WindowsにLaravel Sailで開発環境を構築した後、Visual Studio Code(VS Code) を使ってプロジェクトを編集する方法を解説します。
Laravel SailでVisual Studio Codeを使ってプロジェクトを編集する方法
① 拡張機能のインストール
Laravelの公式マニュアルでは、Remote Developmentという拡張機能を使うように書かれています。
もちろん、WSL2インストール内に作成されたLaravelアプリケーションファイルを修正することができる必要があります。これを実現するには、MicrosoftのVisual Studio Codeエディターと、リモート開発用のファーストパーティ・エクステンションを使用することをお勧めします。
引用元:https://laravel.com/docs/9.x#getting-started-on-windows
そこで、本記事ではこの拡張機能を使用していきます。
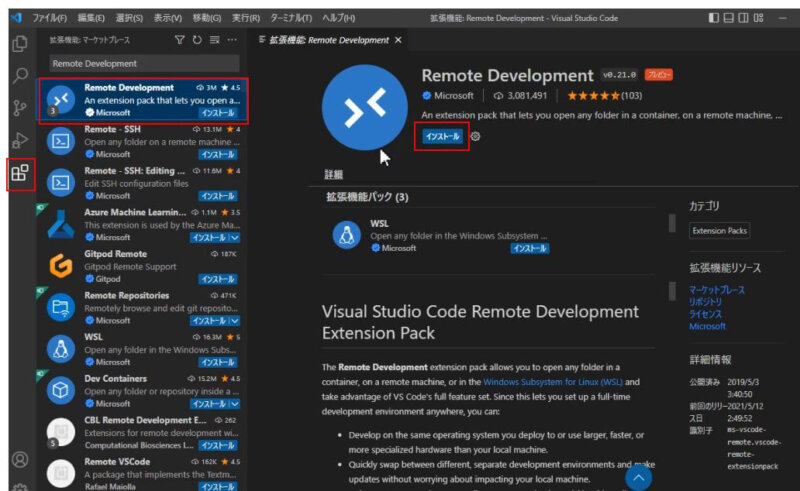
まずVisual Studio Codeの拡張機能で、Remote Developmentを検索し、インストールをします。

② プロジェクトを開く
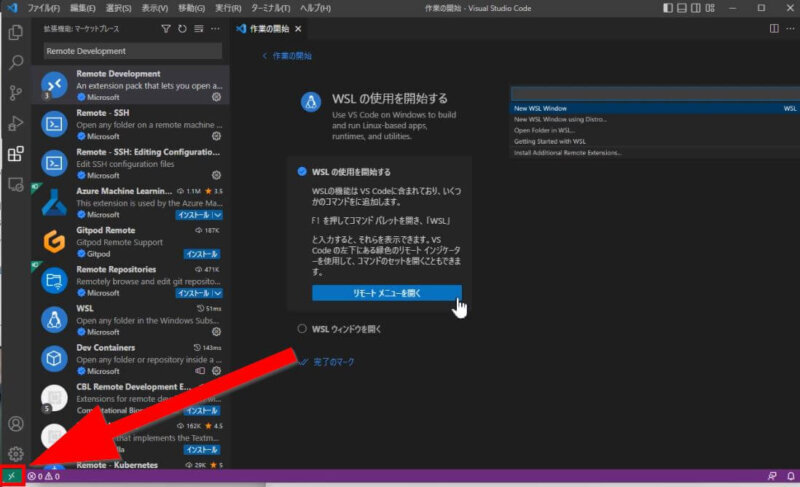
インストール後、下記画面になります。左下の緑色のインジケーターをクリックします。

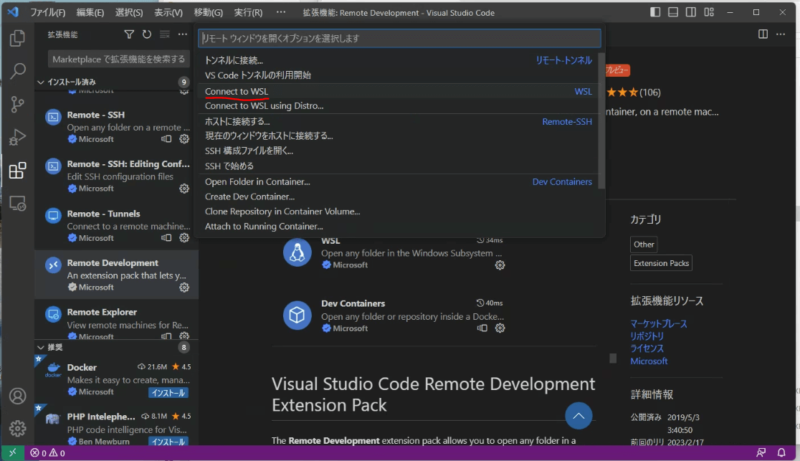
上部にメニューが表示されます。【Connect to WSL】を開いてください。

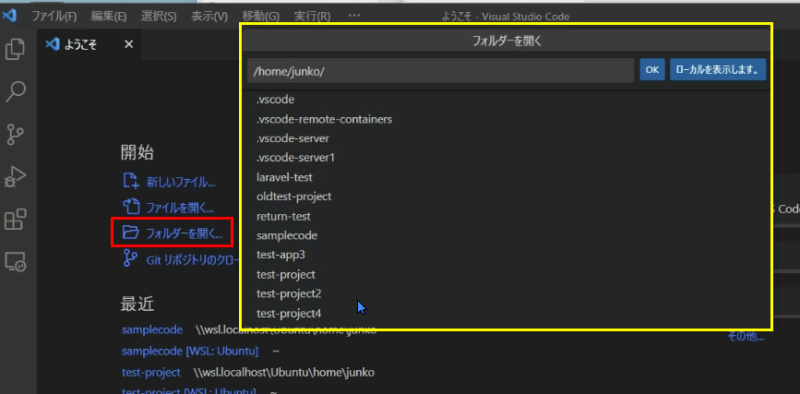
WSLに接続された画面が表示されます。「フォルダーを開く」(下記赤枠部分)をクリックします。
上部に「フォルダーを開く」が表示されます。選択肢(下記黄色枠部分)から、編集したいプロジェクトを選択します。

*以前のバージョンでは、【WSLでフォルダーを開く】というメニューでした。この場合には、フォルダー選択画面が表示されるので、そこから、編集したいプロジェクトを選びます。
③ コマンドを使ってプロジェクトを開く
VS Codeは、コマンドを使って開くこともできます。Remote Develepmentをインストール後、 Laravel Sailを落とします。
|
1 |
sail down |
また Dockerを止めて、wsl をシャットダウンしておきおます。
|
1 |
wsl --shutdown |

Shut Downをしておかないと変更が反映されません。
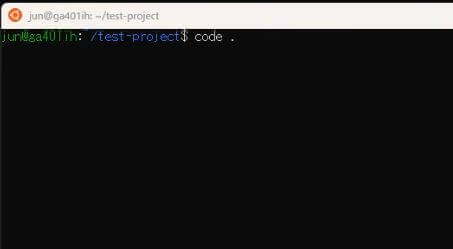
その後、Dockerを起動し、Ubuntuを起動します。プロジェクトの場所に移動した後、code コマンドを実行します。

Visual Studio Codeが起動し、プロジェクトが開かれます。
Laravel Sailでphp artisan コマンドを実行するには
なおLaravel Sailの場合には、php artisan コマンドではなく、デフォルトでは ./vendor/bin/sail といれます。
|
1 |
./vendor/bin/sail artisan route:list |
メンドウなので、設定を変更することで、sailと入れられるようになります。
設定変更により、上記のコマンドであれば、下記のように入力できます。
|
1 |
sail artisan route:list |

設定方法は、下記の「BASHエイリアスを作ってSailコマンドの入力をラクにする」をご覧ください。
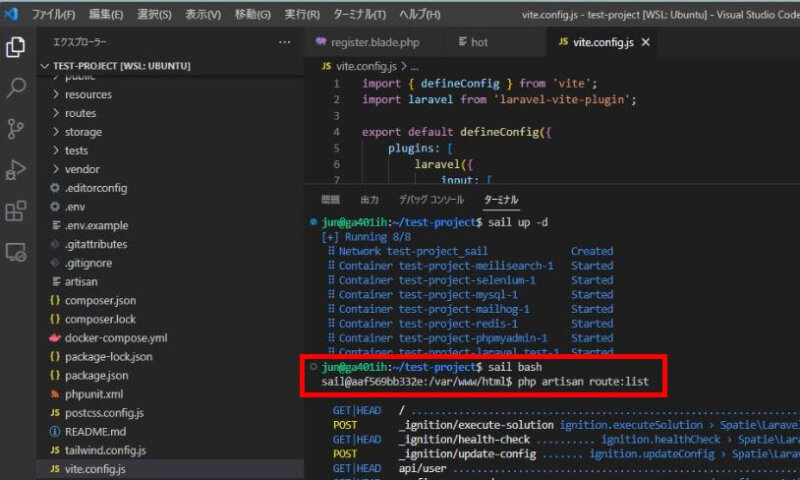
もし「sailじゃなくて、php artisan コマンドを使いたい!!」という場合には、sail bashコマンドを実行します。
|
1 |
sail bash |
これによって、php artisan コマンドが使えるようになります。たとえばルート一覧を見るには、下記のコマンドを実行します。
|
1 |
php artisan route:list |

sail shellコマンド実行モードをやめたいときには、exitと入れればOKです。
さいごに
以上、Laravel SailとVS Codeの便利な連携方法をご紹介してきました。
参考になれば嬉しいです。
Laravelを使って開発環境を構築したら、次に実際にWebアプリを作っていきましょう。
LaravelでまだWebアプリを作ったことがない場合には、「Laravelの教科書」という学習サイトを活用してください。
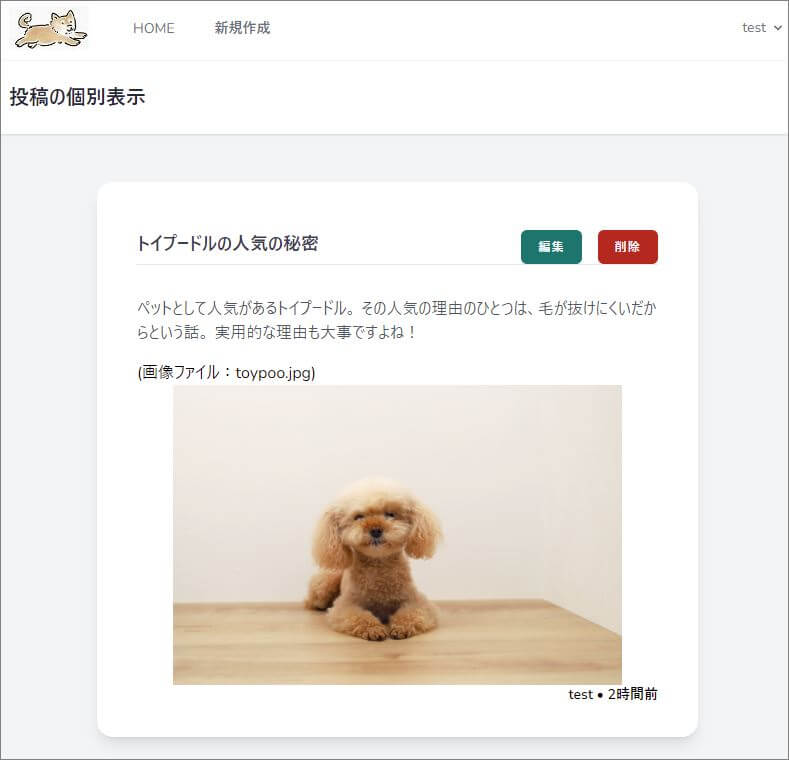
Laravelの教科書では、実際のフォーラムサイトを作っていきます。
【フォーラムサイトの画面例】

どんな内容かご興味あれば、下記案内ページを見てみてくださいね。基礎編は無料です。
★追記:2022年10月28日
Laravel 公式マニュアルに沿って、記事を大幅に書き替えました。




コメント
Laravel公式の手順で下記のように記載されています
Developing Within WSL2
Of course, you will need to be able to modify the Laravel application files that were created within your WSL2 installation. To accomplish this, we recommend using Microsoft’s Visual Studio Code editor and their first-party extension for Remote Development.
https://laravel.com/docs/9.x#getting-started-on-windows
MicrosoftのVisual Studio Codeエディターとリモート開発用のファーストパーティ拡張機能を使用することをお勧めします。
OSのファイルシステムの違いによる変換で非常にファイルの読み書きが遅くなる問題があります
ネットワークフォルダとして\\wsl$ にアクセスするのではなく、リモート開発用のVSCode拡張を入れて直接wsl内のファイルにアクセスすると非常に高速になるかと思いますがいかがでしょうか?
公式で紹介しているので、こちらを使ったほうが良さそうですね。
確認してみます。ありがとうございます!