Laravel Sailを使っていて、sail npm run devを実行すると表示がおかしくなる場合の対処法です。

Junko
ロゴがババンと大きくなったりしますが、要するに、Tailwind CSSが効いていない状態です。
Laravel SailでLaravel Viteを使うとロゴが大きく表示される時の対策
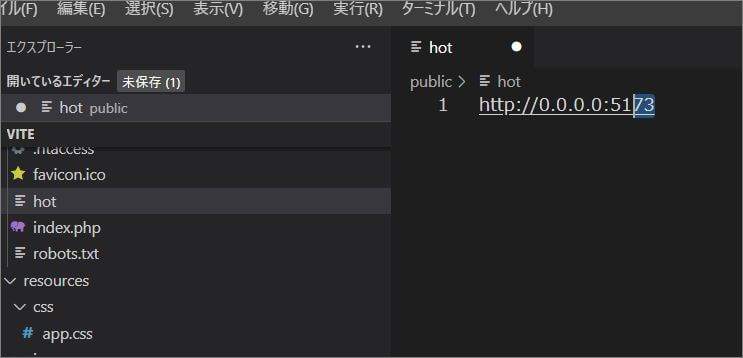
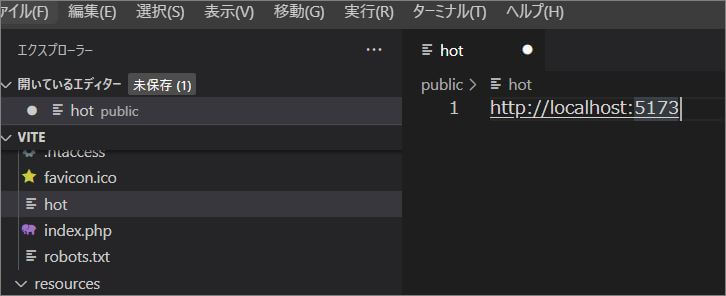
まずは、npm run dev 実行中に、public内にできるhotファイルのURLを下記のようにlocalhostに変えてみてください。
【変更前 hotファイル例】

【変更後 hotファイル例】

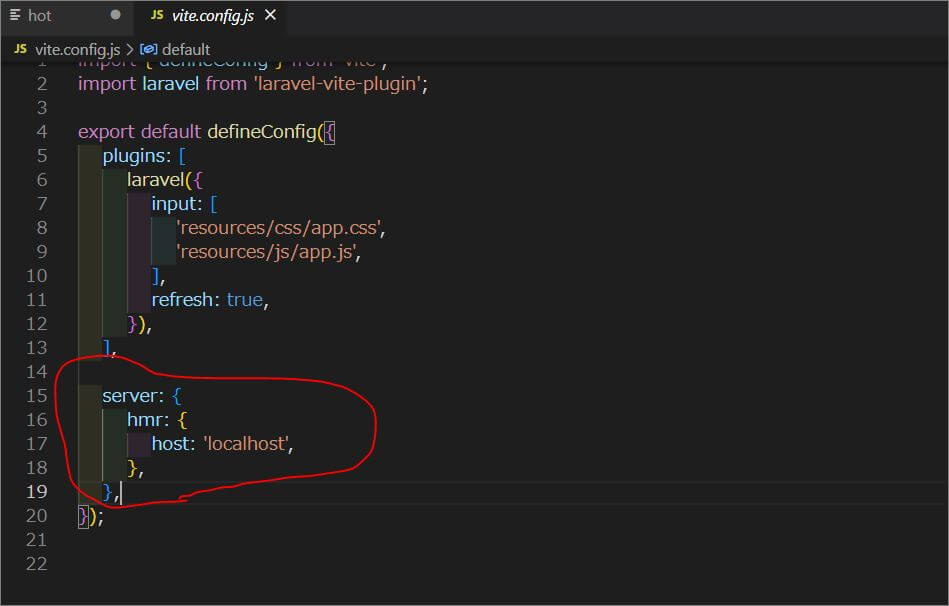
これでもし表示がなおれば、vite.config.jsファイルに、下記コードを追加します。
これによって、毎回hotファイルを変更する必要がなくなります。
【vite.config.js】
|
1 2 3 4 5 |
server: { hmr: { host: 'localhost', }, }, |
【変更箇所を赤丸で囲んでます】

さいごに
エラーがなおったら嬉しいです。
今後Laravelがアップデートした時に、このエラーも直るんじゃないかな、なんて期待してます。
ちなみに わたしはWindowsとMac,両方にLaravel Sailを入れてみましたが、どうやらWindows環境でのみ、このエラーが発生するようです。
Google Chromeの検証画面をチェックしてみても、Windowsの場合のみ、コンソールにエラーが出ていました。
なお今回お伝えしたような、hotファイルのこととか、Laravel Viteの仕組みについては、別の記事も参考にしてください。