Googleは今後ユーザー体験を重視すると言っています。
つまり速度はSEO対策でも重要になるだろう、ということ。
速度を測る指標として、Google は PageSpeed Insights を提供してくれています。
このツールにつっこまれた部分を修正すれば、速度は簡単に上がります。
修正方法を必要な時間とレベル別に紹介しました。
10分で出来るものも多いので、気軽にトライしてみてくださいね。

全て実施すれば効果抜群。
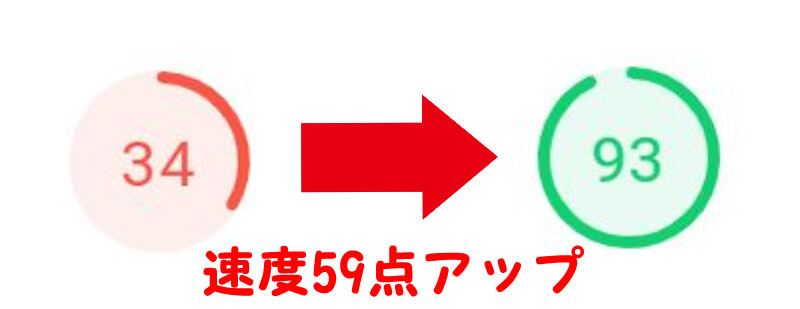
わたしのサイトは59点アップしました。
はじめに:Webサイトの速度を計測する
まず最初に今の速度をチェックしておきましょう。
GoogleがPageSpeed Insights とTest My Site というふたつの速度チェックツールを提供してくれています。
詳しい使い方はこちらの記事を見てください。
PageSpeed Insights ではどこを直せば良いかメッセージが出ます。
指摘された部分の対策を行ってみてくださいね。
速度対策1:画像を圧縮して縮小する
| PageSpeed Insights
メッセージ例 |
効率的な画像フォーマットにする
適切なサイズの画像 |
|---|---|
| 私のスピード効果 | プラス20点 |
Web画面はそれほど高画質でなくても問題がない場合が多いです。
画像を圧縮し、画質を落として軽くしておきましょう。
一括で行う方法と個別に圧縮する方法、2つ紹介しますね。
画像を一括圧縮
| 難易度レベル | ふつう ★★☆ |
|---|---|
| 必要な時間目安 | 15分~30分 |
画像圧縮のおすすめのプラグインはTiny PNG の Compress JPEF & PNG images


パンダマークが目印
一度設定してしまえば、あとは画像をアップするたびに自動で圧縮してくれます。
既にワードプレス上にある画像は一括で圧縮が可能。
こちらの記事を参照してください。
画像を個別圧縮
| 難易度レベル | かんたん ★☆☆ |
|---|---|
| 必要な時間目安 | 5分~10分 |
すごく大きめの画像だけ個別に小さくしてからアップロードするのも手。
特にヘッダー画像などは効果があります。
画像を縮小するツールは Smart PNG and JPEG compression が手軽で便利。
これも実は先ほどご紹介したのと同じ Tiny PNG 製です。
速度対策2:レンダリングブロック対策をする
| PageSpeed Insights
メッセージ例 |
レンダリングを妨げるリソースの除外
使用していない CSS を削除してください オフスクリーン画像の遅延読み込み |
|---|---|
| 私のスピード効果 | プラス10点~15点 |
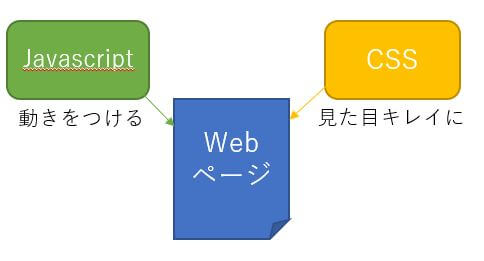
WebページはHTML, CSS, Javascriptを組み合わせて出来ています。

javascriptやcssの処理が多いと、スピードが遅くなってしまいます。
こういった負荷を減らすには3つの対策が有効です。
Javascriptの実行遅延
| 難易度レベル | ふつう ★★☆ |
|---|---|
| 必要な時間目安 | 10分~20分 |
1つ目の対策はJavascriptの実行を遅らせること。
ページを開いた時に実行しないようにすれば、それだけ早くなります。
「レンダリングを妨げるリソースの除外」の後にJavascriptファイルが出ていたら試してみてください。
【レンダリングを妨げるリソースの除外メッセージ】

javascriptファイルは上記のように “.js” がついています。
くわしい対策はこちら。
JavascriptやCSSの縮小
| 難易度レベル | ふつう ★★☆ |
|---|---|
| 必要な時間目安 | 10分~20分 |
JavascriptやCSSファイルのサイズを小さくするのも効果があります。
コードを一括で縮小するプラグインやWordpressの設定はこちらをご覧ください。
オフスクリーン画像の遅延読み込み
| 難易度レベル | ムズイ ★★★ |
|---|---|
| 必要な時間目安 | 15分~20分 |
Webページは最初に開いた時に表示されない画像をオフスクリーン画像といいいます。
スクロールすると出てくる部分ですね。
オフスクリーン画像は最初に読み込まなくても良いと設定すると、速度がアップします。
この遅延読込機能をLazy Loadといいますが、Lazy Load使用には注意点アリ。
こちらの記事で解説しているので、実行前にはご一読ください。
速度対策3:不要なものを削除する
| PageSpeed Insights
メッセージ例 |
使用していない CSS を削除してください
第三者コードの影響を抑えてください |
|---|---|
| 私のスピード効果 | プラス20点~25点 |
一番基本といえば基本ですが、いらないものは消しましょう。
チリツモでどんどん重たくなっていきます。
2つ方法を紹介します。
不要なプラグインの削除
| 難易度レベル | かんたん ★☆☆ |
|---|---|
| 必要な時間目安 | 5分~
*どれを消すか悩む時間は個人差大きい |
1つ目の対策はJavascriptの実行を遅らせること。
プラグインは入れたまま使わないものもあったりしますよね。
この機会に見直して、不要なものは削除していきましょう。
「そもそも必要なプラグインしかない」という人にはあまり効果がないかもですが。
プラグインをどんどんインストールしちゃう人は、ぜひ一度整理してみてください。
第三者コードの影響を抑える
| 難易度レベル | ふつう ★★☆ |
|---|---|
| 必要な時間目安 | 5分~
*どれを消すか悩む時間は個人差大きい |
1つ目の対策はJavascriptの実行を遅らせること。
第三者コードとは外部から読み込まれている部分のこと。
ここの連携も外すと軽くなります。
具体的に何が重いかは、PageSpeed Insightsで教えてくれます。
【第三者コードの影響を抑えてください】

私のサイトはサイドバーにTwitterの投稿を埋め込んでいました。
これが重いとメッセージが出ました。
Twitterを外してみたところ、点数アップ。
ただ外部ツールとの連携が重要な役割を果たしている場合も多いと思います。
外部連携によるメリットとスピード、どちらを取るかはご判断ください。

最後はスピードと品質、どちらを選ぶか。
悩ましいですね。
WordPressが遅い時に速度対策した効果

私は以上7つの対策を実施した結果、速度が59点アップしました。
私の環境や悩み、そして成果をまとめておきますね。
| サーバー | エックスサーバー |
|---|---|
| ワードプレスのテーマ | Cocoon |
| 速度の悩み | モバイルの速度が特に遅く「遅い」と評価される |
| 対策の成果 | PageSpeed Insights 34点→93点にアップ |
なお、この点数は本サイトではないものです。
ご覧頂いている本サイトでも対策を行ったところ、67→96との点数が29点アップしています。
さいごに
WordPressの速度を上げる7つの対策を紹介しました。
速度が遅いとSEO的に損という話もあります。
サイトのスピードに悩んでいたら、試してみてくださいね。








