LaravelのBreezeをインストールすると、デフォルトで、テンプレートファイル(app.blade.php)が入ってきます。
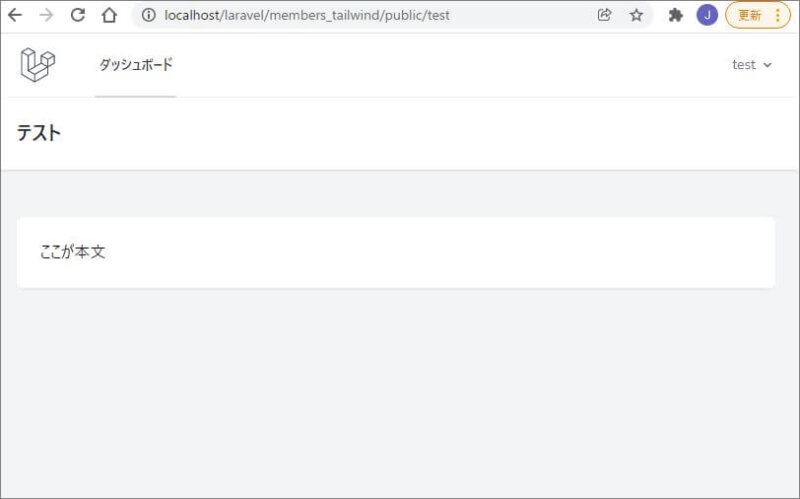
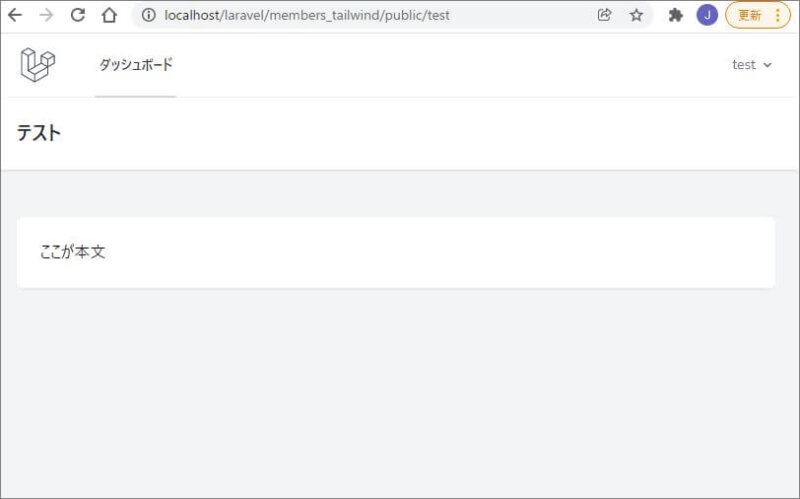
テンプレートを使うと、次のようなナビゲーションバー付きのページを手軽に作れます。

このテンプレートファイルは、ComponentとSlotという仕組みにより、手軽に他のファイルに組み込むことができます。
ただこの仕組み、最初はちょっと理解しにくいかもしれません。
本記事ではBreezeを初めて使う方向けに、デフォルトで準備されているナビゲーション付のレイアウトファイルの組み込み方を分かりやすく解説します。
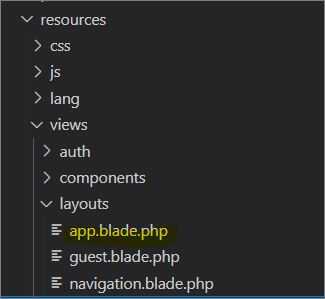
Breezeのレイアウトファイルの場所
デフォルトのレイアウトファイルは、resources/views/layoutsに入っています。ナビゲーション付のレイアウトファイルは、app.blade.php となります。

このファイルを他のファイルに組み込むことで、ナビゲーションバーなどを手軽に使うことができます。
こういったテンプレート的な部分を、Component(コンポーネント)と呼びます。
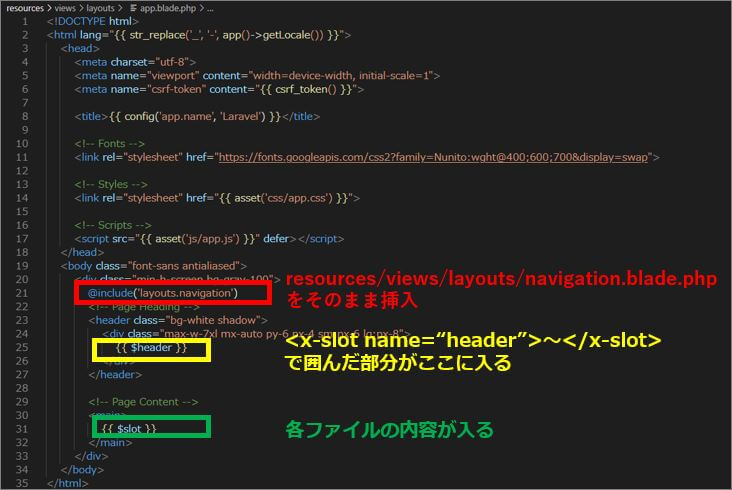
ファイルの中身は、次の通りです。
【app.blade.php】

赤枠部分は、resources/views/layouts/navigation.blade.phpファイルの内容がそのままスッポリ入ります。
@includeを使うと、他のファイルのコードをそのまま埋め込むことができます。
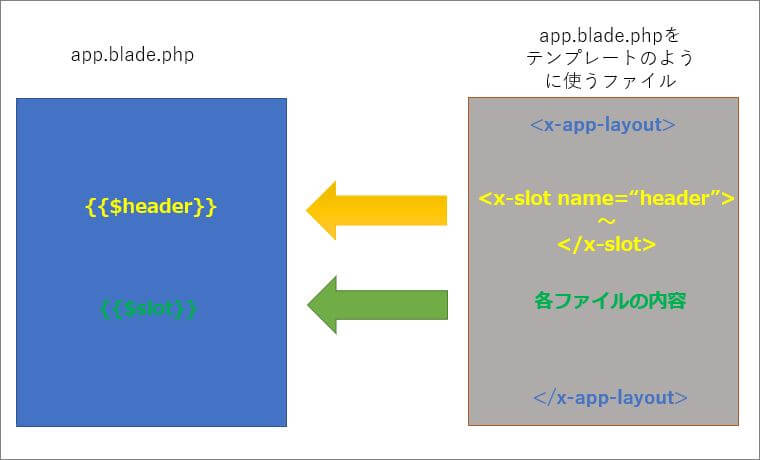
黄色枠部分と緑枠部分には、このapp.blade.phpファイルをテンプレートとして使った時、各ファイルの情報が入る部分になります。
なお、この黄色枠と緑枠部分をslot(スロット)と言います。
{{slot}}には、各ファイルの内容が入ります。
スロット部分が複数ある場合には、{{$header}}など、各スロットに名前を付けます。
どんなふうに各ファイルごとの情報をいれていくのか、具体的にコードを入れてみましょう。
ナビテーション付きレイアウトファイルの組み込み方
まずは、routes/web.phpファイルに、次のルート設定を加えます。
【web.php】
|
1 2 3 |
Route::get('/test', function () { return view('test'); })->middleware(['auth'])->name('test'); |
そのあと、resources/viewsの中にtest.blade.phpファイルを追加します。
このtest.blade.phpファイルには、次のようにコードをいれます。
【test.blade.php】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<x-app-layout> <x-slot name="header"> <h2 class="font-semibold text-xl text-gray-800 leading-tight"> テスト </h2> </x-slot> <div class="py-12"> <div class="max-w-7xl mx-auto sm:px-6 lg:px-8"> <div class="bg-white overflow-hidden shadow-sm sm:rounded-lg"> <div class="p-6 bg-white border-b border-gray-200"> ここが本文 </div> </div> </div> </div> </x-app-layout> |
app.blade.phpファイルを組み込むために、test.blade.phpファイルの一番上には、<x-app-layout>と書かれています。ファイル最後は</x-app-layout>で締めくくってあります。
<x-slot name=”header”></x-slot> で囲んである部分入れたコードは、app.blade.phpの{{$header}}部分に入ります。
そのあとのコードはは、app.blade.phpの{{$slot}}部分に入ります。
分かりやすく書くと、次のとおりです。

このコードをブラウザに表示すると、次のようになります。

app.blade.phpの内容が反映されて、ちゃんとナビゲーションバーが表示されています。
同じような構成でファイルを作れば、app.blade.phpファイルをテンプレートとして組み込めます。
ナビゲーションバーが不要な時はguest.blade.phpが使える
なおナビゲーションバーが不要な時用に、resources/views/layoutsの中にguest.blade.phpも用意されています。
【guest.blade.php】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="csrf-token" content="{{ csrf_token() }}"> <title>{{ config('app.name', 'Laravel') }}</title> <!-- Fonts --> <link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap"> <!-- Styles --> <link rel="stylesheet" href="{{ asset('css/app.css') }}"> <!-- Scripts --> <script src="{{ asset('js/app.js') }}" defer></script> </head> <body> <div class="font-sans text-gray-900 antialiased"> {{ $slot }} </div> </body> </html> |
guest.blade.phpファイルの中には、二重波カッコ{{}}で囲まれている部分は、{{$slot}}一か所だけです。
このファイルを組み込む場合、次のように <x-guest-layout></x-slot>でコードを囲むだけでOKです。
【guest.blade.phpをcomponentとして使う時の例】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<x-guest-layout> <div class="py-12"> <div class="max-w-7xl mx-auto sm:px-6 lg:px-8"> <div class="bg-white overflow-hidden shadow-sm sm:rounded-lg"> <div class="p-6 bg-white border-b border-gray-200"> ゲスト用の画面です。 </div> </div> </div> </div> </x-guest-layout> |
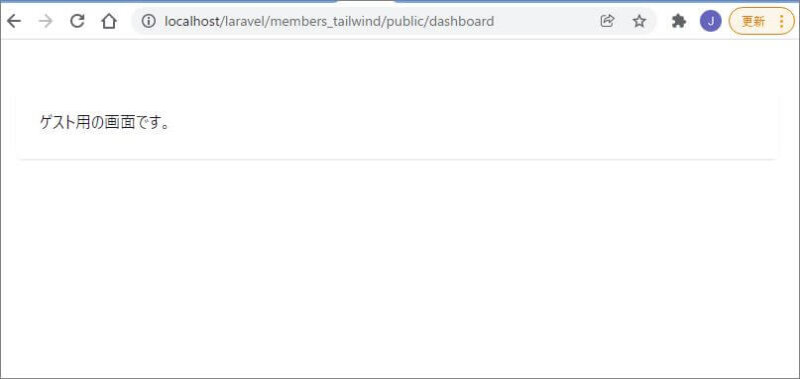
上記のファイルをブラウザに表示すると、次のようになります。

さいごに
以上、ざっとBreezeでレイアウトファイルの組み込み方を解説しました。
componentを新規作成する方法や、変数の受け渡し方は、また別の記事で解説しようと思います。
ちなみにLaravelでは、@extendsや@sectionを使って、共通部分を組み込む方法もあります。この方法は別の記事で解説しています。
併せて参考にしてください。

個人的には@extendsや@sectionを使った方法が好きです。
両方知っておくと、便利かなと思います。