Laravelでsnappy pdfを使っていて画像が表示されない場合、まず、Laravelサーバーではなく、xamppなどで表示させてみてください。
またLaravel6の場合には、img srcタグの中も変更が必要かもしれません。
トラブル解消方法を2つ、解説していきますね。
なおわたしはWindowsを使っており、Laravel8とLaravel6でsnappy pdfを使いました。
Laravel Snappy PDFで画像が表示されない場合の対策①サーバー変更
開発環境でLaravelサーバーを使っている場合には、まずはサーバーを変えてみてください。
xamppを使っている場合には、xamppのサーバーを立ち上げます。
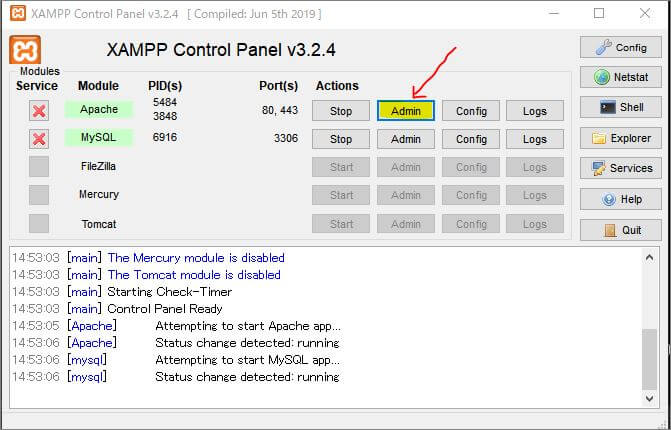
xamppの【apache】行の【Admin】ボタンをクリックします。
次のようなxampp画面が表示されます。

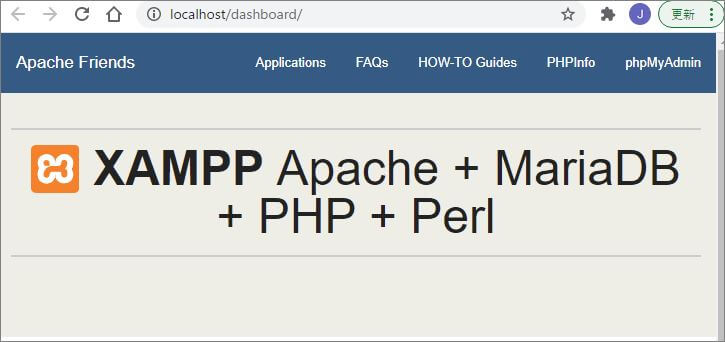
ブラウザに、次のようなxamppの初期画面が表示されます。

URL欄を次のように変えます。
【変更前】
【変更後】
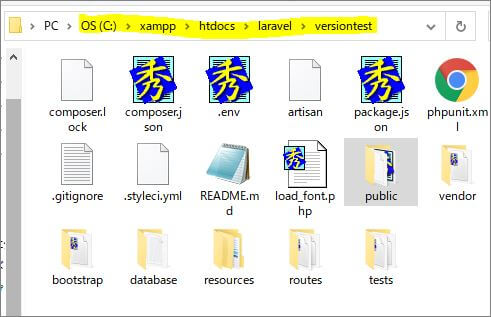
【プロジェクトの入ったフォルダ】には、xampp/htdocsの下の構成を記述します。
今回は、わたしはxampp/htdocs/laravel/versiontestの中にLaravelのプロジェクトを作成しました。

resources/viewsの中のdango.blade.phpファイルを表示する場合には、次のようにURLにいれます。

ご使用の環境にあわせて変えてくださいね。
Laravel Snappy PDFで画像が表示されない場合の対策②img src変更
上記でも表示されない場合には、img srcタグの中の記述もチェックしてみてください。
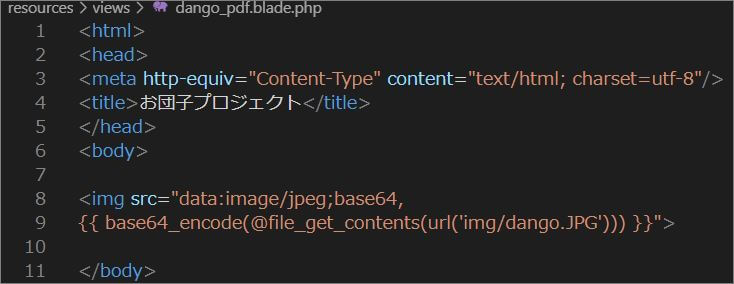
今回 public/img/dango.JPGファイルを表示させます。

下記のようにすると、画像が表示されます。

|
1 2 |
<img src="data:image/jpeg;base64, {{ base64_encode(@file_get_contents(url('img/dango.JPG'))) }}"> |

「どうしてもダメ!」という場合には、こちらもお試しください。
上記でもダメなら、url のところを ”public_path” とするとうまくいくこともあります。
|
1 |
<img src="data:image/jpeg;base64, {{ base64_encode(@file_get_contents(public_path('/img/dango.JPG'))) }}"> |
また、うっかりシンボリックリンクを設定し忘れていないかなども、確認してみてください。

わたしは以前やりました。
snappy pdfの通常のインストール方法・設定方法は、別記事にまとめてあります。
併せて参考にしてみてください。



