Laravelと無料のテキストエディタsummernote(サマーノート)を連携させる方法を解説中です。
前回は保存する前にアップロードした画像をエディタ上に表示させる方法を説明しました。
後半の今回は、そのあと、summernoteエディタ内のデータを保存・表示させる方法を説明していきますね。
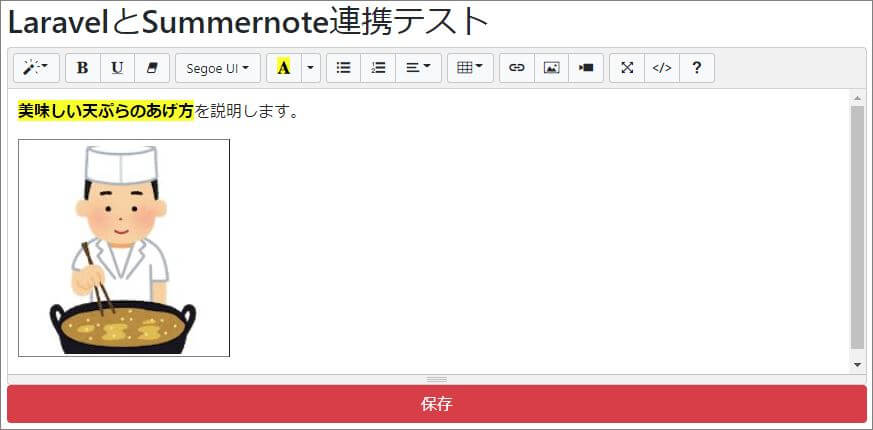
サンプルエディタはこちらのページに設置しています。(保存ボタンは外してあります)
Laravelとsummernote連携:アップロード画像をエディタに表示して保存する方法
summernoteエディタが既に設置済みということで、進めていきます。
もしまだ設置していない方は、先にエディタを設置しておいてくださいね。

前回の記事で方法を解説しています。
①保存用のルート設定を追加
まずはデータを保存するためのルート設定を追加しましょう。
|
1 2 |
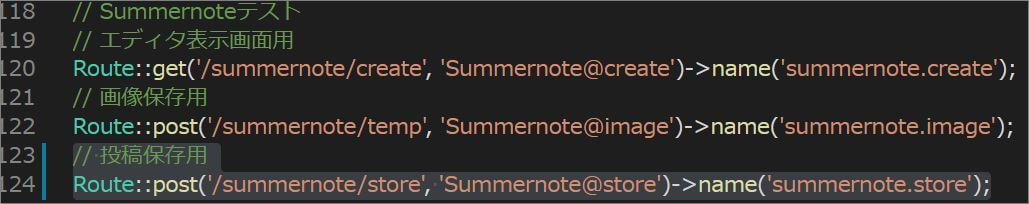
// 投稿保存用 Route::post('/summernote/store', 'Summernote@store')->name('summernote.store'); |
前回作成したものと併せて、次の3つのルート設定が必要になります。

②モデルとデータベースを作成
summernoteのデータを保存するために、モデルとデータベースを作成します。
次のコマンドを実行してください。
|
1 |
php artisan make:model Summertest -m |
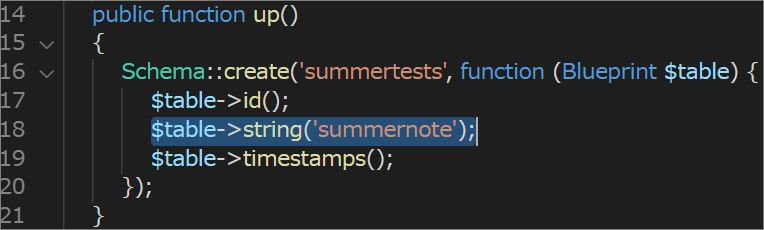
databaseフォルダ内の【本日の日付 create_summertests_table.php】ファイルを開きます。
下記のように 18行目に summernote データを追加します。
|
1 |
$table->string('summernote'); |

そのあとはマイグレーションを実行して、データベースに変更を反映しておきましょう。
|
1 |
php artisan migrate |
③保存用のフォームを作成
エディタ表示用のビューファイルを開きます。
前回はとてもシンプルにエディタ部分を設定しました。
ここをもう少し、通常のフォームらしく作りかえましょう。
csrf・ボタン・最初に作成した保存用のルート設定を加えて、下記のようにします。
|
1 2 3 4 5 |
<form method="post" action="{{route('summernote.store')}}" enctype="multipart/form-data"> @csrf <textarea id="summernote" name="summernote"></textarea> <button type=”submit” class="btn btn-danger btn-block">保存</button> </form> |
④コントローラーを作成
最後にコントローラーに保存用のコードを加えておきましょう。
最初の部分に、次のように Summertextをuse宣言しておきます。
|
1 |
use App\Models\Summertest; |
保存用のコードは下記のようにします。
|
1 2 3 4 5 6 |
public function store(Request $request){ $summertest=new Summertest(); $summertest->summernote=$request->summernote; $summertest->save(); return redirect()->route('summernote.create'); } |
⑤テストを実施
それでは適当に文字をいれてテストしてみましょう。

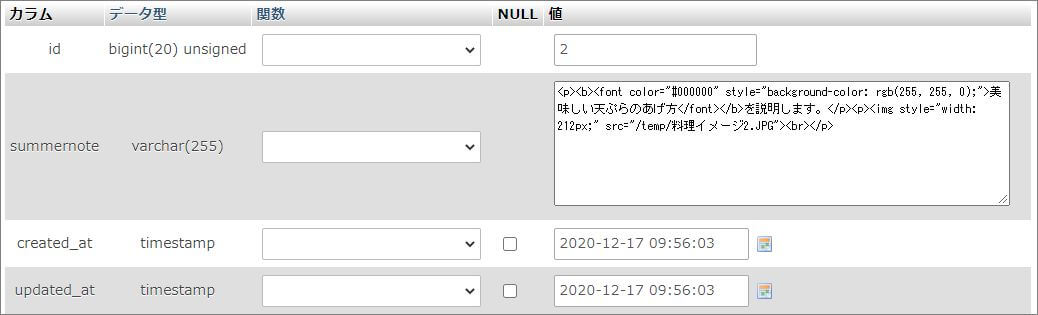
保存後、データベースに保存がされていれば成功。

画像部分はimgタグに置き換わっています。
さいごに
無事、保存できましたか?
summernoteは無料で便利ながら、やっぱりカユイところに手が届くとまでいかず。
自分でがんばらないといけない部分もあります。
本ブログには、わたしのがんばった結果をつづっております^^;
ボタンのカスタマイズ方法なども他の記事に掲載しているので、さらにカスタマイズをしたい方は併せて見てみてください。

共にsummernoteを使いこなしていきましょー