LaravelのSocialiteというライブラリを使えば、Twitterのログインも手軽にできます。設定とコードをすべてお見せします。
設定がうまく反映されないとエラーになることもあり、その時の対策も最後に紹介しています。
Laravelを使ってはじめてTwitter連携をするときに役立ててください。
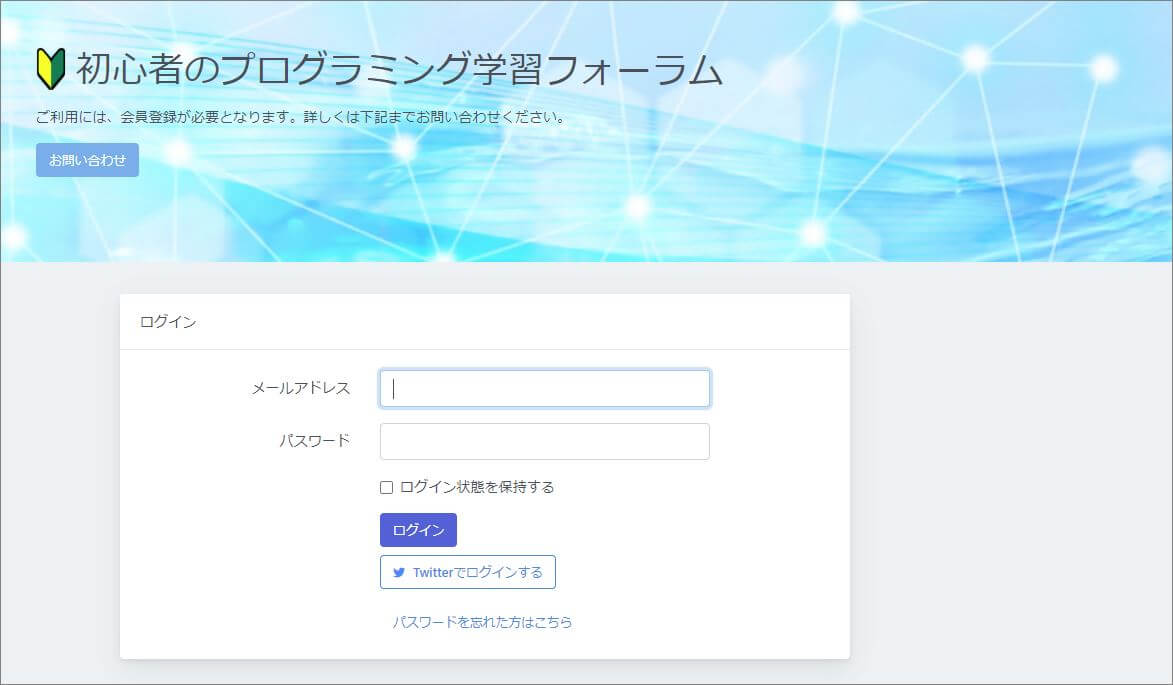
実際にログイン機能を搭載したサンプルサイトは、こちらです。実際にTwitterでログインして、どんなふうになるのか試せます。

ご興味あれば、試してみてくださいね。
LaravelにTwitterアカウントでログインできるようにする:Twitter側の設定
まずはTwitterのdeveloper用のアカウントを作っておいてください。
こちらは数日かかることもあります。詳しい手順は別の記事をご覧ください。
本記事では、アカウントを開設した後の処理を説明します。
まずはTwitter側の設定です。
① Twitterのdeveloperアカウントにログインします。
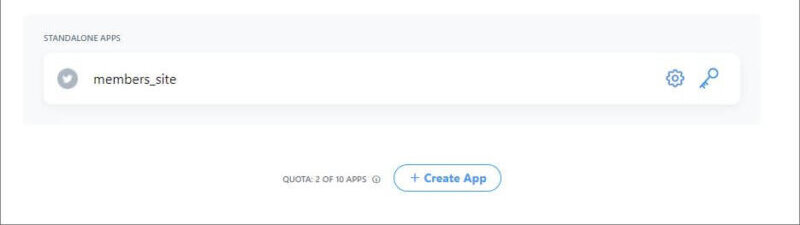
② Overviewのページで、【+Create App】をクリックします。
ページの下のほうにボタンがあります。

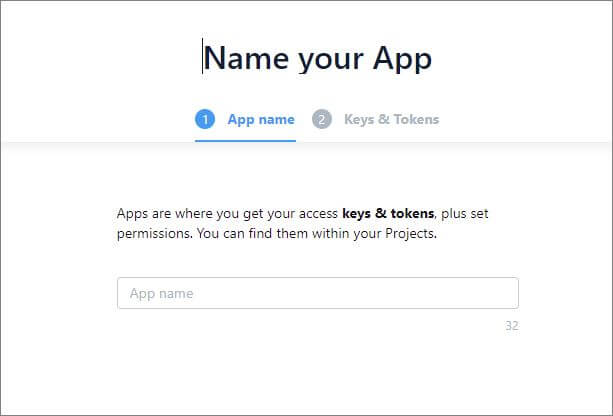
名前をつける画面があるので、アプリの名前をつけます。

その後、右下のNextボタンをクリック。これで新しいアプリができました。
次に設定を進めていきます。
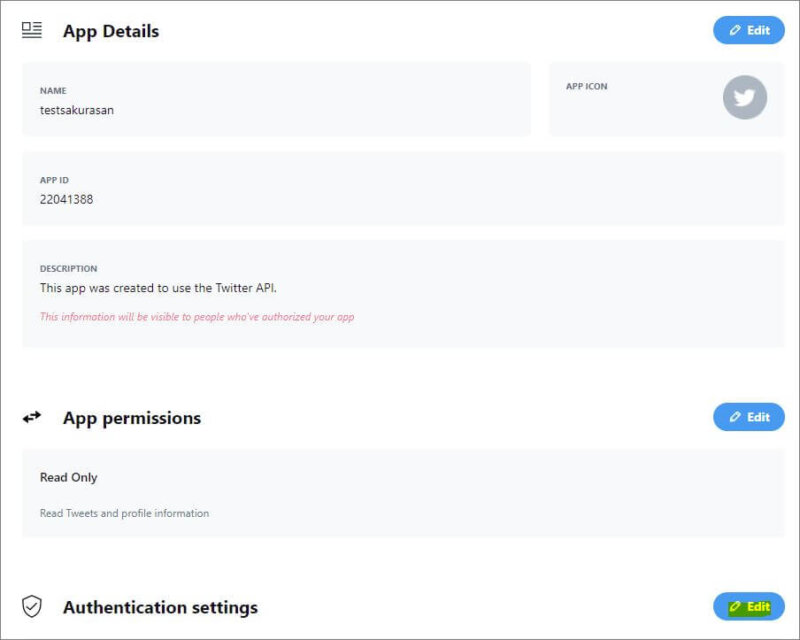
③ 作成したアプリをひらき、Settingsの Authentication settingのEditボタンをクリック。

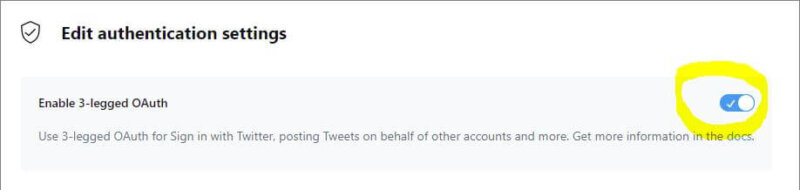
④ Enable 3-legged OAuth のバーを右側にし、入力できる状態にします。

その後、設定をいれていきます。
特に大事なのは、Callback URLsです。Twitterでは現在、ローカルホストはCallback URL として使えないとなっております。
Don’t use localhost as a callback URL
Instead of using localhost, please use a custom host locally or http(s)://127.0.0.1.
Twitterマニュアル:https://developer.twitter.com/ja/docs/basics/apps/guides/callback-urls
http(s)://127.0.0.1が使えるとのこと。そこで、開発環境ではCallback URLは次のように設定しておきます。
|
1 |
http://127.0.0.1:8000/login/twitter/callback |
ほか、設定画面は次のようになります。
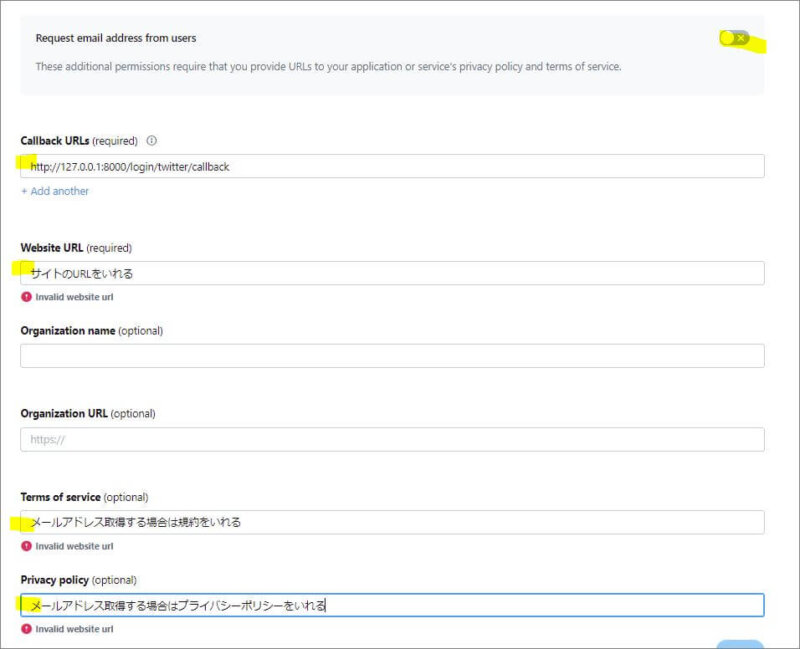
【設定画面例】

ユーザーからのメールアドレスも取得したい場合には、【Request email address from users】にチェックを入れ、Terms of service(利用規約)・Privacy policy(プライバシーポリシー)に関するページも登録しておく必要があります。
そうでない場合は、利用規約・プライバシーポリシーは不要です。

ユーザーのメールアドレスをきちんと保管するか、といった点が大事なのかと思います。
テスト環境では適当でも大丈夫ですが、本番では、ちゃんと作っておきましょう♪
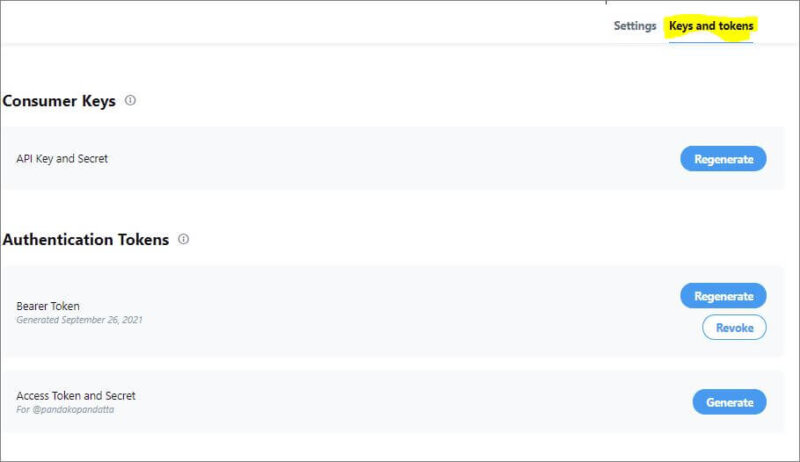
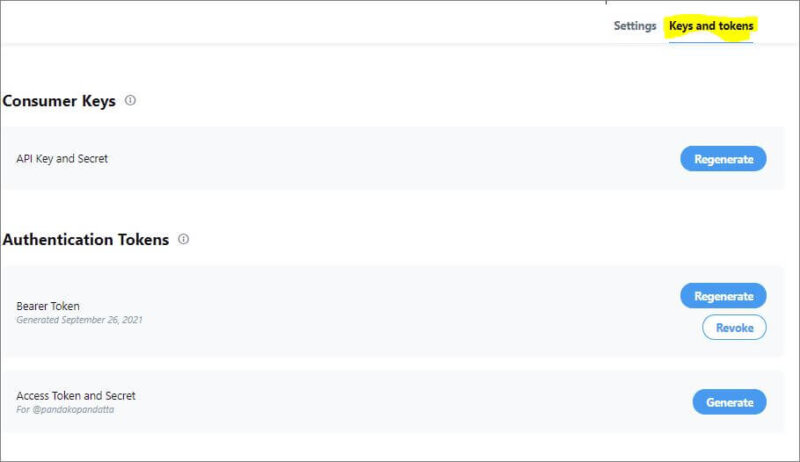
⑥ 保存後、keys and tokens タブをクリックします。

一番上の【Consumer Keys】の【Regenerate】 をクリック。
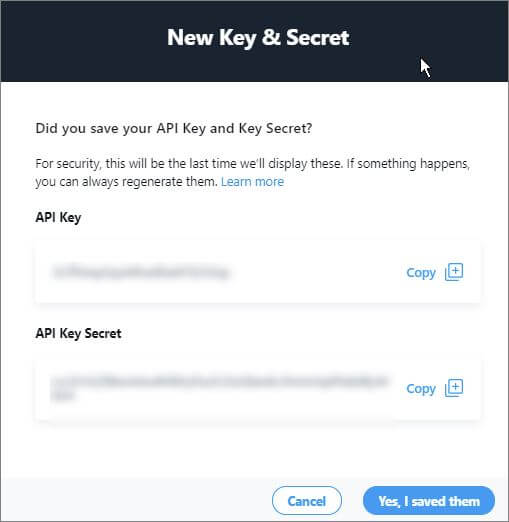
表示される2つのキーをコピーして、saveボタンを押します。

なおコピーしたキーは、このあとLaravelの.envファイルに貼り付けます。
以上でTwitter側の設定は終わりです。
LaravelにTwitterアカウントでログインできるようにする:Laravel側の設定
次にLaravel側の設定です。今回はLaravel8を使ってテストをしました。
新規プロジェクトを作成し、認証機能をつけた後からの手順を解説していきます。
インストールから認証機能搭載までの手順はこちらで解説しています。
なお、本記事ではすでに登録されているユーザーがTwitterでもログイン可能にする方法を解説しています。
もし最初の登録からtwitterで行う場合には、twitterからメール情報を取得してユーザーテーブルに登録する等の処理が必要になります。
① Socialiteをインストールする
まずは Socialite というライブラリをインストールします。
|
1 |
composer require laravel/socialite |
config/app.phpにSocialiteに関する項目を追加します。
【app.php】
まず ‘providers’ => [ の項目に、下記を加えます。
|
1 |
Laravel\Socialite\SocialiteServiceProvider::class, |
次に’aliases’=> [ の項目に、下記を加えます。
|
1 |
'Socialite' => Laravel\Socialite\Facades\Socialite::class, |
② 設定ファイルを準備
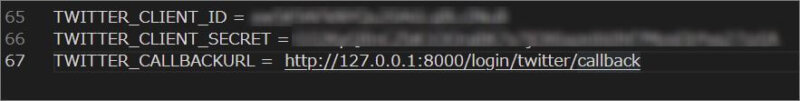
次に.envファイルにTwitterに関する設定を追加します。
TWITTER_CLIENT_IDとTWITTER_CLIENT_SECRET には、先ほどTwitterから取得したAPI key, API key secret情報をそれぞれいれておきます。
【.env】

さらに config/services.phpに、下記を加えます。これによって、.envの設定を読み込んでくれます。
【services.php】
|
1 2 3 4 5 6 7 8 9 10 11 |
<?php return [ 'twitter' => [ 'client_id' => env('TWITTER_CLIENT_ID'), 'client_secret' => env('TWITTER_CLIENT_SECRET'), 'redirect' => env('TWITTER_CALLBACKURL'), ], ]; |
③ データベースの修正
今回はUserテーブルにtwitterカラムを追加し、そこにtwitterのidを登録するようにします。
またTwitterアカウントでのログインではパスワードが不要になるため、パスワードカラムをnullableに変更しておきます。
テーブルに変更を加えるため、まずはマイグレーションファイルを作成します。
|
1 |
php artisan make:migration add_twitter_column_to_users --table=users |
次のようにいれておきます。
【マイグレーションファイル】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
public function up() { Schema::table('users', function (Blueprint $table) { $table->string('twitter')->after('id')->nullable(); $table->string('password')->nullable()->change(); }); } /** * Reverse the migrations. * * @return void */ public function down() { Schema::table('users', function (Blueprint $table) { $table->dropColumn('twitter'); $table->string('password')->nullable(false)->change(); }); } |
ファイルを保存した後、php artisan migrate コマンドを実行します。
|
1 |
php artisan migrate |
④ ルート設定の追加
ルート設定を追加します。
TwitterControllerはこのあと作成していきます。
【web.php】
|
1 2 3 4 5 |
use App\Http\Controllers\TwitterController; // Twitterログイン Route::get('/login/twitter', 'TwitterController@redirectToProvider')->name('twitter.login'); Route::get('/login/twitter/callback', 'TwitterController@handleProviderCallback'); |
⑤ コントローラーの追加
次にTwitterControllerを作成します。
|
1 |
php artisan make:controller TwitterController |
作成したコントローラーを開きます。
次のようにいれておきます。
【TwitterController.php】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use Laravel\Socialite\Facades\Socialite; use Illuminate\Support\Facades\Auth; use App\Models\User; class TwitterController extends Controller { public function redirectToProvider() { return Socialite::driver('twitter')->redirect(); } public function handleProviderCallback() { try { $twitterUser=Socialite::with('twitter')->user(); }catch (Exception $e) { return redirect('login/twitter'); } $user=User::where('twitter', $twitterUser->id)->first(); if($user) { $user->name = $twitterUser->name; $user->email = $twitterUser->email; $user->update(); }else { $user=New User(); $user->twitter = $twitterUser->id; $user->name = $twitterUser->name; $user->email = $twitterUser->email; $user->save(); } Auth::login($user); return redirect()->to('/home'); } } |
コードの意味
最初に redirectToProvider() メソッドが実行されます。twitterの認証画面が表示されます。ユーザーが承認すると、Callback URLから、handleProviderCallback() メソッドの処理が実行されます。
まずTwitterのユーザー情報を$twitterUserに代入します。
その後、既存のUserテーブルに、このユーザー情報があるかを確認。もし既に情報があれば更新し、なければ、新規ユーザーを作成して保存します。
処理後は /home にリダイレクトします。
上記ではメールアドレスも登録する処理にしましたが、お好みで変更してください。

ユーザーはTwitter上でメールアドレスを変更する可能性があり、メールアドレスを使ったユーザーの照合はできません。そのため、TwitterのIDを使ってユーザーの照合を行うようにしました。
⑥ ビューファイルの作成
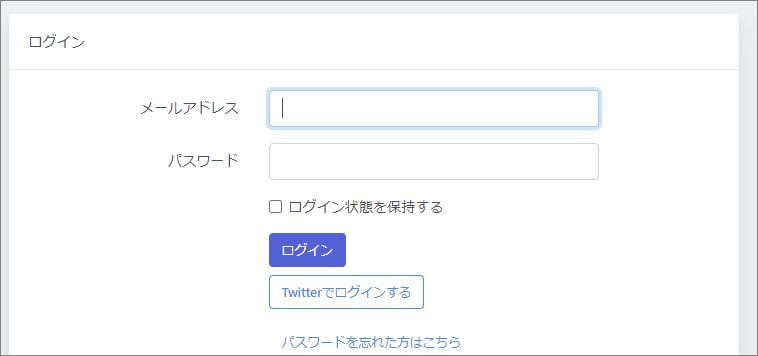
次にログイン画面にTwitterアカウントでのログインボタンを追加しておきます。
views/auth/login.blade.phpファイルを開き、お好きな場所に下記を追加します。
【login.blade.php】
|
1 2 3 |
<p class="mt-2"> <a href="{{route('twitter.login')}}" class="btn btn-outline-primary">Twitterログイン</a> </p> |
以上で設定完了です。
⑦ 実験してみる
php artisan serve を使ってサーバーを立ち上げます。ブラウザにログイン画面を表示させてください。

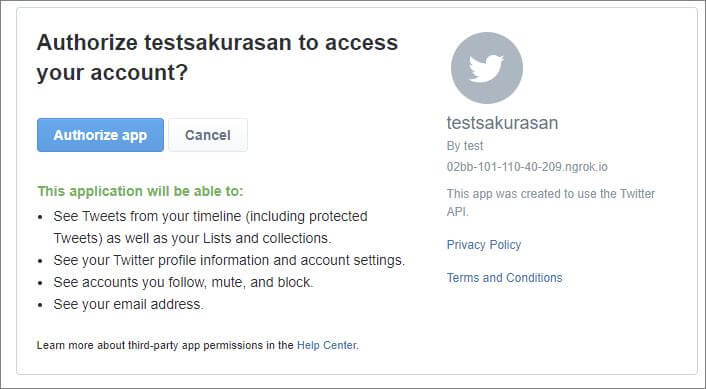
ボタンを押すと、次のような認証画面になります。

【Authorize app】を押すとログインができます。
いや、うまくできなかった!!という場合には
Twitter連携、手軽にできるものの、連携部分を少し間違えるとエラーになったりします。
上記ではうまくいかなかった!と言う場合には、次を試してみてください。

実はわたしも一発ではうまくいかず。
その時に試行錯誤した経験を元に、こちら、書いておきますね。
Twitterの設定を変えたら、もう一度キーを発行しなおして。
Twitter側で設定を変えたら、keys and tokensを再発行しなおしてみてください。これをしないと、設定が反映されなかったりするようです。
なお再発行したときは、忘れずに.envの設定も変えておきましょう。

キャッシュクリア系コマンドを試してみて
.envの内容が反映されていない可能性もあります。Laravelでキャッシュクリア系コマンドを試してください。
|
1 |
php artisan config:clear |
ほか、下記のページも参考にキャッシュをキレイにしてくださいね。
おわりに
実際のTwitterログイン機能は、会員制フォーラムサイトに搭載しているので、ご興味あればお試しください。サンプルサイトなので、ご登録後がきたりといったことは一切ありません。
なお、今回はSocialiteのおかげで手軽に、Twitterログイン機能を搭載できました。
とはいっても、Laravelのルート設定やコントローラーなどの使い方がある程度わかっていないと、難しい内容だったかと思います。
もし
「今回の記事で解説した内容が難しすぎる」
と思った方は、Laravelの使い方をいちから学べる学習サイト【Laravelの教科書】をご用意しているので、見てみてください。
ルート設定の方法、コントローラーへのコード書き方、データベースの作り方をひとつひとつ学んでいけます。学習しながら、今回サンプルで使った会員制フォーラムサイトを実際に作っていきます。

基礎編は無料でプレゼント中です♪
詳細は、こちらのご案内ページをご覧ください。








コメント
こんにちは。現在、こちらでのプレゼントされている「Laraveの教科書」と、「はじめてプログラミング【LaravelエンジニアJunko】」youtubeチャンネルでLaravelを勉強中です。
はじめてプログラミング【LaravelエンジニアJunko】で作ったmembersアプリにtwitterログイン機能を実装したいのですが、上手くできません。
症状は、
ログイン画面から「twitterログイン」ボタンを押すと、「アプリ名にアカウントへのアクセスを許可しますか?」という画面が表示され、「連携アプリを認証」ボタンをクリックすると、「Temporary identifier passed back by server does not match that of stored temporary credentials. Potential man-in-the-middle.」(サーバーから返信された一時的な識別子が、保存された一時的な認証情報と一致しない。中間者の可能性あり。) というエラーが出てログインされません。
TwitterController.phpの
public function redirectToProvider() {
return Socialite::driver(‘twitter’)->redirect();
}
のreturnの箇所がエラーになっているようです。
他のサイトも見てみて、みなさんそれぞれコードが違うのですが、概ねこの箇所に関してはみんな同じような書き方をしています。
なぜ、自分の場合はエラーになるのでしょうか?
TwitterController.phpのコードはこちらの記事をコピペしており、見本と自分のコードに差異はない。と思います。
ここを確認してみたら?といった意見があればアドバイスお願いします。
PS.
「Laraveの教科書」と、「はじめてプログラミング【LaravelエンジニアJunko】」youtubeチャンネル。本当にわかりやすいです。 今まで教材を買って、なんとなくこういうものか。。。よくわからん。 といった状態だったのですが、これらの教材に出会って少しずつですが理解が深まってきました。 ありがとうございます!!
追記です。
環境は Laravel8 Mysql nginx
Laradock x docker を使っております。
サイトへのアクセスは「localhost」で表示しています。
.envファイル TWITTER_REDIRECT_URIは
「http://127.0.0.1:8000/login/twitter/callback」 と書いています。
Laradockは初期設定で「localhost」でサイトへアクセス。となっているようで、その場合TWITTER_REDIRECT_URIは上記でいいのか?自信がありません。
Youtube動画へのコメント、嬉しいです^^
そして エラーの件ですが、
うる覚えですが、確かわたしも なぜかうまくいかず、
設定を入れなおしたり、キャッシュをクリアしました。
良かったら記事にあるとおり
キーを発行しなおす→キャッシュクリア
を実行してみてください。
また、こちらの記事も、参考にしてみてください。
https://biz.addisteria.com/missing_temporary_oauth/
Laradocを使っていないので、そこのあたりは
ちょっと分かりません。
返信ありがとうございます。
色々試してみます。