Laravel SailにLaravel Breezeパッケージをインストールして、手軽にユーザー登録・ログイン画面を搭載する方法を解説します。

動画編もあります↓↓↓
2025年4月9日追記:
Laravel Breezeの公式サイトには、次のように掲載されており、最新版ではLaravel Breezeの利用は推奨されていないようです。
This starter kit is for Laravel 11.x and prior. For our latest starter kits, check out: https://laravel.com/starter-kits.
Laravel SailにLaravel Breezeでユーザー登録機能をつける方法を解説【Laravel Vite対応】
Laravelには認証機能(ログイン)等を手軽につけられるパッケージがいくつかあります。Breezeパッケージが一番使いやすいため、こちらを入れていきます。

他のパッケージについてご興味あれば、下記の記事にまとめてあります。
なお既存プロジェクトにBreezeを入れると、既存のルート設定が消えてしまいますので、ご注意ください。詳細は下記をご覧ください。
① Breezeのインストール
まずはLaravel Sailを起動します。
|
1 |
sail up -d |
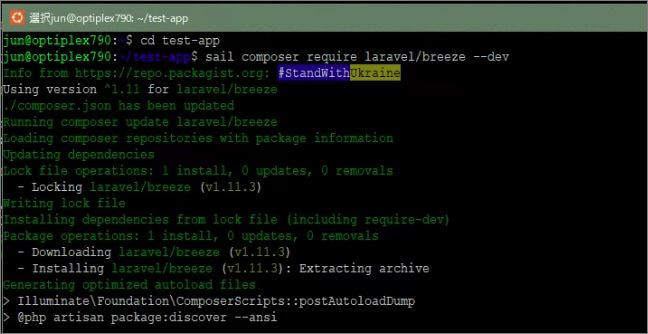
プロジェクトの場所で、Breezeパッケージをいれるコマンドを実行します。
|
1 |
sail composer require laravel/breeze --dev |

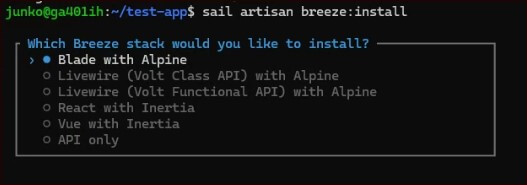
次に、下記コマンドを実行します。
|
1 |
sail artisan breeze:install |
すると、3つの質問が順番に出てきます。Enterキーを押して、進めていきましょう。

3つの質問の意味は、下記のとおりです。
質問が終わると、インストールがしばらく続きます。最後に下記画面が表示されます。

この時点で、プロジェクトにはデフォルトのTailwind CSSのスタイルが反映された状態となっています。
エラーの時の対応 severity vulnerabilities
なお、”severity vulnerabilities”が理由で、エラーになることもあります。
その場合は、エラーを読んで、指示に従ってコマンドをいれてください。
たとえば下記では、”npm audit fix” を実行するように出ています。
![]()
こういった場合は、npm audit fixを実行した後、再度 インストールを実行してください。
Tailwind CSSのスタイルの反映方法
以後は、Tailwind CSSでスタイルを追加したら、sail npm run devコマンドを実行して、プロジェクトに反映させる必要があります。
開発中で使うものとは別にUbuntuを起動して、下記コマンドを実行してLaravel Viteを起動させたままにしておくと良いでしょう。
|
1 |
sail npm run dev |
Laravel Viteを止めるには、Ctrl+Cを押します。
Laravel Viteについて詳しく知りたい場合は、下記を参照してください。
② マイグレートする
マイグレートを行って、データベースにテーブルを追加します。
|
1 |
sail artisan migrate |
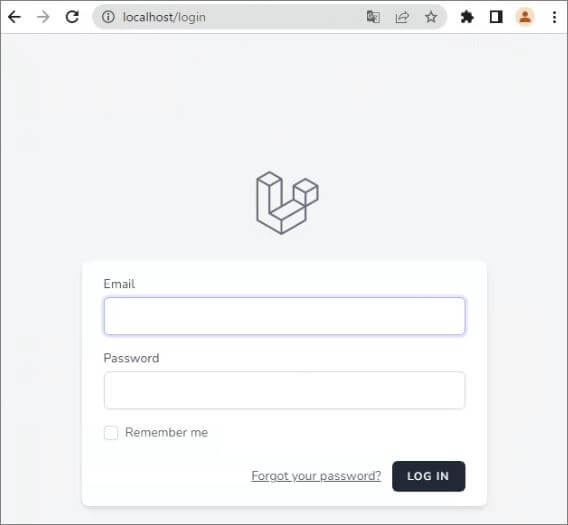
③ ログインする
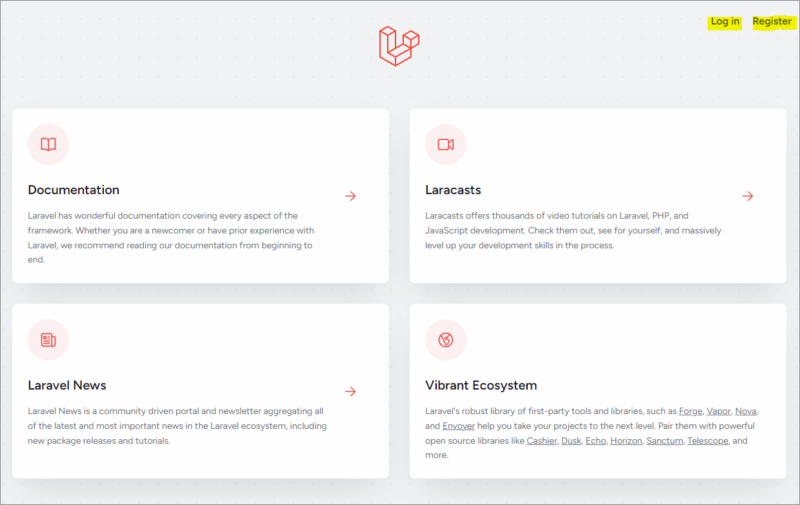
ブラウザに http://localhost/ を表示させます。Breezeがインストールされると、右上にlogin Registerメニューが表示されています。

④ ユーザー登録をしてみましょう
ここまで出来たら、一通りの最初の設定は終わりです。
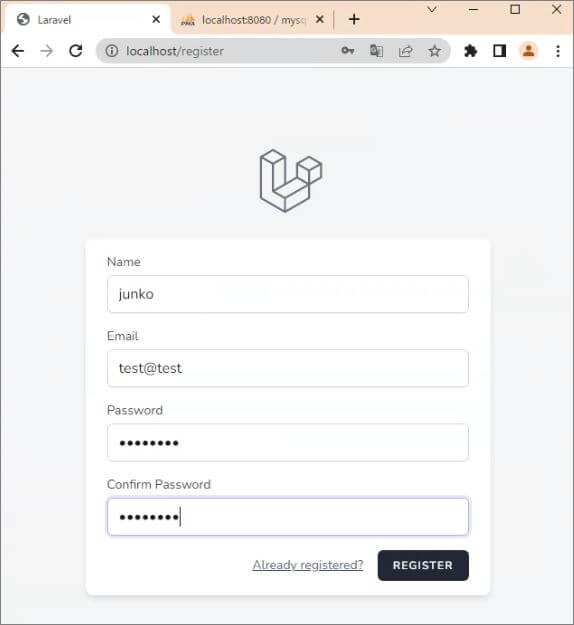
http://localhost/registerページを開き、ユーザー登録をしてみてください。

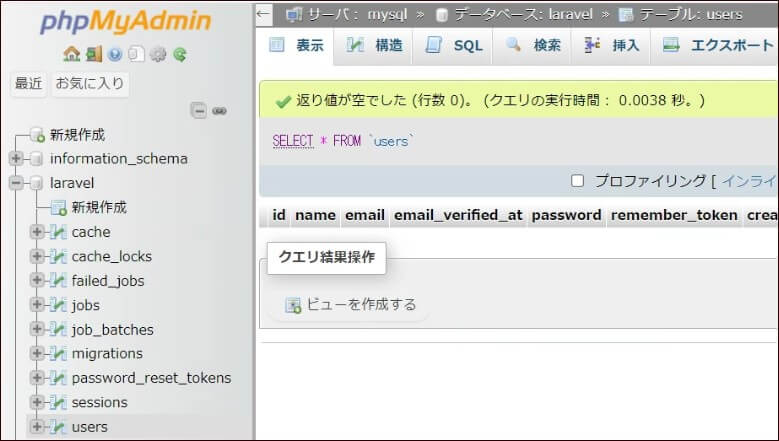
登録したユーザー情報は、phpMyAdminのusersテーブルに登録されているはずです。
確認しておいてくださいね。
なおLaravel10までは、データベース名は、プロジェクトの名前がついていました。Laravel11になってから、データベース名はデフォルトでは「Laravel」となっています。

ロゴが大きく表示される場合
下記のように表示が崩れることがあります。

対策は別の記事で解説しているので、参考にしてください。
さいごに
Laravel Sail環境に認証機能を搭載しました。
このあとは、色々なコードを入れていきましょう。Visual Studio Codeを使って開発を進めていくと便利です。Laravel SailとVS Codeとの連携方法は、下記をご覧ください。
なおLaravelの使い方をいちから学びたい場合には、【Laravelの教科書】という学習サイトをご用意しています。
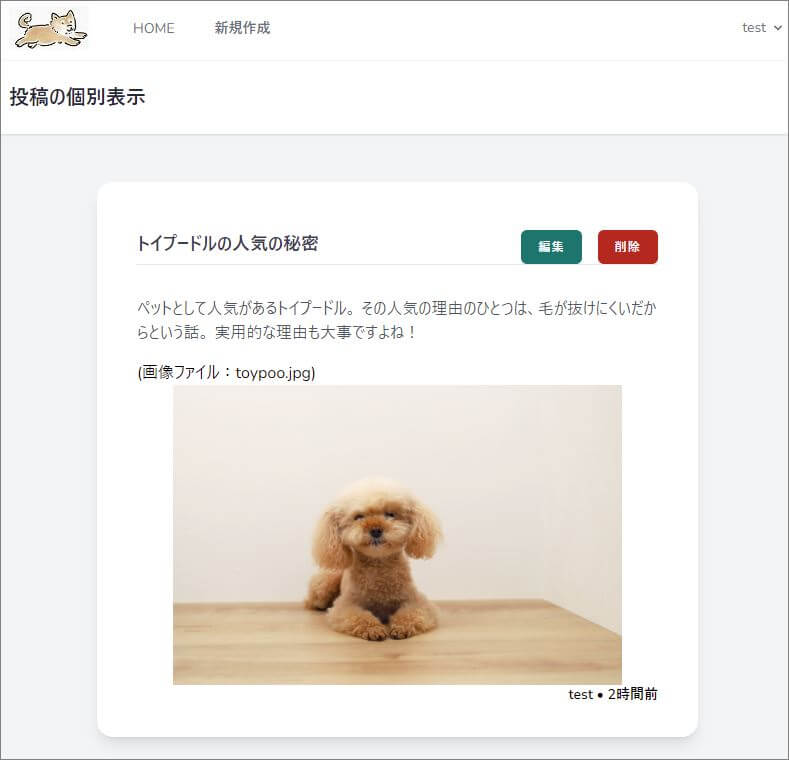
Laravelの基本の仕組みを学びつつ、フォーラムサイトを作っていくという実践的な内容です。
【Laravelの教科書を通じて作成するWebアプリの画面】


どんな機能が搭載できるのか気になったら、下記の案内ページを見てみてくださいね。基礎編部分は無料です。