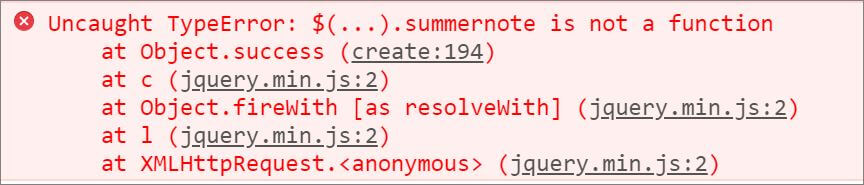
summernoteでこんなエラーが出てしまいました。
どうやら、別で使っていたJavascriptファイル内に入っていたJQueryが原因でした。
この部分を他の方法で実装したところ、解決しました。
詳しい状況と解決法を解説しますね。
summernoteのUnCaught TypeErrorの解決法
前提条件
私は、Laravel上でsummernoteを使っています。
summernoteを独自に作り変えて、ajaxを使って、画像をアップロードしたら、すぐにエディタに表示できるようにしていました。

するとある日、画像をアップしても反応しなくなりました Σ(゚д゚lll)ガーン
エラーを確認すると、Uncaught TypeErrorが表示されていたのです。

エラーの原因
jquery.slim.min.js を使っていると、ajaxの機能が動作しなくなるようです。
「そんなの使ったかな…?」
と思って検索してみると、入っていました^^;

ファイル名は【jquery.min.js】となっていましたが、そのファイルの中で使われていたのです。
どうやら、メニューのアコーディオンを実装するときに入れてしまったようです。
エラーの解決法
jQueryを入れるとまたトラブルが起きそうなので、jQueryなしでアコーディオンメニューを入れることにしました。
下記サイトを参考にさせていただきましたm(__)m
おかげでエラーは無事解決しました ε-(´∀`*)ホッ
他の解決法
とはいえ、Javascriptファイルを除外すると影響が大きい場合には、summernoteのために使えなくするわけにもいきません。
そういった場合には、他のプログラムとバッティングしないよう、summernoteエディタを別ウィンドウで表示させる手もあるかと思います。
このほうが、今後のトラブルも少ないような気がします。
もしもエラーが治らない場合①
上記でエラーが治らない場合。
下記のようなコードを使っていたら、最後にdeferを入れてみてください。
|
1 |
<script src="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.9/summernote.js" defer></script> |
これで、正しい順序で読み込んでくれる場合も多いようです。
今回のsummernoteエラーは被害者も多く、被害者(?)の会のようなスレッドで上記が掲載されていました^^;
もしもエラーが治らない場合②
もうひとつ思い出したことがあったので、書いておきます。
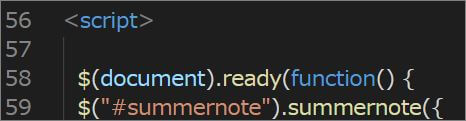
最初はテキストも画像も何もsummernoteエディタに入れられなくなったのですが、下記のように再定義してみたところ、テキストだけはアップできるようになりました。
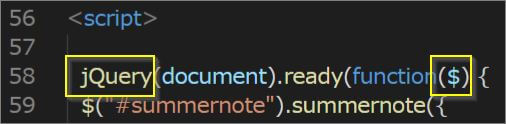
最初の$を消して【jQuery】をいれ、functionのあとに【($)】を入れています。
★変更前

★変更後

良かったら試してみてください。




ひとことメモ
入れた覚えがなくても、こっそり入っているかも^^;
【slim.min】などのワードで検索してみてください。