Google Search Consoleより、モバイルユーザビリティ「テキストが小さすぎて読み込めません」の警告を受けました。
原因は、文字が含まれた画像ファイルが引っかかっていた模様(*_*)

画像ファイル内の文字も読み込んでしまうとは、恐るべし、Google!
エラーの詳細と対策を記事に残しておきます。
モバイルユーザビリティ「テキストが小さすぎて読めません」対策
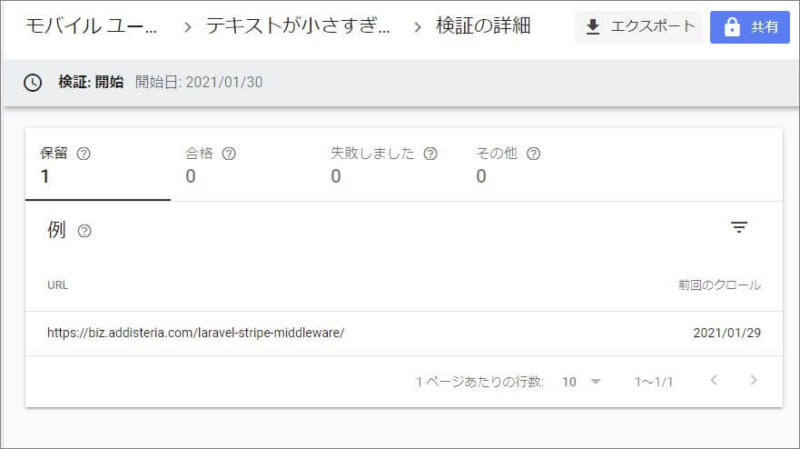
今回エラーになったのは、本サイトのこちらの記事。
2021年1月29日、下記のようなモバイルユーザビリティに関する警告を受けました。

①まずは、「クリック可能な要素同士が近すぎます」を対策。
参考記事がくっつきすぎていたのが原因かと推測されたので、参考記事の間を空けるようにしました。
②次に「コンテンツの幅が画像の幅を超えています」を対策。
幅が1000pxを超える画像が入っていたので、800pxに変更しました。
③最後に「テキストが小さすぎて読めません」を対策。
モバイルは「16px」以上の大きさの文字が推奨のようですが、記事内に小さいテキストは見当たらず。
あえていうなら、プログラミングコードの部分は小さめですが、修正しても、「修正が検知できない」エラーが出続けます。
そこで文字がいっぱい入った画像を、下記のように、やや文字を大きめにし、画像っぽく編集し直してみました。

すると、ようやく「検証保留」状態になりました。

ほっ

このあと数日間検証に時間がかかります。
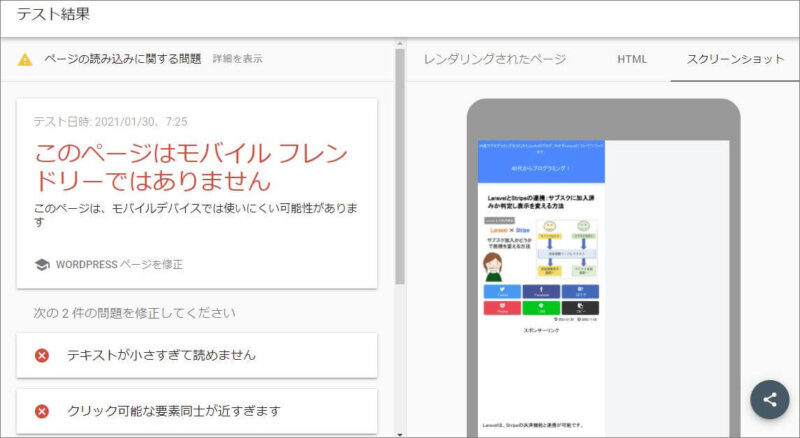
モバイルフレンドリーツールでも検証しておこう
ちなみにGoogleのエラーの検証は、モバイルフレンドリーテストツールでも確認可能です。
このツールは、URLを入れるだけでその場で結果がわかって便利。

Google Search Consoleとの併用がおすすめ。
こちらでも画像を変更前はエラーになったものの、

画像変更後は、無事、モバイルフレンドリーと認めてもらえました。

検証には1分ほどかかりますが、その場で結果が分かるって嬉しいですよね。

さいごに
というわけで、今回のポイントとしては
- テキストが小さすぎると言われても該当箇所が見当たらなければ、画像が原因かも。
- 画像内の文字を大きくしたり、画像っぽく編集すると、OKになるかもしれない。
断言はできないので申し訳ないですが。
困ったときには、物は試し。
文字が入った画像を取り除いてテストしてみてください。