プラグインで突然スペースが消えたり、スクロールできないなどのエラーが起きたら、その前に行ったCocoon高速化が原因の可能性も!
私はCocoonの高速化設定フル活用していましたが、おかげで、Crayon Syntax Highlighterというプラグインにエラーが起こりました。
エラーの状況と対策を書きますね。
Crayon Syntax Highlighterで起こったエラー
まず最初のエラーは、phpコードのスペースが消えたこと。
本当は 【php】の後に半角スペースが入るのですが、表示されていません。

Crayon Syntax Highlighterスペースが消えるエラー
ただしコピーペーストすると、きちんとスペースが表示されたコードをはりつけられます。
ふたつめのエラーは、スクロールができなくなったこと。
Crayon Syntax Highlighterのエラー対策→Cocoon高速化設定の変更
対策としては、Cocoon高速化設定を変更することです。
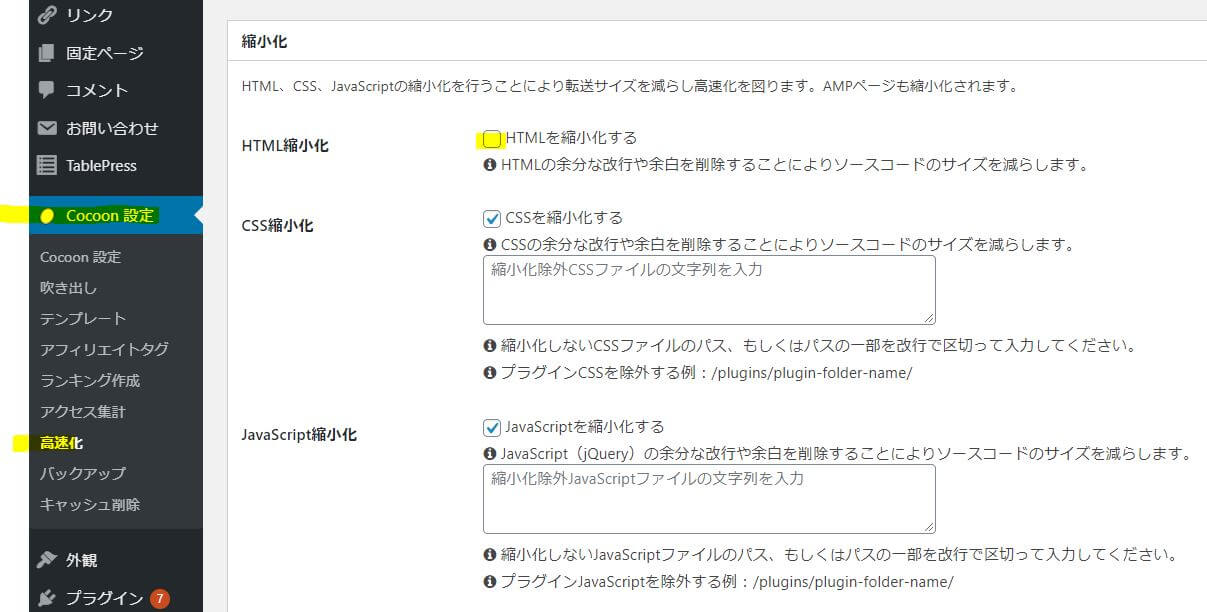
Cocoon設定/高速化から行います。
まずHTMLの高速化のチェックを外しましょう。

ここにチェックが入ると、スペースが省略されて表示されると思われます。
設定を変更後、不具合はなおりました!

Crayon Syntax Highlighterスペースが消えるエラー解消
次にJavaScriptの高速化設定も解除してしまってもOK。
JavaScriptの高速化のせいで、スクロールができなかったのだと考えられます。
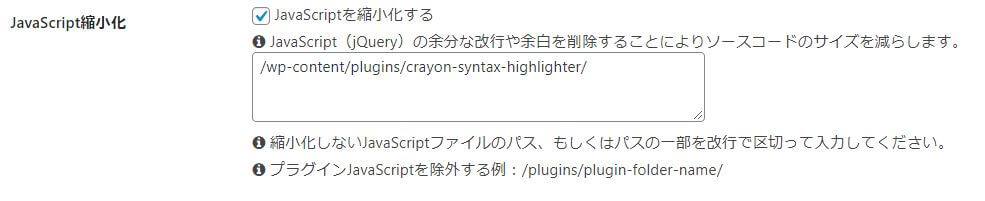
ただ「残しておきたい」場合は、下記のように変えておきます。

オプション欄に、下記を入れておきます。
|
1 |
/wp-content/plugins/crayon-syntax-highlighter/ |
これで、Crayon Syntax Highlighter の場合は縮小化をしなくなります。
設定を変更後、スクロールができるようになりました!
こちらのコードを直接クリックしてお試しください。
|
1 2 3 4 5 6 7 8 |
<p>パスワード再入力<span class="red">*</span><input type="password" name="password2" style="width:150px"> <?php if (isset($error['password2']) && ($error['password2'] == "blank")): ?> <p class="error"> パスワードを入力してください</p> <?php endif; ?> <?php if (isset($error['password2']) && ($error['password2'] == "difference")): ?> <p class="error"> パスワードが上記と違います</p> <?php endif; ?> </p> |
結論:Cocoon高速化の後に何かあったら、設定を見直しましょう。
Cocoonは至れりつくせりのありがたいプラグインですが、機能が多すぎて、時々不具合もあります。
今回のように高速化設定は思わぬトラブルを引き起こすので注意が必要ですね。
Cocoonの高速化以外でも、プラグインを使う方法もあります。
高速化については別記事で詳しく書いているので、興味があれば、読んでみてくださいね。
Crayon Syntax Highlighterで起こる他の不具合については、こちら。




