Laravel Sailを使用して開発したプロジェクトのコードを、GitHubに公開する方法を説明します。
その中で、VS Codeを使った、プロジェクトのGit管理方法もご紹介していきますね。
「Laravel SailのプロジェクトをGitHubに公開したい」
「LaravelプロジェクトをVS Code上でGit管理したい」
という方の参考になればと思います。
なお、Windows11環境で、最新版のLaravel11のプロジェクトを使用して検証しました。
必要なもの
次のツール等を使っていきます。
もしお手元にない場合は、事前にインストールしてくださいね。
- Visual Studio Code
- Git Bash(Windowsユーザーのみ・MacはターミナルでOK)
- Laravel Sail環境で作成したプロジェクト
- GitHubのアカウント
Laravel Sailでの環境構築は、下記記事にまとめています。
GitHubでリポジトリを作成
まずは、GitHubで新規リポジトリを作成します。
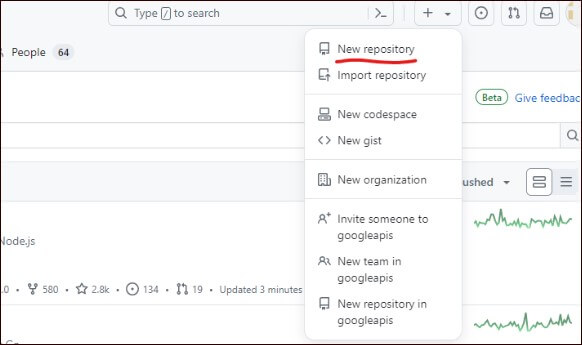
GitHubにログイン後、右上のプルダウンより、【New repository】を選択して作成してください。

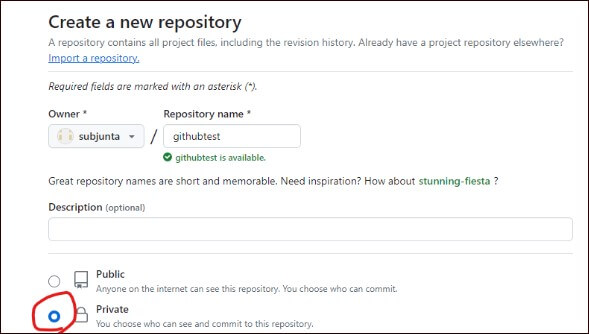
作成したリポジトリに名前をつけ、さらにpublicかprivateかを選択します。とりあえずprivateにし、公開されないようにします。

コードを公開したいときはこちら、publicに変えてくださいね。
他の部分は、本記事ではデフォルトのままとします。リポジトリを保存します。

公開鍵と秘密鍵の作成
仮想環境内で公開鍵と秘密鍵を作成します。Ubuntuを起動します。
ホームディレクトリにて、下記コマンドを実行します。home/ユーザー名の直下に.sshディレクトリができます。
|
1 |
mkdir .ssh |
.sshに移動します。
|
1 |
cd .ssh |
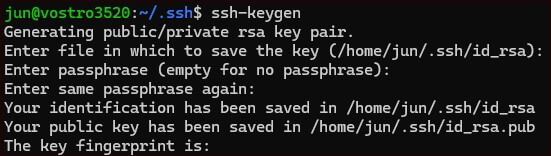
鍵を作成するコマンドを実行します。
|
1 |
ssh-keygen |
鍵の名前を聞かれます。今回は「id_rsa」というデフォルトの名前にするので、そのままEnterキーを押すだけでOKです。
そのあと、パスフレーズを入力しますが、こちらも不要であれば、Enterキーを押して進みます。作成後、鍵が作成されたかチェックします。

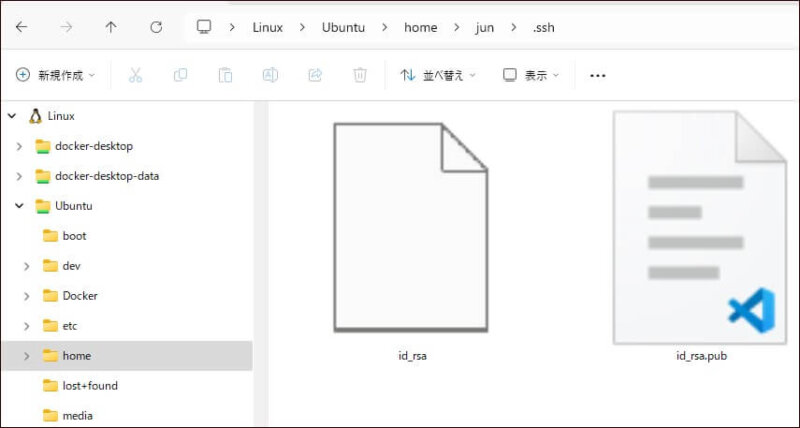
実際にディレクトリを確認して、鍵があるか見てみてください。

公開鍵の登録
作成した公開鍵(id_rsa.pub)をVS Codeなどで開き、中身をコピーします。
GitHubのアカウント設定を開きます。右上のアバターをクリックし、Settingsメニューを開きます。

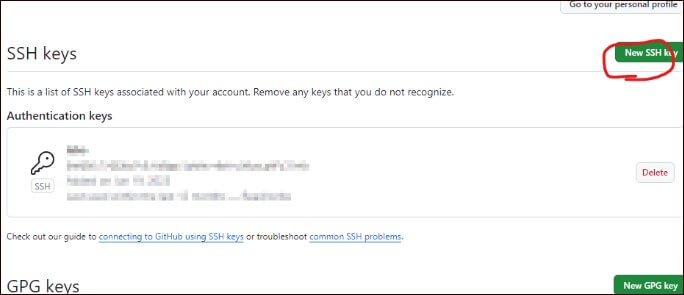
SSH and GPG keys メニューの中の【New SSH key】ボタンをクリックします。

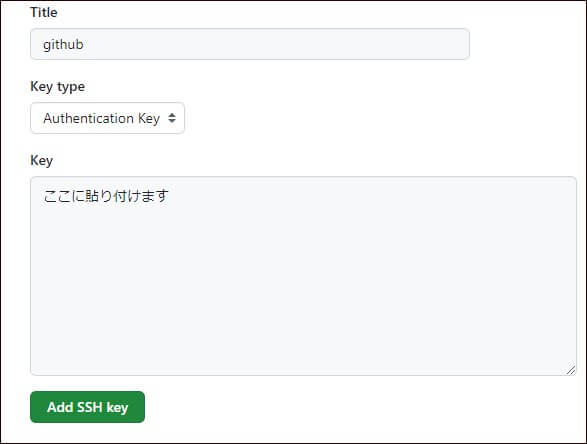
SSH keyについて入力していきます。titleは、ここでは【github】としておきます。

titleは、このキーを使ってアクセスする先が分かるような名前が良いかもしれません。たとえば、[main_pc]など。
このあたりは、お好みで変更してくださいね。
keyには、先ほどコピーした公開鍵のコードを貼り付けます。【Add SSH Key】をクリックします。

プロジェクトをGit管理
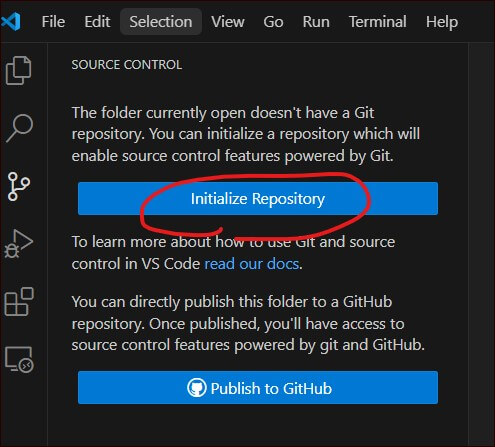
VS Codeをひらきます。サイドバーの上から3番目のアイコンをクリックします。
【Initialize Repositoriy】をクリックして、Gitリポジトリを作成します。これにより、プロジェクトをGitの追跡下に置き、ファイルの変更履歴を管理できるようになります。

実行後にプロジェクト内をみると、.gitディレクトリが新たに作成されているのが確認できます。
なおこちらは、git initコマンドと同じ役割を果たします。ボタンが表示されない等、うまくいかない際にはコマンドを実行してもOKです。
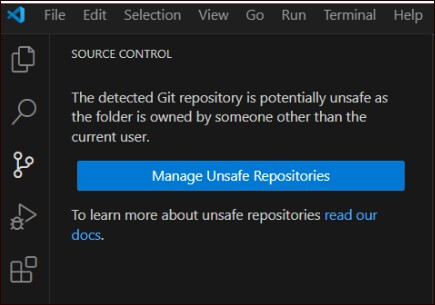
Manage Unsafe Repositoriesボタンが表示される場合
初回のみ【Manage Unsafe Repositories】と表示されるかもしれません。その場合は、【Manage Unsafe Repositories】をクリックして、指示に沿って、GitHubにログインしてプロジェクトを選択します。

Gitの初期設定
VSコードのターミナルで下記を実行し、Global設定ファイルの有無を確認します。
|
1 |
git config --global --list |
まだ存在しない場合には、GitHubの名前とメールをそれぞれ設定します。
そのために下記コマンドを順番に実行します。
|
1 |
git config --global user.name githubユーザー名 |
|
1 |
git config --global user.email githubメールアドレス |
SSH接続テスト
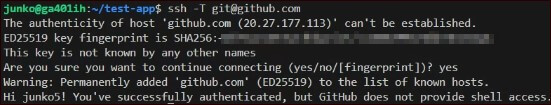
次に秘密鍵を使って、GitHubとのSSH接続テストを行います。下記コマンドを実行します。
|
1 |
ssh -T git@github.com |
実行後、「Are you sure you want to continue connecting (yes/no/[fingerprint])?」と聞かれるので、「yes」と入力します。
「You’ve successfully authenticated」とでれば、無事接続できたことになります。

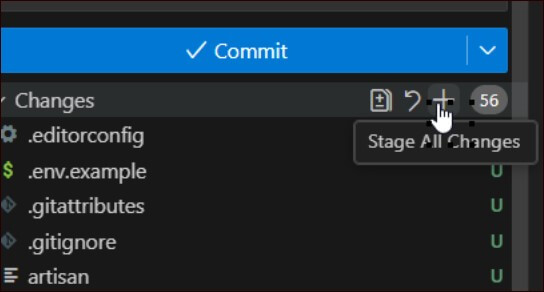
ステージング
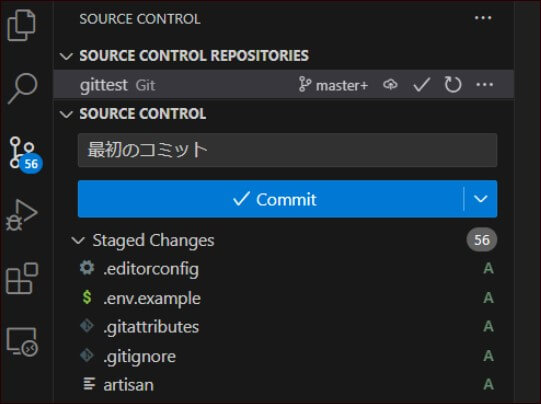
VS Code上で左側のサイドバーの上から3つ目のボタンをクリックします。【Commit】ボタンの下の+ボタンをクリックします。これによってすべてステージング対象となります。

コミット
変更をローカル環境で確定するために、コミットを行います。VS Code上で左側のサイドバーの上から3つ目のボタンをクリックします。【Commit】をクリックします。

リモートリポジトリの登録
次にプッシュを行います。プッシュにより、GitHubにプロジェクトを公開できます。その前に、今回プッシュするリモートリポジトリを登録しておきます。
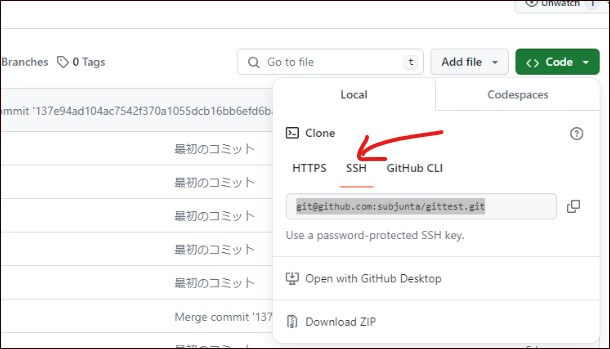
① SSH URLのコピー
まずはGitHubにログインし、リポジトリのSSH URLをコピーしておきます。

② リモートリポジトリ登録
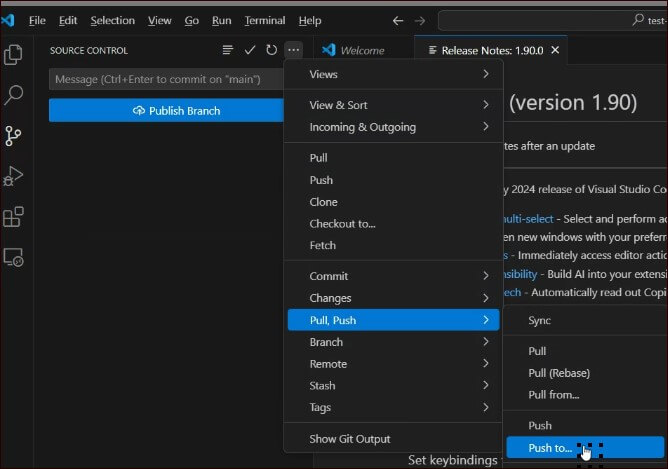
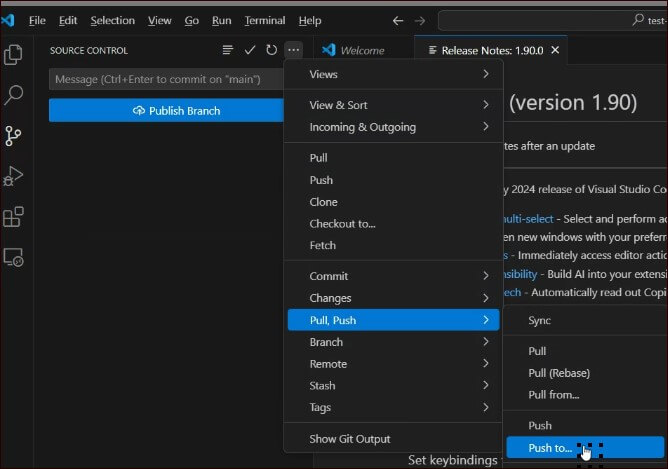
VS Code上で左側のサイドバーの上から3つ目のボタンをクリックします。下の図のように、【…】をクリックし、Pull,Push/Push to を選択します。

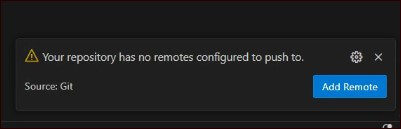
初回は、右下に「Your repository has no remotes configured to push to」とでます。
【Add Remote】ボタンをクリックします。

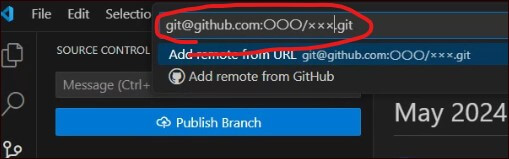
プロジェクトの上部に「Provide repository URL」と出てくるので、①でコピーしたURLを貼り付けます。

Enterキーを押すと、「Please provide a remote name」と出てきます。名前はなんでも良いのですが、初めて登録するリポジトリ名であれば、名前は「origin」が分かりやすいと思います。2つ目以降を登録する場合は、どのリモートかわかる名前が良いです。
プッシュ
これで準備が整いました。プッシュを実行します。再度VS Code上で左側のサイドバーの上から3つ目のボタンをクリックします。下の図のように、【…】をクリックし、Pull,Push/Push to を選択します。

Pushする先を選び、Enterキーを押します。
これで完了です。変更がGitHubに反映されているか、チェックしてみてください。

このあとは、変更があった時にステージング・コミット・プッシュを行っていけばOKです。
便利ツール
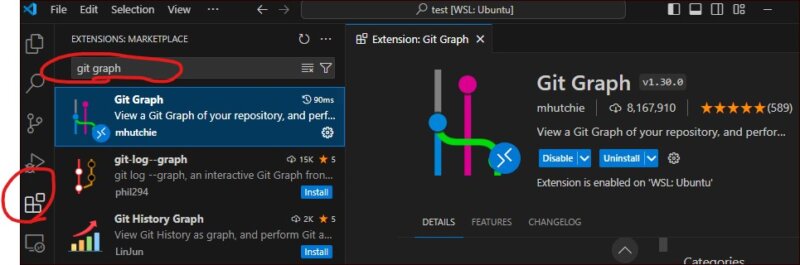
なおGit管理を視覚的に確認するには、GitGraphという拡張子がおすすめです。VS Codeの拡張機能として手軽にインストールできます。

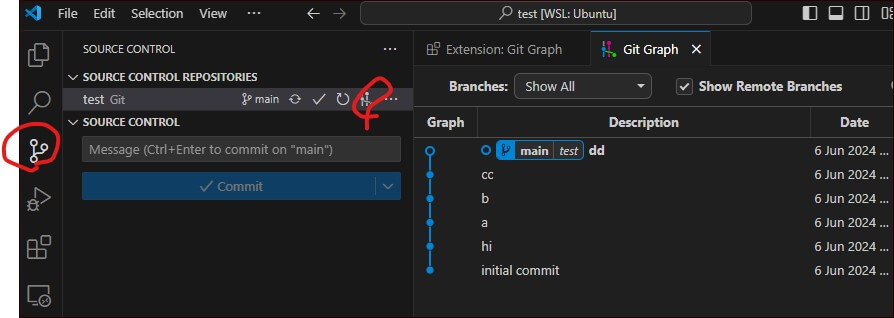
インストール後は、下記のボタンをクリックすると、Git Graphによる管理画面が表示されます。これまでのコミット履歴などが一覧で見れるので分かりやすいです。

SourceTreeを使ったことがある方なら、「似てる!」と感じて頂けると思います。やっぱり視覚的にわかると、使いやすいですね。

さいごに
今回も軽く記事を書き始めたところ、色々と手順が多いことに気づきました。そして、長い記事になりました^^;
「参考になった」と感じて頂ければ、うれしいです。
「Git管理の流れが良くわからなかった」と感じたら、こちらの記事も参考にしてください。
なお、チーム開発の場合や、GitHub上に変更を加えた場合には、フェッチ・プルにより変更点を反映させた後にプッシュを行います。
このあたりは実際に試さないと分かりにくい部分ですよね。
わたしのほうでは、【Laravelの教科書ラボ】というコミュニティを運営していますが、こういったことを体験するために、以前、ラボ内のセミナーで、【GitHubチーム開発体験セミナー】を行ったりしました。

臨場感があって、楽しかったです。
今後もご希望あれば、ラボ内でチーム開発体験行ってみたいと思います。
ラボは「Laravelの教科書」でLaravelの基礎を学習した方限定の場所になりますが、もしご興味あれば、下記ボタンをクリックしてください。
ラボにご参加いただくと、チーム開発セミナー含め、過去のセミナー動画等もご覧になれます。