LaravelでVueを使った場合、コントローラーに値を渡らず、エラーになることもあります。
そんなときに便利なのが、file_put_contentsという関数を利用する方法。
受け取った文字列をファイルに書き込んでくれます。
ddは使えないし、console.logでは、コントローラーへの値の引き渡しまで確認できない。
こんなときに、file_put_contentsが使えます。
Laravel Vueからコントローラーに値を渡せたかチェック方法
たとえば、vueファイルからコントローラーに【answer】という値を渡すとします。
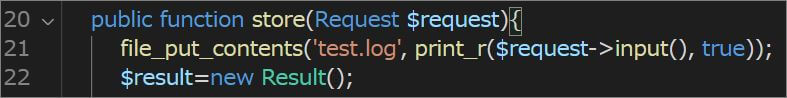
コントローラー側では、次のコードをいれておきます。
|
1 |
file_put_contents('test.log', print_r($request->input(), true)); |
受け取った値があれば、test.logファイルに書き込んでね
もしちゃんと【answer】をうけとっていれば、publicフォルダに test.logが作られ、受け取った値を記録してくれます。

file_put_contentsを使ってエラーを検証する時には、下記の2つのポイントも参考にしてください。
エラーの解決率がアップします^^
file_put_contentsはコントローラーの上部に挿入する
file_put_contentsは、コントローラー内の上のほうに入れておきましょう。
何か処理をする前に、値が渡っているかどうか確認できるので。

print_rではなく、var_exportを使ってもOKです。
どちらも変数の情報を出力してくれる働きがあります。
console.logと組み合わせる
vueファイルには、console.logも入れておきましょう。
こうすると問題がどこで発生しているか、判断しやすくなります。
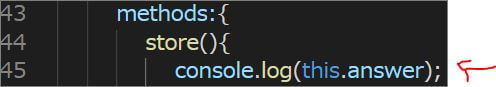
次のような感じで入れておきます。
【実際のコード例】

こうしておくと、ブラウザ上で処理を行った際に、受け取った変数をconsoleに出力できます。
console.logメッセージの確認方法
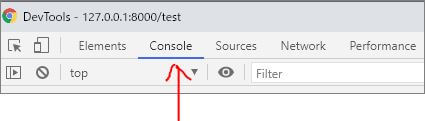
Googleドライブであれば、ブラウザ上で右クリックをして【検証】をクリック。
(WindowsならF12キー、MacならCommand+Option+Iキーを押してもOK)

DevToolsが別画面で開かれます。
処理を行った後、Consoleタブをチェック。
きちんと値が渡っていれば、その値が表示されます。

あなたのエラー解決、願っておりおます!


