Vueを初めて使った時。「Uncaught ReferenceError: vue is not defined」が出てなぜか解決しない時に試してみてください。
わたしはこのミスに遭遇して、英語・日本語のサイトをググりまくりました^^;
そこで見つけた対策と、最終的にわたしがエラーをなおした対策を入れております。
同じように困った方の参考になればうれしいです。
Uncaught ReferenceError: vue is not defined対策3選
① コードの位置を間違えている
CDNで読み込む場合には、位置に注意してください。
下記のコードが、Vueのコードの上部に来る必要があります。
|
1 |
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17/vue.js"></script> |
なおネット上には htmlの<head></head>内にいれたらなおった、という例もありました。
② Javascriptのタイプ指定エラー
ファイル内でJavascriptのタイプを指定している場合は、正確に指定しましょう。
ダメな例
<script type=”JavaScript” src=”https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17/vue.js”>
良い例
<script type=”text/javascript” src=”https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17/vue.js”>
タイプは入れなくても良いのですが、もし入れる場合にはご注意を。
③ スペルミス、ケアレスミス
一番くやしくて、そして意外と見つけにくいのがこのパターン
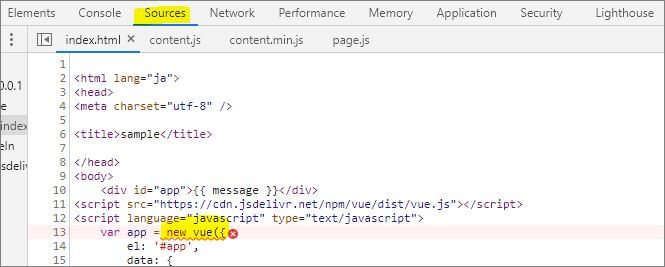
ケアレスミスは、Googleのデベロッパーツールを利用すると見つけやすいです。
WindowsならF12キー、MacならCommand+Option+Iキーを押して起動。
そして【Sources】タブをクリック。
するとミスっているところに×マークが。

上記は、Vue を vue と小文字で入れているためにエラーになっています。
修正すると、下記のように表示されます。
【ブラウザ】

【コード】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<html lang="ja"> <head> <meta charset="utf-8" /> <title>sample</title> </head> <body> <div id="app">{{ message }}</div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script language="javascript" type="text/javascript"> var app = new Vue({ el: '#app', data: { message: 'hello' } }) </script> </body> </html> |
わたしは、このケアレスミスでミスりました。

じゅんこ
ケアレスミスって発見したときはうれしいと同時に、時間をむだにした気がして、少し悲しくもなりますね。
あなたのエラーが無事解決することを願っています!