Laravel Livewireを使えば、ページを読み込みなおさずにページに表示される内容を更新することができます。リアルタイムバリデーションなどを実現できます。
「できたらBladeファイルを使ったまま、Vue.jsみたいなことしたい!」
Livewireは、こんなLaravelユーザーたちの隠れた熱いニーズ(?)に応えてくれる便利なライブラリです。

このニーズを持つ人がどれほどいるか不明ですが。少なくとも わたしは前はVue.jsを使って開発していた部分で、Livewireを使うようになってきました。
Livewireデビューしてみたい人のために、リアルタイムバリデーン付フォームを作成しつつ、使い方を解説していきますね。
Laravel Livewireの使い方:リアルタイムバリデーション付フォームを作ってみる
JetstreamのLivewire版であれば、最初からLivewireが入っています。そうでない場合には、まずはライブラリのインストールから初めていきましょう。
またあらかじめLaravelにBreezeパッケージをインストールしておいてください。今回は、ログイン後に表示されるdashboard.blade.phpファイルを使ってページを表示します。
インストール方法は、下記で詳しく解説しています。
①Livewireインストール
下記コマンドでLivewireをインストールしましょう。
|
1 |
composer require livewire/livewire |
② テンプレートファイル(app.blade.php)編集
Livewireを全ページで使えるようにするには、テンプレートファイル(resources/views/layouts/app.blade.php) を編集します。
<head></head>に下記を入れます。
|
1 |
@livewireStyles |
</body>の上あたりに、下記をいれます。
|
1 |
@livewireScripts |
編集後のページは、下記のようになります。
resources/views/layouts/app.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="csrf-token" content="{{ csrf_token() }}"> <title>{{ config('app.name', 'Laravel') }}</title> <!-- Fonts --> <link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap"> <!-- Scripts --> @vite(['resources/css/app.css', 'resources/js/app.js']) @livewireStyles </head> <body class="font-sans antialiased"> <div class="min-h-screen bg-gray-100"> @include('layouts.navigation') <!-- Page Heading --> <header class="bg-white shadow"> <div class="max-w-7xl mx-auto py-6 px-4 sm:px-6 lg:px-8"> {{ $header }} </div> </header> <!-- Page Content --> <main> {{ $slot }} </main> </div> @livewireScripts </body> </html> |
③ コンポーネント作成
Livewireコンポーネントを作成します。
今回はFruitという名前のコンポーネントを作りましょう。
|
1 |
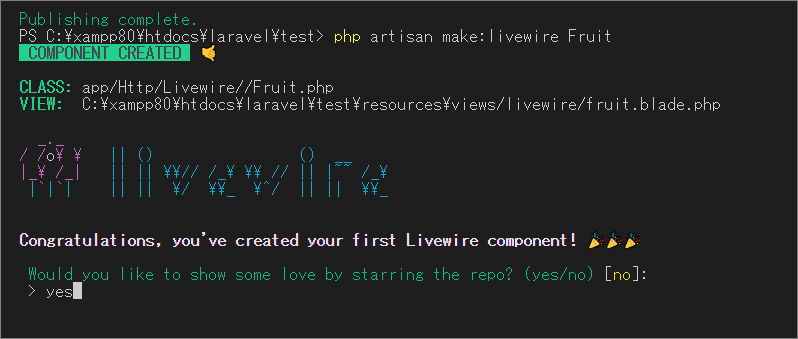
php artisan make:livewire Fruit |
プロジェクトで最初のLivewireコンポーネントを作ると、下記のような画面でお祝いしてくれます。


「(Livewireの)レポジトリにスターをつけてくれませんか?」と書いてあります。yesでもnoでも、心のままにつけておきましょう。
下記の2つのファイルができます。
- app/Http/Livewire/Fruit.php
- resources/views/livewire/fruit.blade.php
Fruit.phpは、コントローラのように、処理を入れる部分です。fruit.blade.phpには、表示部分を入れていきます。
まずはfuit.blade.phpファイルに、下記のようにコードをいれておきましょう。
resources/views/livewire/fruit.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<div> {{-- ポイント① --}} <form wire:submit.prevent="submit"> @csrf <div> <div> {{-- ポイント② --}} <input wire:model="name" type="text"> </div> <x-button>送信する</x-button> {{-- 保存後のメッセージ表示箇所 --}} @if (session()->has('message')) <div class="text-red-800"> {{ session('message') }} </div> @endif </div> </form> </div> |
ポイントを解説します。
- ポイント①:wire:submitとあります。これによってフォームを送信すると、Fruit.phpのsubmitメソッドのコードが実行されます。
- ポイント②:wire:model=”name”の部分ですが、こちらは nameプロパティとバインドしている(紐づいている)部分です。バインドと読んだりします。これによって、入力した値に対してリアルタイムに処理を実行できます。
④ マイグレーションとモデル作成
マイグレーションとモデルファイルを作っておきます。
|
1 |
php artisan make:model FruitName -m |
モデルファイルには、fillableを入れて、フォームから入力された値が保存されるようにしておきます。
app\Models\FruitName
|
1 2 3 4 5 6 7 8 |
class FruitName extends Model { use HasFactory; //ここから3行追加 protected $fillable = [ 'name', ]; } |
マイグレーションファイルには、下記のように一行追加しておきます。php artisan migrateを実行して、データベースにテーブルを作っておきましょう。
database/migrations/(日付)create_fruit_name_table.php
|
1 2 3 4 5 6 7 8 9 |
public function up() { Schema::create('fruit_names', function (Blueprint $table) { $table->id(); // 1行追加 $table->string('name'); $table->timestamps(); }); } |
⑤ ビューファイルを編集
今回は、既存のdashboard.blade.phpファイルを使いましょう。
既存コードを削除し、下記のコードを入れます。
resources/views/dashboard.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<x-app-layout> <x-slot name="header"> <h2 class="font-semibold text-xl text-gray-800 leading-tight"> Livewireサンプル </h2> </x-slot> <div class="py-12"> <div class="max-w-7xl mx-auto sm:px-6 lg:px-8"> <div class="bg-white overflow-hidden shadow-sm sm:rounded-lg"> <div class="p-6 bg-white border-b border-gray-200"> @livewire('fruit') </div> </div> </div> </div> </x-app-layout> |
ポイントは、@livewire(‘fruit’)の部分。これによって、resources/views/livewire/fruit.blade.phpファイルの内容を埋め込むことができます。
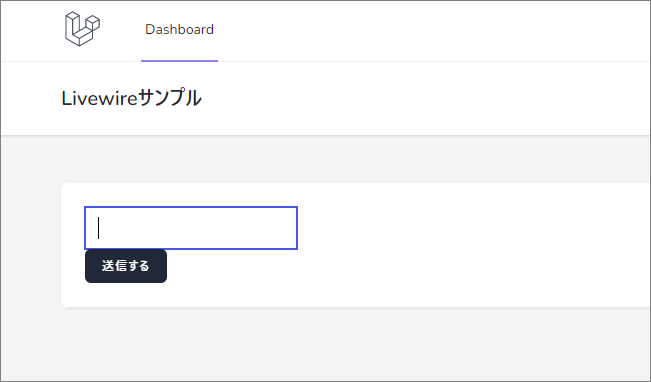
実際にどのようになっているか、確認してみましょう。ログインして、dashboard画面を表示すると、次のように表示されます。

今のままでは、ボタンを押しても、入力内容は保存されません。保存機能も搭載しておきましょう。
⑥ 保存機能を追加
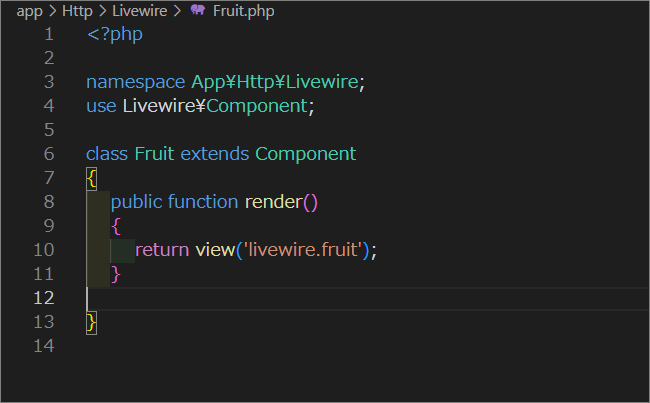
app/Http/Livewire/Fruit.phpを開きます。デフォルトでは、ページを表示するための下記コードが入っています。

ここに、次のように、3箇所にコードを加えておきます。
app/Http/Livewire/Fruit.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<?php namespace App\Http\Livewire; use Livewire\Component; // use宣言追加 use App\Models\FruitName; class Fruit extends Component { // 追加 public $name; public function render() { return view('livewire.fruit'); } // 追加 public function submit() { FruitName::create([ "name" => $this->name, ]); session()->flash('message', '保存したよ'); } } |
これで準備OKです。実際にフォームに値を入力して、データベースに保存されているかチェックしてみてくださいね。


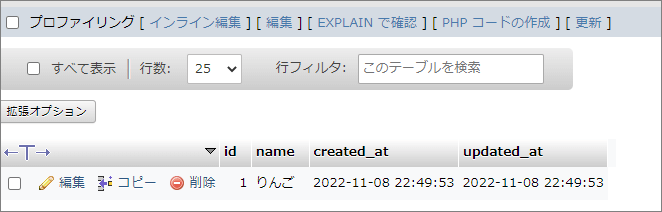
「りんご」を登録すると、データベースには次のように入ります。
⑦ リアルタイムバリデーション搭載
一応保存機能はつけました。ただこれではあまり、Livewireの醍醐味を感じられませんよね。
ここにリアルタイムバリデーションをつけてみましょう。
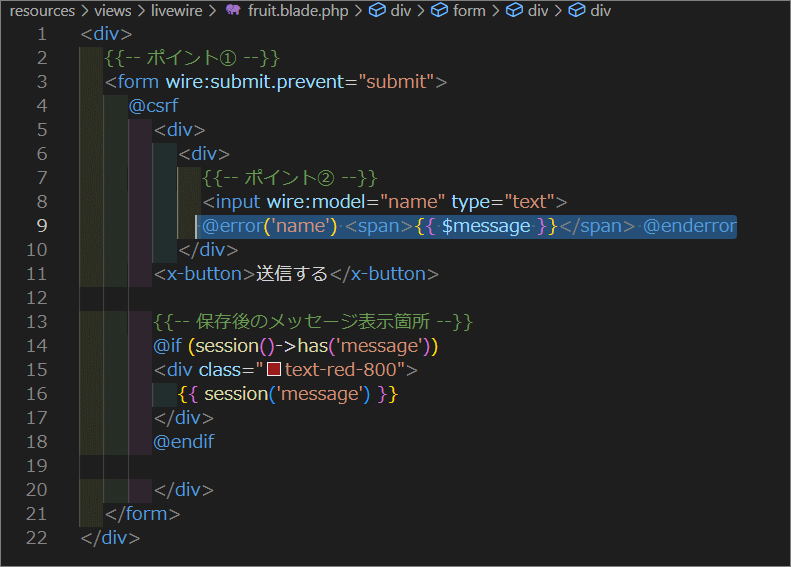
まずはビューのinputタグの下あたりに、下記を追加します。
resources/views/livewire/fruit.blade.php
|
1 |
@error('name') <span>{{ $message }}</span> @enderror |

次にLivewire/Fruit.phpのpublic $nameの下に下記のバリデーションルールとエラーメッセージを追加します。
app/Http/Livewire/Fruit.php
|
1 2 3 4 5 6 7 8 9 |
// バリデーションルール protected $rules = [ 'name' => 'max:6', ]; // バリデーションメッセージ protected $messages = [ 'name.max' => '6文字以内でよろしく' ]; |
さらに、updatedメソッドもいれます。
|
1 2 3 4 5 |
// リアルタイムバリデーション public function updated($name) { $this->validateOnly($name); } |
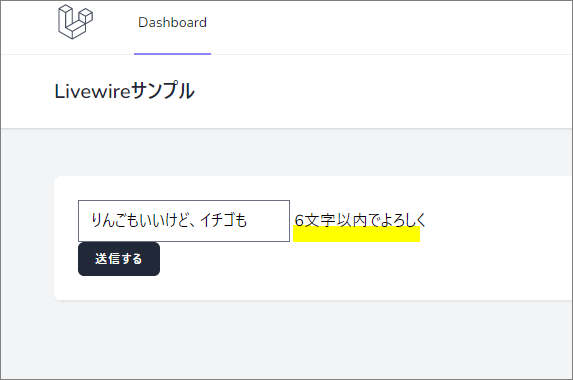
これで準備OKです。再びフォームに値を入力してみましょう。
6文字以上を入れると、リアルタイムで警告がでてくるはずです。

最初は「おお♪」って思いました。
さいごに
以上Livewireの基本の使い方を説明しました。
こちら、GitHubにコードも置いておいたので、記事だけでは分かりにくかったら、見てくださいね。Tailwind CSSクラスを少しいれて、見栄えも良くしておきました。

記事と共に、役立ったら、GitHubにスター(★)つけてもらえると、励みになります♪
なおLaravelは、Vue.jsも使えます。Vue.jsを使って作成したクイズアプリは下記にあります。良かったらクイズも楽しんでいってくださいね。