Amazon Lightsailは、固定価格(月5ドル・最初の90日は無料)で使えるAWS環境です。

従量課金が基本のAWSさんにしては、めずらしい課金方式です。
「まずは簡単に構築したい」「固定費にしたい」という時に、Lightsailはおすすめ。
今回は、「Laravelを手軽にAWSにデプロイしたい」方向けに、GitHubに設置したLaravelプロジェクトをLightsailにデプロイする方法をざっくり解説しました。
前提条件
こちら、今回の記事の前提条件です。
- Laravelのバージョンは、現時点で最新のLaravel11を使用
- GitHubにはあらかじめプロジェクトをプッシュ済み
- AWSアカウントが既にある方向け
- コマンドを使った操作が多いので、ファイル編集等のコマンド操作に慣れた方向け
- 本記事では、GitHubプロジェクトのデプロイ・データベース連携まで解説します。HTTPS化やストレージの設定はカバーしていません。
AWS LightsailにLaravel環境構築
それでは手順を説明していきます。
Lightsailインスタンス作成~デフォルト画面表示
まずはAWS Consoleにログインして、「lightsail」を検索。新しくlightsailインスタンスを作成します。

リージョンは、デフォルトで選択されていたTokyo, ZoneAを選択。
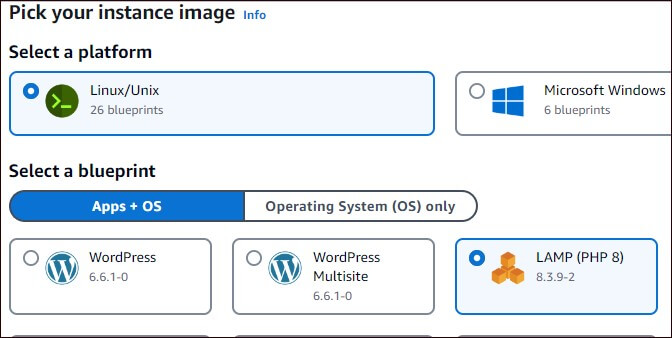
【Select a platform】ではLinux/Unixを選択。【Select a blueprint】は、LAMP(PHP 8)を選びます。

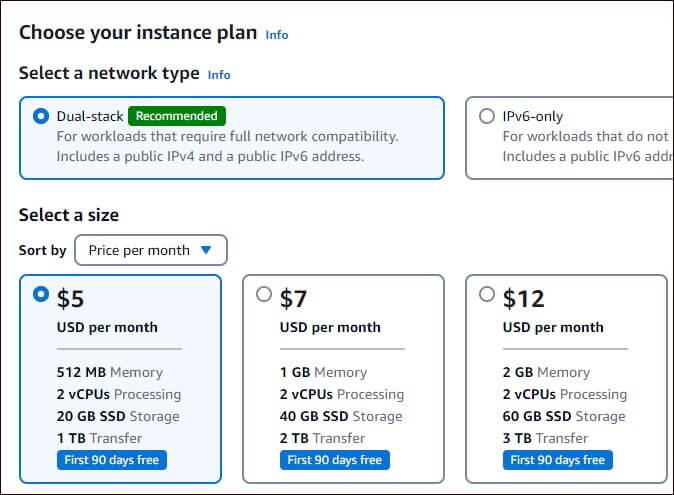
【Choose your instance plan】は、5ドルのプランを選択。【Identify your instance】では、インスタンス名をつけます。

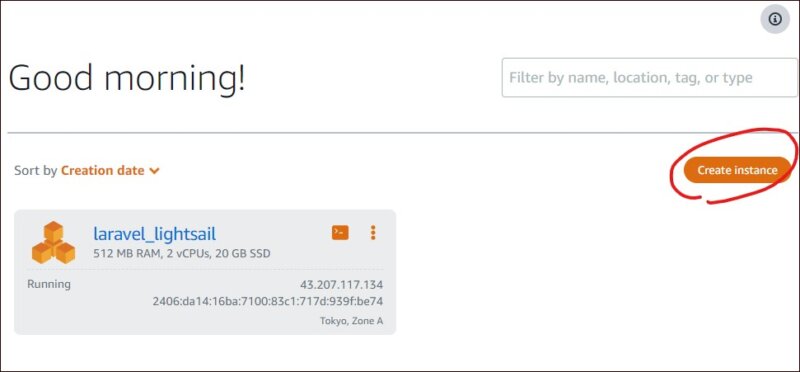
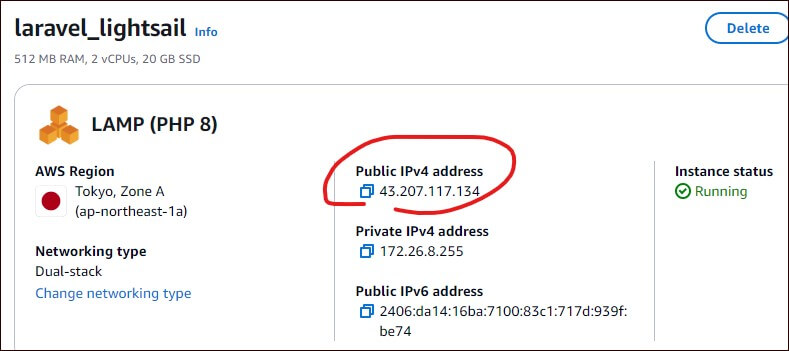
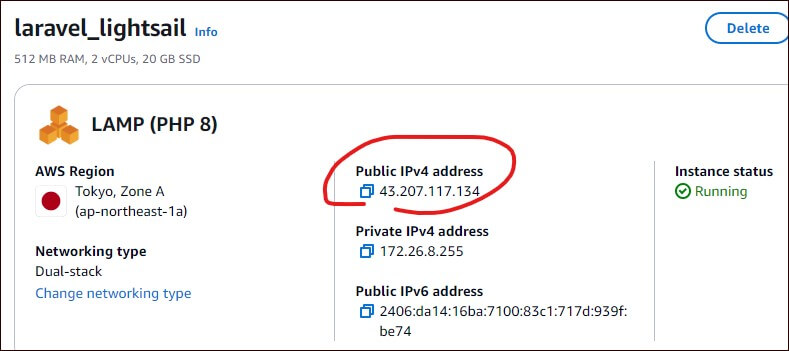
最後に【Create instance】ボタンをクリック。インスタンスが作成されます。作成後、次のような画面が表示されます。

インスタンス名(青字)をクリックすると、IPv4アドレスが表示されます。アドレスをクリックすると、ブラウザにデフォルト画面が表示されます。

プロジェクトをGit Cloneでコピー
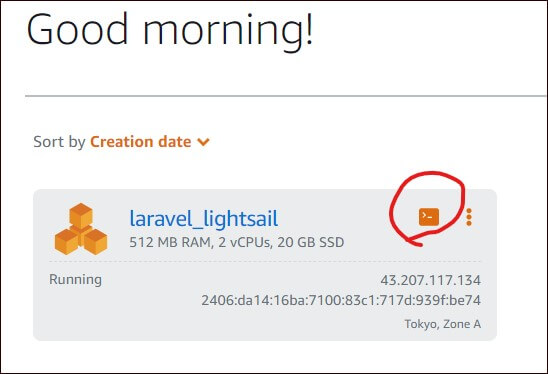
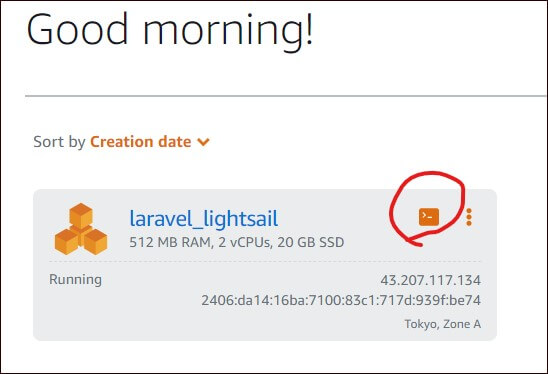
次に、GitHubにあるプロジェクトをLightsailにクローンします。まずは赤枠で囲った部分をクリックします。コマンド入力画面が立ち上がります。

ブラウザ上でコマンドを入力できるようになります。

最初にcd htdocsに移動。
|
1 |
cd htdocs |
ここで、git cloneコマンドを実行します。
|
1 |
git clone プロジェクトのHTTPS |
GitHubのユーザー名と、パーソナルアクセストークンを聞かれます。それぞれ入力します。パーソナルアクセストークンは、github上のsettings/developer settingsから確認できます。
※パーソナルアクセストークンの発行方法・確認方法は、下記記事などが参考になります。
git cloneが無事終わったら、lsコマンドで、プロジェクトができているのを確認します。わたしのほうではmembers11というプロジェクトをクローンしましたが、下記のように表示されます。
![]()
次のステップに進みます。
Apacheの設定
デフォルトのApacheを変更します。bitnami.confファイルを開きます。
|
1 |
vim /opt/bitnami/apache2/conf/bitnami/bitnami.conf |
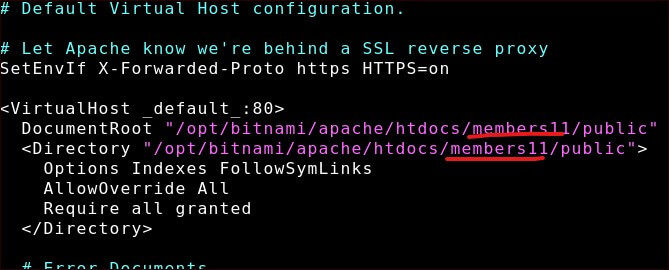
こちら、プロジェクトに合うように、下記の2か所をプロジェクト名に変更します。
|
1 2 |
DocumentRoot "/opt/bitnami/apache/htdocs/プロジェクト名/public" <Directory "/opt/bitnami/apache/htdocs/プロジェクト名/public"> |
わたしの場合は、「members11」というプロジェクト名にしているので、下記のようにしました。

変更保存後、システムを再起動します。
|
1 |
sudo /opt/bitnami/ctlscript.sh restart |
データベースのパスワードチェック
下記コマンドでデータベースのパスワードを確認しておきます。
|
1 |
cat bitnami_application_password |
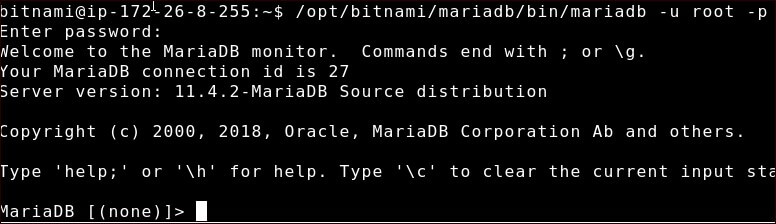
表示されるパスワードを控えておきます。次にmysqlコマンドを実行します。
|
1 |
/opt/bitnami/mariadb/bin/mariadb -u root -p |
パスワードを求められるので、さきほど控えたパスワードを入力します。

データベースを作成します。ここでは、laravelとしておきます。
|
1 |
create database laravel; |
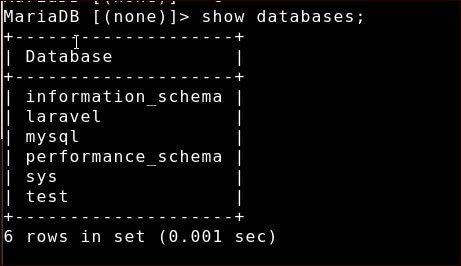
作成したデータベースを確認します。
|
1 |
show databases; |

Ctrl+Dでexitします。
phpMyAdminを使えるようにする
せっかくなので、phpMyAdminも使えるようにします。下記コマンドを実行します。
|
1 |
vim /opt/bitnami/apache/conf/bitnami/phpmyadmin.conf |
Require localに#をつけて無効にします。さらに、ErrorDocument 403 の前に、下記のようにコードを加えます。下記ではすべてのIPアドレスを許可する設定していますが、適宜変更してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
Alias /phpmyadmin "/opt/bitnami/phpmyadmin"<Directory "/opt/bitnami/phpmyadmin"> Options -Indexes +FollowSymLinks -MultiViews AllowOverride All #Require local <IfVersion < 2.3> Order allow,deny Allow from all Satisfy all </IfVersion> <IfVersion >= 2.3> Require all granted </IfVersion> ErrorDocument 403 "For security reasons, this URL is only accessible using localhost (1> # AuthType Basic # AuthName phpmyadmin # AuthUserFile "/opt/bitnami/apache/users" # Require valid-user </Directory> |
変更保存後、システムを再起動します。
|
1 |
sudo /opt/bitnami/ctlscript.sh restart |
.envファイルの作成とデータベース設定
次に、プロジェクトの中に戻ります。
|
1 |
cd /opt/bitnami/apache2/htdocs/プロジェクト名 |
ホームディレクトリにhtdocsへのシンボリックリンクが存在します。そのため、次のようにしてもプロジェクトディレクトリに移動できます。
① ホームディレクトリに移動
|
1 |
cd |
② プロジェクトディレクトリに移動
|
1 |
cd htdocs/プロジェクト名 |
プロジェクト内で.env.exampleをもとに、.envファイルを作ります。下記コマンドを実行します。
|
1 |
cp .env.example .env |
さらに、アプリケーションキーを作成します。
|
1 |
php artisan key:generate |
作成した.envファイルを編集します。
|
1 |
vim .env |
データベースに関する設定を修正します。パスワードは、前の項目で確認したものを入力してください。
|
1 2 3 4 5 6 |
DB_CONNECTION=mariadb DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel DB_USERNAME=root DB_PASSWORD=パスワード |
.envファイルを保存して閉じます。
ライブラリのインストールとデータベースへのマイグレート
プロジェクト内でライブラリをインストールします。
|
1 |
composer install |
データベースをマイグレートします。
|
1 |
php artisan migrate |
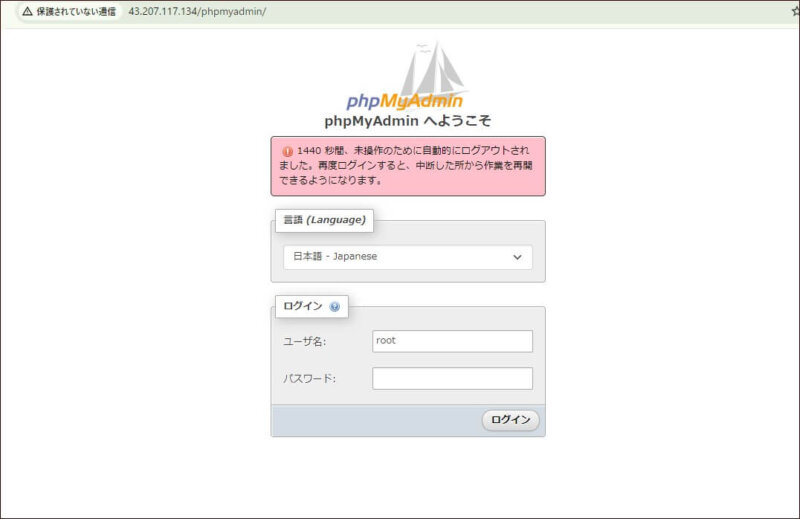
マイグレート実行後は、phpMyAdminの中を確認してみましょう。プロジェクトURL/phpmyadminとすると、phpmyadmin画面を確認できます。
.envファイルに入力したDB_USERNAMEと DB_PASSWORDをいれると、ログインできます。
ブラウザ表示
ブラウザにプロジェクトを表示します。先ほど確認したインスタンスのPublic IPv4 addressをクリックします。

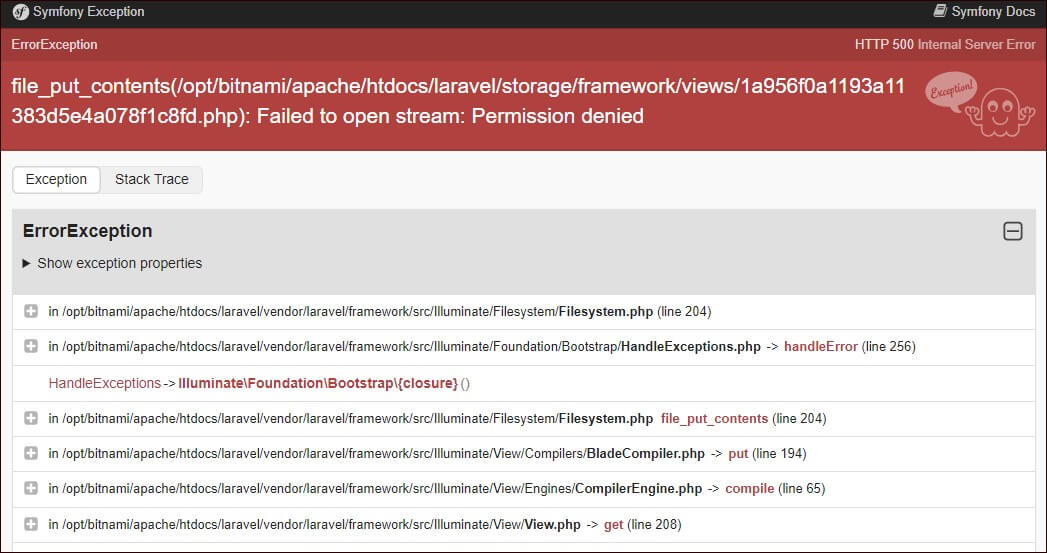
Permission deniedエラーが表示されたら、次のように権限を変更します。
|
1 |
sudo chmod -R 777 storage/ |

コマンド実行後、無事プロジェクトが表示されれば成功です。

Amazon Lightsailのメリット・デメリット(予算面も)
以上Lightsailを使ったLaravelプロジェクトのデプロイとデータベース連携となります。
このあと本番環境用とするならHTTPS化したり、ストレージを設定したりといった操作も必要になってきますが、今回は割愛します。
さいごに、Amazon Lightsailのメリット・デメリットをざっくりお伝えしますね。次のとおりです。
【Amazon Lightsailメリット・デメリット】
- メリット
- 低コスト
- セットアップしやすい
- デメリット
- カスタマイズが限定されている
- データベースやストレージ等、別途お金がかかる
Lightsailは、レンタルサーバーを使うような感覚で、小規模なプロジェクトをアップするなら良いです。色々そろっているので、EC2を使ったりするより、大分ラクです!
ただ大規模なものには向きません。また色々とカスタマイズしたりできないので、カスタマイズが必要なプロジェクトにも不向きです。
AWSのLightsail紹介でも、「スモールビジネスアプリケーションの構築」用にLightsailがすすめられています。
なお料金面では少し注意が必要です。実は固定費で賄えるのは、サーバー部分だけ。データベースやストレージ等の費用は別料金です。
たとえば、データベースは月15ドル~となります。ただインスタンスと同様、90日間は無料です。今回はデータベースをひとつ作成しました。
ちなみに今回はストレージを使用していませんが、もし使用した場合は別途設定が必要です。ストレージも別料金です。ストレージは月1ドル~で、最初の1年は無料となります。

最初は無料でお試しできるのが嬉しいですね。
価格と条件はまた変わるかもしれないので、詳細は公式サイトご覧ください。
さいごに
AWS上にLaravel環境を構築するには色々な方法があります。EC2を使ってWebサーバーなどをひとつずつ構築する方法が基本ですが、手間がかかります。また、「従量課金制」なので、結局いくらかかるか分かりにくいですよね。
試した中ではLightsailが一番ラクだと感じました。
とはいえラクなのと、自由度が高いのは、真逆の関係です。カスタマイズしたい場合はLightsail環境はおすすめできませんが、小規模プロジェクトでは便利なサービスだと感じます。





