Laravel Folioを使うと、ページ作成後、ルート設定を書かなくてもページを表示できます。コントローラに処理をいれない静的ページが多いWebアプリには、とても便利です。
使い方を説明していきますね。
*本記事を書くにあたり、Laravel10を使って、機能を確認しています。
Laravel Folioの使い方
まずはインストール方法から。インストールの後、4つのレベル別に、Laravel Folioの使い方をお見せします。
Laravel Folioのインストール
下記コマンドを実行します。
|
1 |
composer require laravel/folio |
引き続き下記を実行して、Folioのサービスプロバイダーをインストールします。
|
1 |
php artisan folio:install |
レベル①ページを表示してみる
これだけで、Folioの機能を使うことができます。
Laravel Folioによって、resources/views/pagesにいれたファイルを表示できます。パスは、”ドメイン/pages”となります。
実際に試してみます。
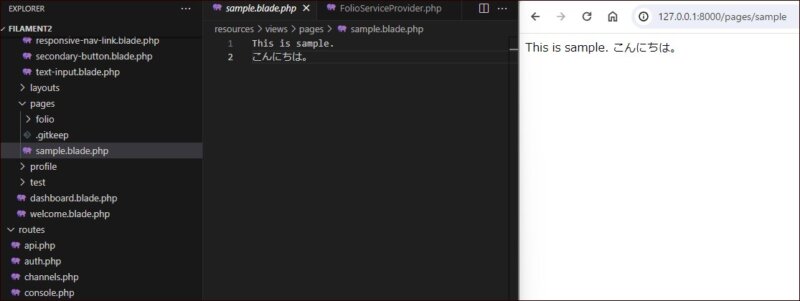
resources/views/pagesのなかに、sample.blade.phpファイルを作り、「こんにちは」と入れます。ブラウザのURLに“ドメイン/sample” といれます。すると、ページが表示されます。


ルート設定やファイルのパス指定が不要なので、とてもラクですね。
表示されない場合は、注意点を参考にしてください。php artisan folio:list コマンドで、現在使えるLaravel Folioのリストを確認できます。
レベル②パスをカスタマイズする
次にデフォルトとは違う場所にファイルを作り、さらに、パスも変えてみます。
resources/viewsの中に test という名前のフォルダを作り、この中にファイルを作っていくこととします。表示するためのパスは、“ドメイン/test” にします。
こういったカスタマイズを行うには、app/Providers/FolioService.phpを編集します。
ファイルを開き、次のようにコードを追加します。
【FolioService.php】
|
1 2 3 4 5 |
public function boot(): void { // ページ表示 Folio::path(resource_path('views/test'))->uri('/test'); } |
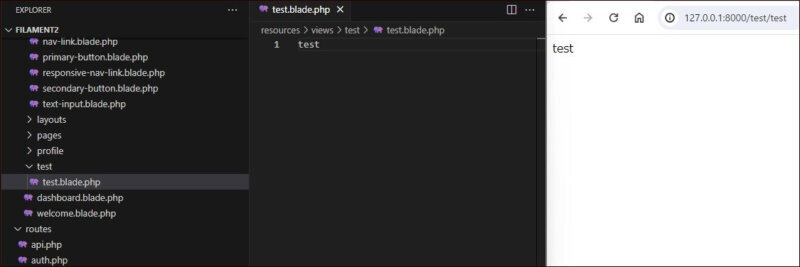
resources/viewsの中にtestフォルダを作り、その中に、test.blade.phpファイルを作成して、「test」と文字をいれておきます。
ブラウザのURLに”ドメイン/test/test” といれます。すると、ページが表示されます。


カスタマイズもラクですね。
レベル③ミドルウェアを使う
レベル②のコードにミドルウェアも加えてみましょう。たとえば、認証済みのユーザーしかページを表示できないようにするには、次のように ->middleware以下のコードを加えます。
【FolioService.php】
|
1 2 3 4 5 6 |
Folio::path(resource_path('views/test'))->uri('/test') ->middleware([ '*' => [ 'auth' ], ]); |
なお、あらかじめLaravel Breezeをインストールして、認証機能を追加しておきます。
テストすると、ログインしていない場合は”ドメイン/folio/sample”ページにアクセスできず、リダイレクトしてログインページが表示されます。

ミドルウェアも簡単に反映できますね。
レベル④ルートモデルバインディングを行う
Laravelでは、コントローラで、モデルを通じてデータベースからデータを取得し、ページに受け渡す処理を行うことが結構あります。
Laravel Folioでも、この処理も可能です。
Userモデルを通じて、usersテーブルからユーザー情報を取得し、ユーザー名をページに表示してみます。
まずはフォルダとページを作成します。手入力でも可能ですが、下記コマンドでも作成できます。
|
1 |
php artisan make:folio "user/[User]" |
直前で使用した resources/views/testの中に、userフォルダが作成され、その中に、[User].blade.phpファイルができます。ファイルを次のように編集します。
【[User].blade.php】
|
1 2 3 |
<div> {{$user->name}}さん、こんにちは。 </div> |
“ドメイン/folio/user/1″をひらきます。わたしの環境では、usersテーブルのid=1は、testさんを登録しています。そのため画面には、次のように表示されます。


ちゃんとユーザー名が反映されてます!
注意点
Laravel Folioの使用例をいくつかお見せしてきました。
ここで、注意点をお伝えします。
app/Providers/FolioService.phpを編集した後は、app/Providers/FolioService.phpに登録したものだけが使えるようで、デフォルトのLaravel Folioルート(/pages)は使えなくなってしまうようです。
また、php artisan make:folioコマンドを使ってファイルを作成すると、直前に使ったfolio用ディレクトリの中にフォルダができるようです。

このあたりのことが分からず、最初ちょっと、とまどいました。
なお現時点で使えるLaravel Folioを使って使用可能なルート設定を確認するには、下記コマンドを実行します。
|
1 |
php artisan folio:list |
意外とこのコマンドも便利です。困ったら、使ってみてください。
さいごに
Laravel Folioについてご紹介しました。
Laravel Folioでは、ご紹介したことの他にも、色々とできます。詳しくは、下記の公式マニュアルを参考にしてください。
なお懸念点としては、静的なページのルート設定にはLaravel Folioを使い、動的なページのルート設定はroutes/web.phpにいれていくとなると、管理がやや面倒になる可能性も。
Larave Folioは、静的なページが多いプロジェクトで利用を検討するのが良いと感じました。


