Laravelに投稿機能をつける方法はいくつかありますが、一番簡単なのは、すでにあるツールを組み込んでしまうこと。
投稿画面を作るツールは、リッチテキストエディタと呼ばれます。
リッチテキストエディタは色々ありますが、ワードプレスにも採用されている【TinyMCE】が有名。
今回は、GitHubで公開されているUniSharpというツールを使って、TinyMCEのファイル管理機能を無料でLaravelで使う方法を解説します。
UniSharpのインストール
まずは下記の前提条件がそろっていることをご確認ください。
- Laravel(バージョン5.5以上)インストール済み
- 認証機能もインストール済み
- データベースも準備済み
もしインストールがまだの場合は、Laravelの環境構築法を解説した記事があるので、そのまま実行してから戻ってきてくださいね。
それではUnisharpのインストールの方法を説明していきます。
Unisharpのインストール手順
①Laravelをインストールしたディレクトリで、下記のコマンドを実行します。
|
1 |
composer require unisharp/laravel-filemanager |
②続いて、以下のふたつのコマンドも実行します。
|
1 |
php artisan vendor:publish --tag=lfm_config |
|
1 |
php artisan vendor:publish --tag=lfm_public |
③シンボリックリンクを貼るためのコマンドを実行
|
1 |
php artisan storage:link |
シンボリックリンクとは、ショートカットみたいなもの。
publicフォルダの下に、画像保存用フォルダのショートカットを作成します。
④ルートを追加する
ルートファイルに下記を追加します。
|
1 2 3 |
Route::group(['prefix' => 'laravel-filemanager', 'middleware' => ['web', 'auth']], function () { \UniSharp\LaravelFilemanager\Lfm::routes(); }); |
ルートファイルは、デフォルトでは routes/web.php となります。
⑤URLを確認する
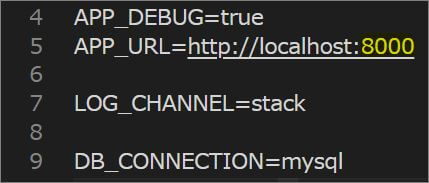
.envファイルのAPP_URLをチェックして、必要に応じて変更してください。
デフォルトでは【http://localhost】となっています。
Laravelのサーバーを使う場合、URLは【http://localhost:8000】とします。

⑥ページを確認する
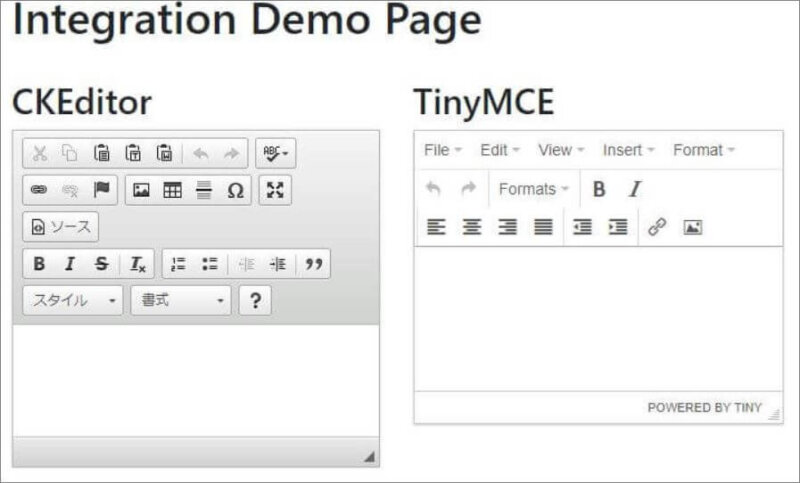
Laravelの認証機能をつかってログインした状態で、【/laravel-filemanager/demo】のページをチェックしてください。

上記のように表示されていれば、成功!
※上記の手順はこちらのページに掲載されています。
Laravel5.4の場合はconfigファイルの編集も必要になりますが、詳しくは上記をご覧ください。
TinyMCEの利用方法
UnisharpとTinyMCEを連携させて使うには、bladeファイルに、下記ページの【TinyMCE4】に書かれたコードを貼り付けてください。
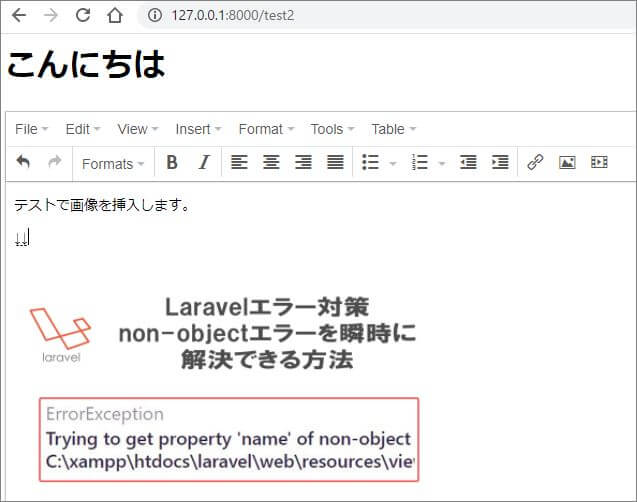
このとき、下記の赤い四角で囲んだ部分は削除しておきましょう。
残っているとエラーになります。
削除後、ページを確認してみます。

こちらも読んでください:Unisharpに関する注意点
Tinymceは、本来は公式サイトに登録して使う必要があります。
無料版もありますが、無料版ではファイルマネージャー機能等が使えません。
つまり、投稿時に画像のアップロードや挿入機能が使えない。
ですがGitHubに公開されているUnisharpを使ってTinyMCEを使えば、ファイルマネージャー機能が無料で使えるようになります。
ただしこれは、TinyMCE側が公開している機能ではありません。
こういった状況なので、ご利用の範囲は、慎重にご判断してくださいね。
さいごに
今回はTinyMCEリッチテキストエディタを便利に使えるGitHubツールUnisharpを紹介しました。
日本語の説明が少なかったので、今回記事にしてみました。
ご利用に関しては、ちょっと注意が必要ながら、簡単に、無料で、ワードプレスのような投稿画面をLaravelに組み込めます。
リッチテキストエディタは他のものも試していきますが、また良いネタがあれば記事にしますね。