私は長年さくらサーバーを使っていましたが、どうも速度が遅い気がする…。
でもサーバーを変えるのはメンドウなので、色々と対策してみました。
最後にはさくらサーバーに問い合わせましたが、結論はムリとのこと。
あまりに古い契約だと、早くするのは難しいようです。
ということで、わたしはエックスサーバーにお引越しをしました。
さくらサーバー高速のための対策とエックスサーバーに引っ越した結果など全てまとめておきますね。
サイトを速くするためにおこなったこと
まず私のサイト環境ですが、次のとおり。
(なお本ブログではなく、別のサイトになります。)
- さくらサーバースタンダードプラン
- WordPress
- テーマはCocoonを使用
正直、自分では速度が遅いとかあまり気になっていませんでした。
ところがある日「モバイルが遅いことがある」と知人に言われてSearch Console をチェックしてみると、ページが軒並み低速URL扱いされているではないですか!
【Search Console結果】

このままではせっかくサイトに来てくれた人も「おそっ」と、すぐに諦めて他の所へ行ってしまう。
というより既に行ってしまっていたかも><
何とかせねば、と色々対策を行いました。
高速化対策1:キャッシュプラグインをいれてみた
まずはキャッシュプラグインを入れてみました。
W3 Total Cache と WP Fastest Cache を両方試した見たところ、私の環境では WP Fastest Cache は効果なし。
W3 Total Cache を有効化しておくことに。

高速化対策2:AMP対応にしてみた
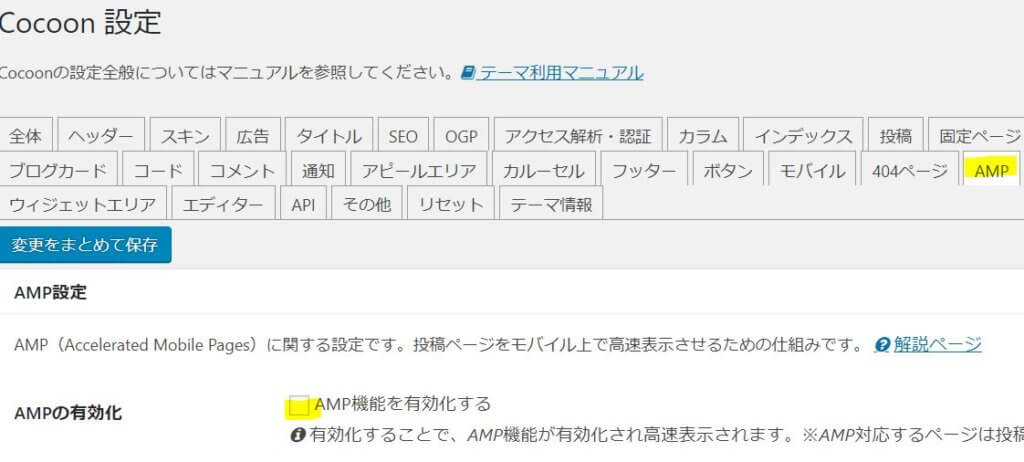
次にAMP対応をしてみました。
これはCocoonであれば、設定画面から可能です。

ただ私は、サイトを高速化するための手順が載っていたサイトですすめられていたプラグインを使いました。
ただ結論から言うと、AMP化はやめておけばよかった…
その後トラブルが起こってため無効化しましたが、詳細は別の記事にまとめております。
高速化対策3:画像を小さくしてみた
あらかじめアップする際に画像を圧縮してくれるツールを使っていれば良かったのですが、私は使用しておらず。
そこで試しにひとつの記事のアイキャッチ画像を小さくして、アップしなおしたりして画像の容量を減らしました。
高速化対策4:動画の埋め込み方を変えてみた
私のサイトには、動画を埋め込んでいるものが結構あります。
せっかくの動画は残しておきたかったので、何とか容量を取らずに動画を設置できる方法を調べてみました。
Youtube Speedloadというプラグインを使ったり、phpで設定したり色々な方法があります。
私はコードで対応してみました。
高速化対策の結果
以上のようなステップを踏んでサイトの高速化を図ったわけですが、果たして結果は…
ほとんど変わらず!
ちなみにこちらがサイトのスピードをチェックするPage Speed Insightの結果ですが、「43」という数値が算出されました。

0~49までは「遅い」という判定になります。
できれば、平均の50~89に行ってほしい・・・
古いさくらサーバーアカウントは遅い
自分でやれることは全て行った後に行き着いたのが、さくらサーバー。
どうやらこれが速度が遅い根本原因ではないか?
調べてみると、さくらサーバーは2018年4月に大規模リニューアルをして高速化を図っていたことが判明。
新規に契約する人だけではなく、古いバージョンを使っていた人もカンタンに新しい環境に切り替えられるそうです。
ですが次の条件に当てはまる人は対象外となり、新しいモジュールを使えません。
- サーバー番号がwww3700~またはもっと古い人。(www3701~はOK)
- スタンダード版使用
*サーバー番号はコントロールパネルから確認できます。詳しくはこちら。
私のケースは、まさにこれでした。
古い環境のサーバーであるため、速度が遅かったのかもしれません。
ぜひ新しいモジュールに切り替えたい。
ダメだとは書いてありますが何とかならないのか、さくらサーバーのサポートセンターに電話して確認してみました。
参考になる方がいるかもしれないので、やりとりを記録しておきますね。
【さくらサーバーサポートとのやりとり】

(私)さくらサーバー、新しいものを使いたいのですが。
その場合、新規に契約しなきゃダメですか?

アカウントは切り替えられないので、新しく契約してもらわなければいけないようです。
つまり今のサーバーに加えて、新しいサーバーを契約頂きます。

(私)なるほど。そしてサイトを新しいサーバーへ移動させたかったら、自分でデータを移動させなきゃいけないってことですね。
移行させたら、古い方は期限が来た時に解約すると。

ハイ。

(私)そうですか。
ちなみに、新しいサーバーになったら速くなったという感想とかあります?

いえ、得には。
遅い場合にはご連絡がありますが、その後どうなったかまでは分からないのです。

(私)まあ、そうですよね。
ところで私のような古いアカウントでも、新しいプランに移行が可能になる予定ってないのですか?
それができれば嬉しいのですが。

あるのですが、時期は決まっていません。

(私)えっ!
大体でもいいのですが教えていただけませんか?

それが、私どもの方でも分からないので。
以上のような感じです。
待たされる部分はありましたが、無料サポートにもかかわらず。とても誠実にご対応頂きました^^
とはいっても。
問い合わせから得られた情報をまとめると次のとおりで、わたしにとってはあまり嬉しい結果ではありません。
- さくらサーバー旧バージョンは新バージョンに切り替えられない
- 新バージョンを使いたければ、新規にサーバーを契約する
- 初期費用(1048円)だけサービスしてくれる
- 自分でサーバー移行の手続きをすべて行う必要がある
結局サーバーを移行させねばならないなら、むしろ他のサーバーを検討しても良いのでは?
ということで、色々探してみました。
エックスサーバーへの移行
調査の結果、「エックスサーバーに移行する」ことに決めました。
決め手となったのは、やっぱり信頼感。
もっと安いサーバーはありましたが、やっぱり新しすぎてコワイ。
サーバーの引っ越しは大変なので、なるべくならもう行いたくありません。
そこでお値段よりも実績と信頼感を重視して、エックスサーバーを選びました。
周囲の人にも聞いてみたのですが、エックスサーバーを使っている人が多かったというのも理由のひとつですね。
不満を持っている人はいませんでした。
早速契約をしましたが、プランはX10, 金額は1年契約で月々1400円程度。
詳しい情報はエックスサーバーのサイトでご確認ください。
さくらサーバーからエックスサーバーへの移行
移行期間はさくらサーバーとエックスサーバー、両方の契約が必要です。
まずはさくらサーバーのデータをダウンロードし、これをエックスサーバーにアップロードせねばなりません。
データを以降させた後、3日間ほど不安定な時期がありました。
WordPressにインストールすると、ある時はさくらサーバー上、またある時はエックスサーバー上にログインしてしまうような感じです。
トラブルを避けるためには3日間程度はワードプレス上で作業を行わないほうが良いかもしれません。
速度はどう変わったか
さて。
色々ありましたが無事にサーバーのお引越しを済ませました。
早速スピードがどう変わるかをPage Speed Insightでチェック!

確かによくなっているけれど、そこまで大きく変わっていませんね^^;
でも43→53にアップしたので、苦労した甲斐があったと思っておきます。
ちなみに、Page Speed Insightの測定結果を詳しく見ると「Java Scriptの実行にかかる時間の低減」などが良くなっていました。
やっぱり、改善されていますね。
【さくらサーバーのPage Speed Insightの結果】

【エックスサーバーに切り替え後の結果】

まとめ
今回のまとめはこちら。
とりあえず一見落着。
これで速度の問題は忘れて、記事を書くのに専念しよう!