Laravel BreezeやJetstreamでは、デフォルトでTailwind CSSがついてきます。
resources/views/componentsの中には、ボタンなど ビュー部分の各種部品が入っています。
このcomponentsを使う時に、クラスを一部だけ、自分で変えたいこともありますよね。
resources/views/components/button.blade.phpを使うときは、次のようにします。
|
1 |
<x-button>ボタン</x-button> |

デフォルトのボタンの色は黒色ですが、たとえば、緑色にしたいとします。
その場合、次のようにクラスを入れます。
|
1 |
<x-button class="bg-teal-700">ボタン</x-button> |
これで無事ボタンの色が変われば良いのですが、変わらないことがあります。
こういった時の原因と対策を解説します。
Laravel Tailwind CSSでボタンの色などが反映されない理由
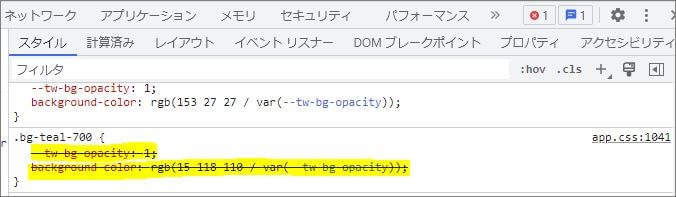
この場合、Google Chromeのデベロッパーツールで、該当箇所をチェックしてみてください。
該当のボタンを選択して右クリックして、「検証」を選択してくださいね。

【要素】と【スタイル】の部分を見てみます。
【要素】の部分には、追加したスタイルが入っているのに、【スタイル】では取消線が入っていたりしませんか?

取消線が入ったスタイルは、複数のスタイルが指定された結果、優先順位の低い指定が反映されなくなった状態です。
スタイルの優先順位としては、後で読み込まれたほうが優位になるはず。なので、後から指定したクラスのほうが適用されると考えられます。
ただ、何らかの事情で、優先順位が変わってしまうことがあるのかもしれません。
このような時に、指定したスタイルが反映される方法を解説します。
Laravel Tailwind CSSでボタンの色などが反映されない対策
対策としては、自分で新しくクラスを作り、このクラスが後から読み込まれるようにすることです。
そのために、まず、ボタン箇所に myclass クラスを追記します。
|
1 |
<x-button class="myclass">ボタン</x-button> |
次に、resources/css/app.cssを開きます。
ここに、下記のように myclass を指定します。
【resources/css/app.css】
|
1 2 3 4 |
/* 追加箇所 */ .myclass { @apply bg-teal-700; } |

あとは npm run dev または npm run watchを実行します。
ボタンの色が無事変わったか確認してください。

さいごに
Tailwind CSSトラップ、無事解決したら嬉しいです。
なお、LaravelでTailwind CSSが反映される仕組みについては、下記記事で説明しています。

記事の中頃に「Laravel Tailwind CSS が反映される仕組み」が入ってます。併せて参考にしてくださいね。



