LaravelのBreezeやJetstreamパッケージでは、Tailwind CSSがデフォルトで使えますが、最初は色が反映されなかったりします。
プロジェクト内で初めて使うクラスがある場合には、npm run dev を実行してください。そのうえで、ブラウザを更新します。
開発環境・本番環境でのTailwind CSSの反映方法と、なぜ普通に保存するだけでは反映されないのかの理由を解説していきます。

わたし自身、Tailwind CSSを初めて使った時は、やや悩みました。そこで調べたり、検証してみた結果をお伝えします。
なお、componentを使ったボタンの色変更が反映されないときには、こちらの記事を参考にしてくださいね。
Laravel Tailwind CSSで色などが反映されない時の対策
まずはCSSが反映されない場合の対策から。
①npm run devコマンドを実行してください。
|
1 |
npm run dev |
②さらに、ブラウザを更新します。
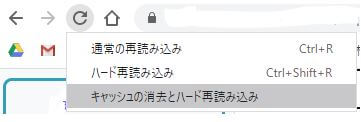
ダメな場合は、ブラウザキャッシュの消去とハードの再読み込みを実施しておきましょう。

なおこれは、開発環境での対策です。
製品版を更新したときは、ユーザーにブラウザを更新してほしいとは、言いにくいですよね。
なので、自動でcssを読み直すようにしなくてはいけません。
方法としては、プロジェクトのなかで、public/css/app.css へのリンクがある場所にパラメータを追加します。
通常は、resources/views/layouts/app.blade.php内の下記のコードを編集します。
|
1 |
<link rel="stylesheet" href="{{ asset('css/app.css') }}"> |
次のようにパラメータを追加しておきましょう。
|
1 |
<link rel="stylesheet" href="{{ asset('css/app.css?20220115') }}"> |
上記の例では、日付をURLパラメータとして入れています。デザインを変更するたびに、
ここの文字列を更新しましょう。
こうすることによって、ブラウザ側に変更を伝えることができます。
詳しくはこちらの記事をご覧ください。
Laravel Tailwind CSS が反映される仕組み
コンパイルされた Tailwind CSSは、public/css/app.css の中にあります。
ブラウザでは、このファイルを読み込んで、Tailwindのクラスを反映させます。
このapp.css は、デフォルトで resources/views/layouts/app.blade.php の中に組み込まれています。
【app.blade.php】
|
1 2 |
<!-- Styles --> <link rel="stylesheet" href="{{ asset('css/app.css') }}"> |
app.blade.phpは、テンプレートのように他のビューファイルでも利用するファイルです。
なので、通常は意識しなくても、このファイルを使うことができます。
CSSファイルにすべての情報が入っているわけではない
ただ、public/css/app.css の中に最初からすべてのクラス情報が入っているわけではありません。
プロジェクトで初めて使うクラスをビューファイルに組み込むときは、クラスが反映されなかったりします。
たとえば、下記のコードをビューファイルにいれます。
|
1 |
<x-button class="bg-orange-700">オレンジははじめて</x-button> |
すると、次のようにデフォルトのままのボタンが表示されます。


オレンジ色が反映されてないっ!
これは、public/css/app.cssの中にまだ「bg-orange-700」の情報がないためです。
そこで、npm run dev をして、CSS情報をコンパイルします。こうすることで、public/css/app.css に「bg-orange-700」情報が伝わります。
npm run dev のあと、ブラウザも更新してください。
クラス情報がブラウザに反映されるようになります。

毎回 npm run dev が面倒なら、 npm run watch でもOK
なお毎回 npm run dev を実行するのは面倒ですよね。
その場合は、 npm run watch をしておく手もあります。
|
1 |
npm run watch |
npm run watch をすると、変更をするたびに都度、コンパイルしてくれます。
npm run dev が不要になります。
ただデメリットもあります。
npm run watch をすると、新しくコマンドが打てなくなってしまいます。
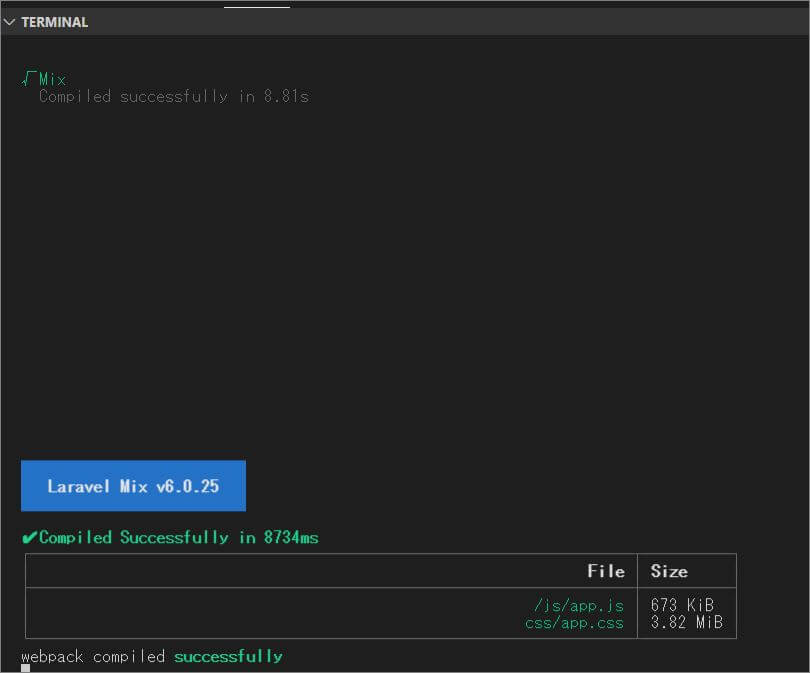
具体的には、ターミナルが次のような感じになります。

また、わりと負荷がかかり、重くなります。

容量が足りない時は、やめておいたほうがよいです。
さいごに
Laravel BreezeでTailwind CSSを使ったときに、CSSが反映されないときの理由と対策、お伝えしました。
- プロジェクトで始めた使うTailwind CSSのクラスがあるときは、クラスが反映されない。npm run dev をする。
- npm run watch をしておくと、都度、コンパイルしてくれるのでラク。ただしターミナルが使えなくなるなどデメリットあり。
参考になれば嬉しいです。
なおわたしのほうでは【Laravelの教科書】という、Laravelをいちから学ぶための学習サイトを運営しています。
学習サイトには、Laravel8・Bootstrap版 と Laravel9・Breeze版(Tailwind CSS利用)、ふたつのテキストをご用意しています。
もしご興味あれば、下記のご案内ページをご覧ください。

現在、基礎編テキストを無料でプレゼント中です♪




