Vue3.jsを使っていてエラーになったため、修復方法をメモしておきます。
セキュリティの脆弱性を修正しようとして、 npm audit fix --force を実施したところ、エラーが次々と発生しました。
このコマンドは、脆弱性を解消するために、メジャーバージョンアップを伴う修正を行ってくれます。ただそのために、脆弱性は解消されても、別のエラーが起こる可能性があります。

今回はまんまと、その状況に陥ってしまいました…
この記事では、一連のエラーの発生と修正方法を記録しておきます。
ライブラリインストール時にvulnerabilities(脆弱性)の発見
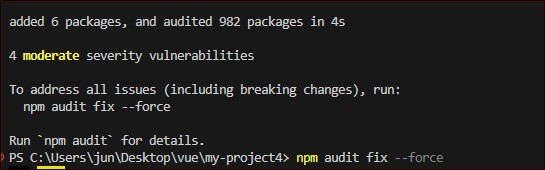
Vue3のプロジェクトにあるライブラリをインストールした後に、vulnerabilities(脆弱性)がありとでました。
今回はサンプルプロジェクトだったので、指示通り、 npm audit fix --force を行い、力ずくで修正を試みました。

npm audit fix後にエラーがでる
npm audit fix --force コマンド実施後、下記エラーがでました。
このエラーは、Webpackの開発サーバーに問題があることを示しています。具体的には、依存関係の不整合が考えられます。
node_modulesの再インストール
エラーを修復するため、全ての依存関係を削除することにしました。一度サーバーをとめて、プロジェクト内で、下記コマンドを実行してnode_modulesを削除しました。
【UNIX/Linuxの場合】
|
1 |
rm -rf node_modules |
【Windows PowerShellの場合】
|
1 |
Remove-Item -Path node_modules |
続いて下記コマンドを実行して、依存関係を再インストールしました。
|
1 |
npm install |
新たなエラーとその原因
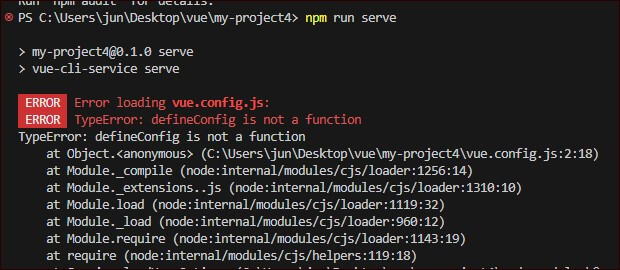
サーバーを立ち上げなおそうとすると、次は、下記のエラーがでました。
ERROR TypeError: defineConfig is not a function

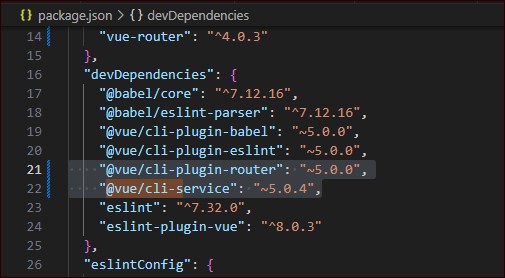
このエラーは、@vue/cli-service のバージョンが古く、defineConfig 関数が存在しないために発生します。package.jsonを確認すると、@vue/cli-serviceのバージョンが^3と、低くなっていました。
そこで、@vue/cli-service を “~5.0.4” に更新しました。その後、npm run serve を再実行した際に問題が解消されました。
|
1 |
"@vue/cli-service": "~5.0.4", |

さいごに
今回の問題の原因は、 npm audit fix --force を使用した際に、@vue/cli-serviceのバージョンが変わり、他のライブラリと互換性がなくなってしまったために起こりました。
何かあった時のために、 npm audit fix --force 実施前には、package.jsonのバックアップを取っておいたほうが良いですね。
バックアップは、予期せぬ問題が発生した場合に元の状態に戻すための安全策となります。
とりあえず備忘録として残しますが、同じような状況になってしまった方のお役にたてばうれしいです。