エラーの意味は「文字列がはいるところに、配列が受け渡されている」ですが、Laravel Vite用に2つのプラグインが入ってしまい、衝突してしまっている可能性があります。
そのため、ビューファイルに下記のようにLaravel Vite用のCSSとJSのリンクを入れても、情報が受け渡されていない可能性があります。
|
1 |
@vite(['resources/css/app.css', 'resources/js/app.js']) |

わたし自身、うっかりして、このエラーに遭遇しました。
解決するには、下記をお試しください。
Laravel Viteが起動せずhtmlspecialchars(): Argument #1 ($string) must be of type string, array givenとなるエラー対策
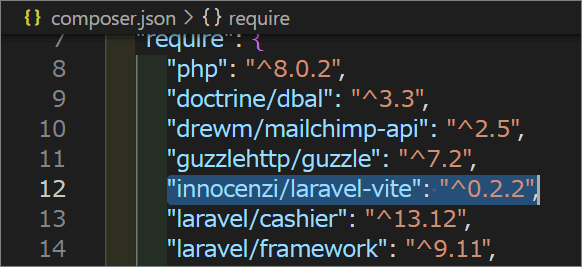
まずはcomposer.jsonファイルに「innocenzi/laravel-vite」が入っているかを確認します。
【composer.jsonにinnocenzi/laravel-viteが入っている場合】

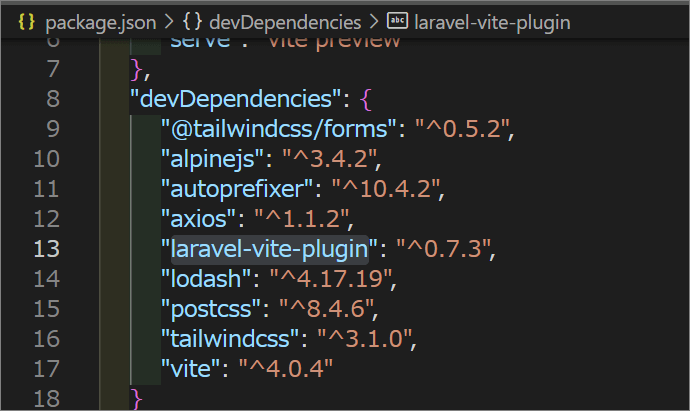
次にpackage.jsonファイルに「laravel-vite-plugin」が入っているか確認します。
【package.jsonにlaravel-vite-pluginが入っている場合】

もし2つとも入っていたら、どちらかを削除します。
innocenzi/laravel-viteを削除する場合には、composer removeを実行します。(バージョン部分は、適宜変更してください)
|
1 |
composer remove "innocenzi/laravel-vite": "^0.2.2" |
laravel-vite-pluginを削除する場合には、npm uninstallを実行します。(バージョン部分は、適宜変更してください)
|
1 |
npm uninstall "laravel-vite-plugin": "^0.7.3" |
以上です。

お好きな方を残すと良いかと思いますが、laravel-vite-pluginが公式であるため、わたしはこちらを使ってます。
うまくいかない場合
うまくいかない場合のチェックポイントです。
①ビューファイルにviteのリンクが入っているか?
リンクがちゃんと入っていることをご確認ください。
|
1 |
@vite(['resources/css/app.css', 'resources/js/app.js']) |
② キャッシュが残っていないか?
キャッシュクリア系コマンドを実行します。
|
1 |
php artisan view:clear |
③ 必要なファイルと設定は入っているか?
vite.config.jsやpostcss.config.jsファイル等必要なファイルと設定が入っているかご確認ください。
色々やってしまった場合には、一度削除して、もう一度プラグインを入れ直すほうが良いかもしれません。
さいごに
エラー解決したら嬉しいです。
Laravel Vite系の記事は、他にも取り揃えています。下記にあるので役立ててください。



