Laravel8にVueをインストールして使ってみました。
Bootstrapと共に併用しています。
インストールの方法、Viewファイルとの連携方法を紹介していきます。
Laravel8でVueを使う: インストールComponentとViewの連携
まずはLaravelのプロジェクト作成に必要なものをインストール。
それから、新規プロジェクトを作ります。
すでにここまで終わっていたら、インストール済みでしたら「④npmをインストール」からスタートしてください。
①Node.jsをインストールする
公式サイトからインストールできます。
無事インストールされていれば、下記コマンドを実行すると、node.jsのバージョンが表示されます。
|
1 |
node -v |
②コンポーザーのインストール
インストール先はこちら。

③ Laravelのプロジェクトを作成する
Laravelのプロジェクトを作成したいディレクトリに移動し、下記を実行します。
|
1 |
composer create-project --prefer-dist laravel/laravel プロジェクト名 |
ここまでの手順が分かりにくい場合には、下記の記事も参考にしてください。
いちからLaravelをインストールするステップを解説しています。
データベースの設定や初期設定まで行っておくと、このあとがラクです。
④ Laravel uiをインストール
コマンドでcdを実行して、Laravelをインストールしたディレクトリに移動します。
移動の仕方が分からない場合には、下記をご覧ください。
下記を実行します。
|
1 |
composer require laravel/ui |
その後、vueを入れます。
–authをつけておくと、認証機能もついてきます。
|
1 |
php artisan ui vue --auth |
今の状態でブラウザで確認してみると、このような感じです。

npmをインストール
次にnodeを使ってvueに必要なライブラリのパッケージをインストールするために、下記を実施します。
|
1 |
npm install |
なお、もしここで【high severity vulnerability】のメッセージが表示されたら、下記をご覧ください。対策をまとめています。
ダウンロードしたものをコンパイルするために、npm run dev 実施。
|
1 |
npm run dev |
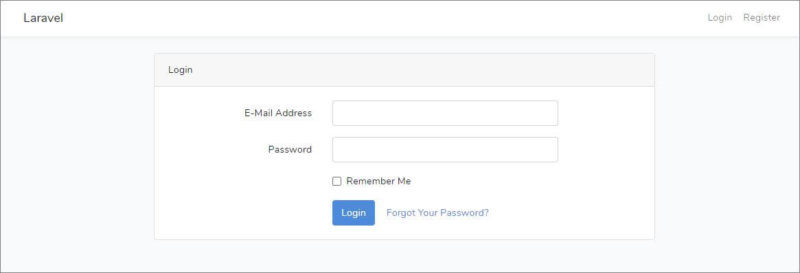
再度ブラウザで確認すると、Bootstrapの美しいログイン画面が確認できます。

インストールテスト
この時点で、一度テストしてみます。
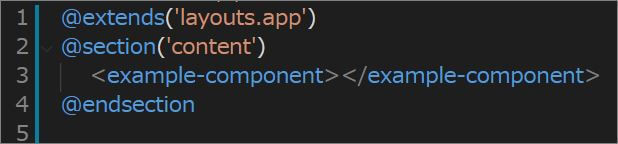
適当なviewファイルに下記のように記述してください。
|
1 2 3 4 |
@extends('layouts.app') @section('content') <example-component></example-component> @endsection |

layouts.appのなかの id=app がないと表示されません。
とりあえず上記のコードをそのまま入れてみてくださいね。
インストールがうまくいっていれば、ビューファイルは次のようにブラウザに表示されます。

npm run watchを実行
次にnpm run watchを実行。
|
1 |
npm run watch |
watchを行うと、対象ファイルを監視してくれて、変更があると、ファイルをコンパイルしてくれます。
なお npm run watchは、php artisan serveのように、ターミナルを終了させるたびに無効になります。
components内の新たなVueファイルの内容を表示させる
次に、vueファイルの内容がブラウザに表示されるようにしましょう。
3ステップで実施していきます。
① vueファイルを作成
resources/components フォルダの中に、vueファイルのサンプル ExampleComponent.vue がはいっています。

ExampleComponent.vueをコピーして、同じ場所に貼り付けます。
ファイル名は TestComponent.vueとしておきます。
②app.jsを編集
resources/js/app.js を開きます。
23行目あたりに次のコードを書き加えます。
|
1 |
Vue.component('test-component', require('./components/TestComponent.vue').default); |
これで新たに作成したvueファイルの情報が追加されました。
③blade.phpファイルを編集
表示用のblade.phpファイルに、下記タグを入力します。
|
1 2 3 4 5 |
@extends('layouts.app') @section('content') <test-component></test-component> @endsection |
④テスト:Viewファイルを表示させる

表示されない場合は、次を確認、または実行してみてください。
■ファイルの中に @extends('layouts.app') が入っているか、ご確認ください。
npm run watchについて注意点 & 反映されない場合の対策
なお、npm run watchを行うと動作が重くなります。
不便だと感じたら、npm run watch ではなく、都度 npm run devを行って変更を反映させるようにしてください。

npm run watch ではvueが反映されないと思ったときにも、npm run dev を試してみてくださいね。
また今回はデータベースの設定や初期設定を省きました。
Laravelのデータベース連携と初期設定の方法は、下記の記事が参考になります。
LaravelでVueを使う方法は、下記が役立ちます。







