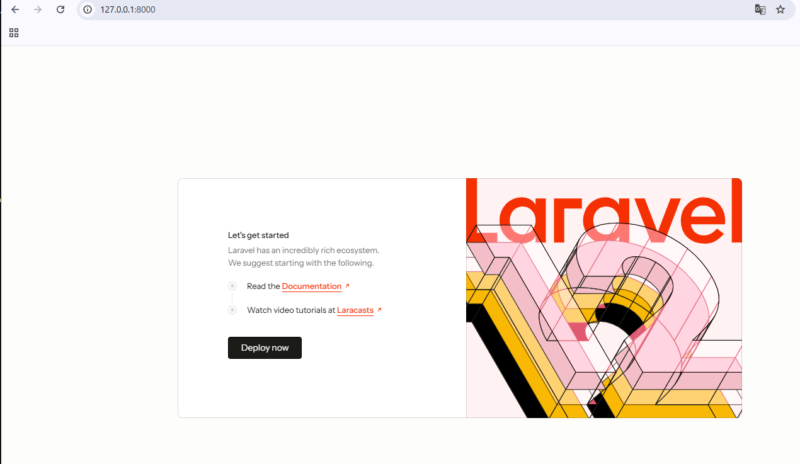
ブラウザのURLに【http://127.0.0.1:8000/】と入力すれば、Laravelの初期画面が表示されます。
【http://localhost/ laravel/members/public】としても、表示されます。

※php artisan serveを実行すると、その後は、コマンドプロンプトにコマンドを入力できなくなります。Ctrl+C を実行してphp artisan serveをとめてから、コマンドを実行してください。
サーバーを立ち上げたままコマンドを実行したい場合には、別途コマンドプロンプトを立ち上げたり、Visual Studioのターミナルなどからコマンドを実行してください。
おまけコーナー
ここからは、旧版での対応や、データベースをマニュアルで作成する方法や、エラー対策などご紹介します。
おまけ① composerを使用したインストール方法
ここまではlaravelインストーラーを作成したプロジェクト作成方法をご紹介しましたが、composer create-projectコマンドでもプロジェクトを作成できます。
|
1 |
composer create-project --prefer-dist laravel/laravel members |
なお、最新版以外を入れる場合は下記のようにバージョンを指定しておきます(下記はLaravel10を指定しています)。
|
1 |
composer create-project --prefer-dist "laravel/laravel=10.*" members |
おまけ② 旧バージョンでのデータベース設定方法
Laravel11からはデフォルトのデータベース管理システムがSQLiteになりました。ただ、Xamppを使った場合、データベース管理システムはMariaDBとなります。
現在はプロジェクト作成時にMariaDBを選ぶことができましたが、旧バージョンの場合には、.envの設定を変える必要がありました。
具体的には、プロジェクト内の.envファイルの 「DB_CONNECTION=sqlite」を「DB_CONNECTION=mariadb」とします。
また、DB_HOST以下がコメントアウトされているので、コメントアウトを外して有効にしておきます。データベース名もmembersに変えます。
【.env】
|
1 2 3 4 5 6 |
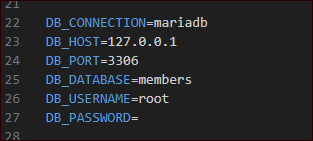
DB_CONNECTION=mariadb DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=members DB_USERNAME=root DB_PASSWORD= |

その後、下記の「マニュアルでのデータベース作成方法」を参考に、データベースを作成します。
エラーが発生した場合は、下記記事も参考にしてください。
なおデータベースのユーザー名を変えたりパスワードを変更した場合には、【DB_USERNAME】や【DB_PASSWORD】も設定しておきましょう。
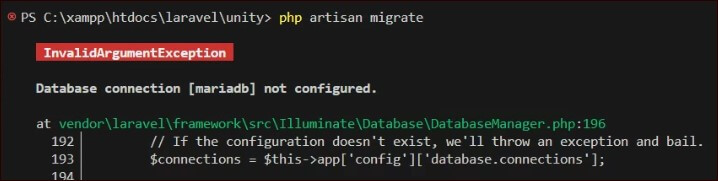
Database connection [mariadb] not configured.エラーの場合

このエラーは、データベース接続 [mariadb] が設定されていないことを示しています。PHPのバージョンが古いため、Laravel11がインストールされていない可能性があります。
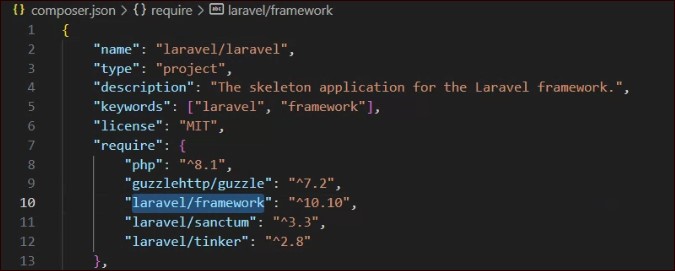
composer.jsonファイルのlaravel/frameworkの項目をご確認ください。(下記は、Laravel10が入った例となります)

もしLaravel11でない場合、そしてLaravel11をインストールしたい場合には、PHPのバージョンを8.2以上にしてから、再度プロジェクトのインストールを行ってください。
Laravel10(以前のバージョン)の場合の環境設定ファイルの編集
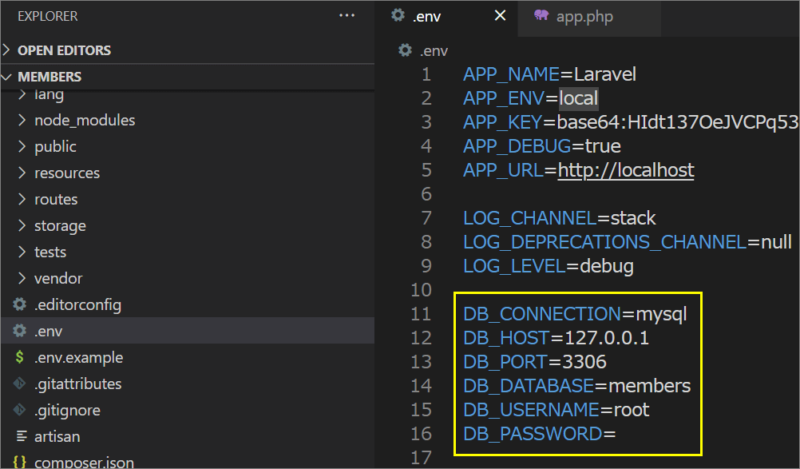
Laravel10の場合には、デフォルトのデータベース管理システムはmysqlなので、こちらの手順は不要です。Laravelをインストールしたフォルダのなかの 【.env】ファイルを開きます。
12行目あたりの【DB_DATABASE】という項目に、作成したデータベースの名前をいれておきます。

おまけ③ マニュアルでのデータベース作成方法
現在は、プロジェクトの作成時にデータベースも作成できます。ただ、プロジェクト作成時に、下記質問に「no」と回答すると、後からデータベースを作成することになります。
その場合の手順を説明します。
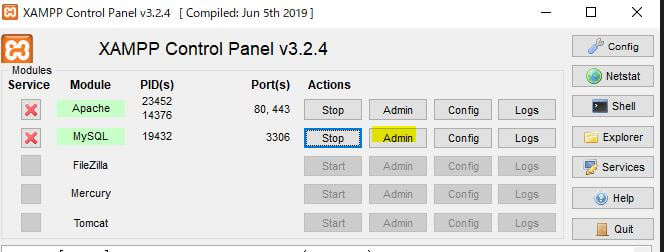
XAMPPのMySQL【Admin】を押し、MySQLを起動します。

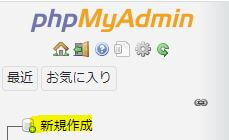
新規作成ボタンを押します。

新しくデータベースを作成します。名前は「members」としておきます。

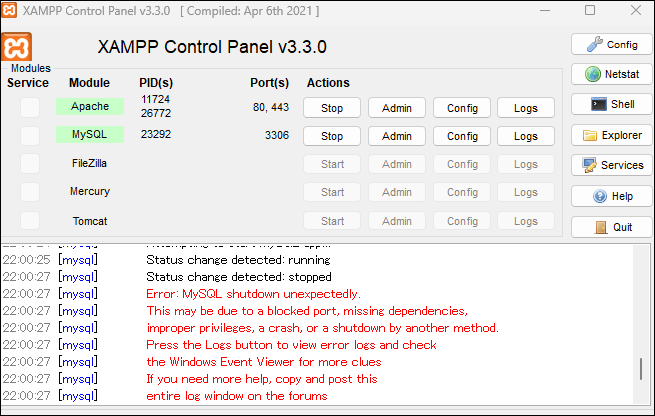
*MySQLエラー対策

MYSQLを起動しようとしても起動できず、上記のように赤色の文字が出た場合は下記記事をご覧くだい。
最後に、次のようにコマンドを打ちます。
|
1 |
php artisan migrate |
これでデータベースとの接続完了です。

データベースの中には、次のようなテーブルが作成されているはず。phpMyAdminにログインして確認してみてくださいね。

※画像では「laravel」となっていますが、こちらは、作成したデータベースの名前が表示されます。
おまけ④ プロジェクト作成時のエラー対策
*プロジェクト作成時に
” In GitDownloader.php line 82:
git was not found in your PATH, skipping source download”
というエラーが出た場合には、下記の記事に解決法を掲載しています。
*プロジェクト作成時に
”Allowed memory size of 1610612736 bytes exhausted”
といったエラーが出た場合は、下記の記事に解決法を掲載しています。
*Laravelは、バージョンによって、必要なPHPのバージョンが異なります。Laravel9では8.0以上、Laravel10では8.1以上が必要です。古いバージョンのプロジェクトを入れたい場合には、下記の記事を参考に、バージョンを指定してください。
*Failed to download laravel/laravel from dist: The zip extension and unzip/7z commands are both missing というエラーがでたら、こちらの記事を参考に修正してください。
Node.jsのインストール
Laravelで開発を進める時には、Node.jsも必要になることが多いです。
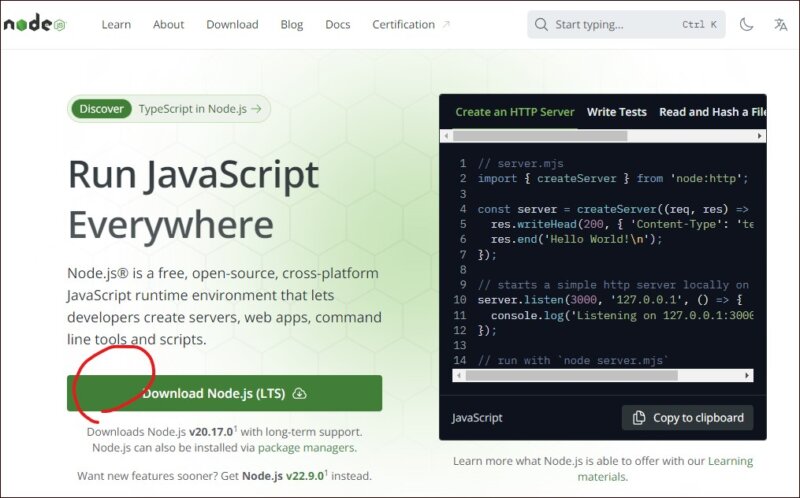
公式サイトから【Donwload Node.js】をクリックします。ダウンロードしたファイルを実行してインストールしておきましょう。

インストールが終わった後は、コマンドプロンプトを起動しなおした後、次のように入力します。
|
1 |
node -v |
下記のようにバージョン情報が表示されれば、無事インストールされています。
![]()
さらにこのあと、npm installを実行して、ViteとLaravelプラグインを使い始めるために必要なものをインストールしておきます。
|
1 |
npm install |
エラーの時の対応:’node’ は操作可能なプログラムの名前として認識されません。
次のようなエラーが出た場合には、一度コマンドプロンプトを閉じ、再度開きなおしてから実行してください。
初心者のためのLaravel入門:認証設定もしておこう
以上で基本の環境構築はおわり…と言いたいところですが、もう少し頑張って、環境を設定していきましょう。
JavascriptやCSSを使うための設定を行っていきます。認証機能なども入れておきましょう。
Laravelには、認証機能を搭載する方法がいくつかあります。気になったら、こちらの記事を読んでくださいね。
本記事では,2023年3月現在最も一般的と思われる Laravel Breezeを入れる方法をご紹介します。
Laravel Breezeでは、cssのフレームワークははTailwind CSSを使います。
なお既存プロジェクトにBreezeを入れると、既存のルート設定が消えてしまいますので、ご注意ください。詳細は下記をご覧ください。
ひとことメモ
認証機能は、Laravel7までは laravel/uiが使われていました。Laravel8になった時、Jetstreamが登場し、こちらが推奨となりました。
ですがjetstreamは高機能ながら使いにくいとの声がありました。そこで後から、Breezeが登場しました。今はBreezeが一般的な認証機能といえます。二段階認証などを行いたいときには、Jetstreamが便利です。
Breezeのインストール
まずは、コマンドプロンプトを立ち上げ、Laravelがインストールしてある場所(C:\xampp/htdocs/laravel/members)に移動します。
次のように入力します。
|
1 |
composer require laravel/breeze --dev |
次の画面になります。

続いて、下記を実行します。
|
1 |
php artisan breeze:install |
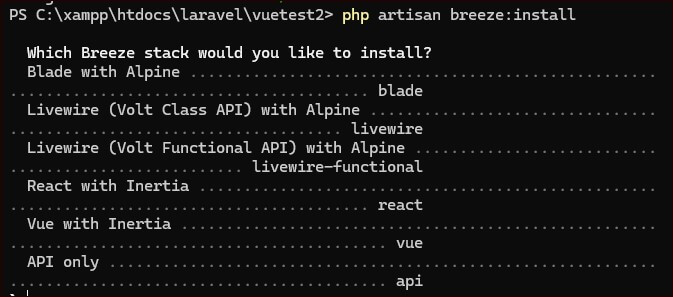
すると、3つの質問が順番に出てきます。

質問が終わると、インストールがしばらく続きます。最後に「Breeze scaffolding installed successfully. 」と出てきます。

最後にphp artisan migrateでマイグレートを実行します。
|
1 |
php artisan migrate |
これを行わないと、「SQLSTATE[42S02]: Base table or view not found: 1146 Table ‘members.sessions’ doesn’t exist」といったエラーがでます。
エラーの時の対応① severity vulnerabilities
なお、”severity vulnerabilities”が理由で、エラーになることもあります。
その場合は、エラーを読んで、指示に従ってコマンドをいれてください。
たとえば下記では、”npm audit fix” を実行するように出ています。
![]()
こういった場合は、npm audit fixを実行した後、再度 インストールを実行してください。
エラーの時の対応② WARNINGS in child compilations
WARNINGS in child compilations とでることがあります。
このエラーの解決法は、こちらをご覧ください。
ブラウザで確認
下記のコマンドを実行します。Laravelのサーバーが立ち上がります。
|
1 |
php artisan serve |
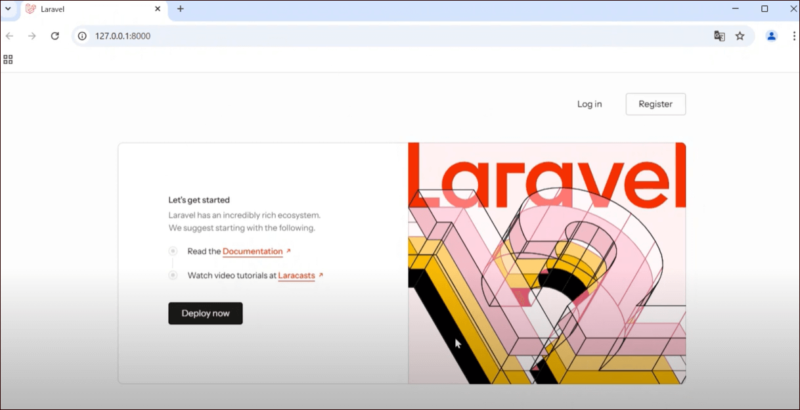
ブラウザのURL欄に【http://127.0.0.1:8000/】を入力してください。
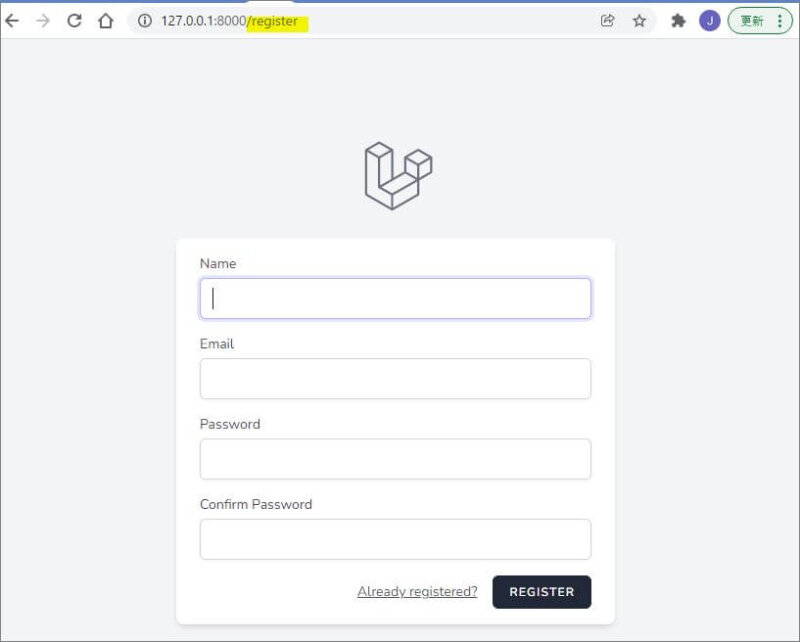
次のように右上にLogin/Registerが表示されていれば、インストール無事成功。

右上のLoginとRegisterというボタンのどちらかをクリックしてみてください。

Laravel Viteを起動する
2022年6月29日以降、BreezeまたはJetstreamパッケージでLaravelの最新版を入れると、Laravel Viteが入ってきます。
Laravel Viteは、フロントエンド・ビルド・ツールです。Tailwinds CSSやVue.jsを使ったフロントエンドの変更を自動でブラウザに反映してくれます。
Laravel Viteを起動するには、コマンドプロンプト等を立ち上げ、npm run devコマンドを実行します。コマンドプロンプトはこのままの状態にしておきます。
|
1 |
npm run dev |
とめるには、コントロールボタンとCボタンを同時にクリックします。

Laravel Viteについては、下記動画でまとめています。「文字だけではイマイチ分からない!」と思ったら、動画も参考にしてくださいね。
エラーの時の対応① 認識されていませんと出たら
「’vite’ は、内部コマンドまたは外部コマンド、操作可能なプログラムまたはバッチ ファイルとして認識されていません。」と出たら、npm installを実行してください。
Viteを使い始めるために必要なものをインストールできます。
|
1 |
npm install |
エラー時の対応② npm run dev実行後、ロゴが大きく表示される場合
ロゴが大きく表示されてしまったり、レイアウトが崩れたら、Laravel Vite関連のエラーである可能性が高いです。上記から該当する記事を探してください。
またレイアウトが崩れている場合には、再読み込みを実施してみてください。Google Chromeの場合はF12を押した後、下記の再読み込みボタンをクリックし、【キャッシュの消去とハード再読み込み】を実行します。Ctrlキー+F5キーでも大丈夫です。

エラー時の対応③ そのほかのエラー
Laravel Viteのエラー対策はこちらにまとめています。
Laravelの初期設定を変更する
最後に、下記の2つだけ初期設定も行っておきましょう。
- タイムゾーン
- 言語
下記のライブラリを使用すると、タイムゾーンや言語の設定を変更し、日本語翻訳を進めてくれるので便利です。
「自分でちゃんと仕組みを知っておきたい」という場合は、下記をご参照ください。
タイムゾーンの変更
config/app.phpの68行目あたりには、下記コードが入っています。
【config/app.php】
|
1 |
'timezone' => 'UTC', |
下記のようにします。
|
1 |
'timezone' => 'Asia/Tokyo', |
言語の変更
.envファイルの中に、言語設定が入っています。
【.env】
|
1 2 3 |
APP_LOCALE=en APP_FALLBACK_LOCALE=en APP_FAKER_LOCALE=en_US |
ここを次のようにしておきます。
|
1 2 3 |
APP_LOCALE=ja APP_FALLBACK_LOCALE=ja APP_FAKER_LOCALE=ja_JP |
config/app.phpの81行目あたりには、下記コードが入っています。
【config/app.php】
|
1 2 3 |
'locale' => env('APP_LOCALE', 'en'), 'fallback_locale' => env('APP_FALLBACK_LOCALE', 'en'), 'faker_locale' => env('APP_FAKER_LOCALE', 'en_US'), |
これは.env側で言語設定があれば、そちらが反映されます。なければconfig側の設定が有効になるという意味です。
次にLaravelのユーザーインターフェースや警告メッセージ等を日本語にしていきます。下記記事にまとめているので、参考にしてください。
エディタについて
もしコード編集用のエディタがまだない場合には、そちらもいれておきましょう。わたしはVisual Studio Codeというエディタを使っています。
Visual Sturio Codeについては、下記の記事を参考にしてください。
補足:2つ目のプロジェクトを作るとき
なお2個目以降のプロジェクトを作る場合は、下記のインストールは不要です。
- XAMPP(MacならMamp)インストール
- コンポーザーインストール
- Node.jsインストール
まずLaravelのプロジェクト作成のコマンドを入力した後、データベースを作成+初期設定を行っていきましょう。
さいごに
Laravelインストール、おつかれさまでした!
いろいろと入れなきゃいけないので、大変ですよね^^;
なおインストール後にLaravelの使い方を知りたい人向けに、学習サイトを運営しています。Laravelの基本の使い方を学びつつ、フォーラムサイトを作っていける実践的な内容です。

学習サイトではLaravel10版に加え、Laravel8・Bootstrap版 と Laravel9・Breeze版(Tailwind CSS利用)をご用意しています。Laravel12版は現在作成中です。

基礎編部分は、無料です。
詳細は、こちらのご案内ページご覧ください。




















コメント
C:\xampp\htdocs にプロジェクトを作ろうとしたのですが以下のエラーが出ます
どうしたらいいでしょうか?
In CurlDownloader.php line 365:
curl error 60 while downloading https://repo.packagist.org/packages.json: SSL certificate problem: self-signed cert
ificate in certificate chain
既にお試しかもですが、エラーメッセージを使ってググってみると、解決できそうな記事が出てきます。
なおご質問はサポートサービスにて承ってます。
ただ、環境構築系のエラーは、環境が異なると再現ができないことがあるため、サポート対象外とさせて頂いてます。
本件についても、わたしのほうではエラーを再現できず、適切なことがお伝えできません。
ご理解の程、よろしくお願い致します。