PHPのコードを記事に表示させたい!
と思い、色々試しましたが、どうも不具合連発。
いきついたのは「Crayon Syntax Highlighter」です。
だめだったものと、良かったもの、書いておきます。
Crayon Syntax HighlighterでPHPが美しく表示された
結論から言うと、Crayon Syntax Highlighterが一押し。

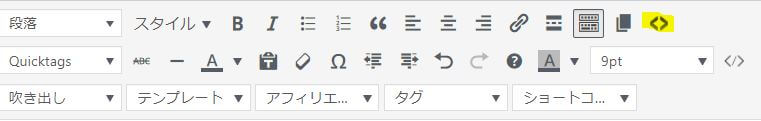
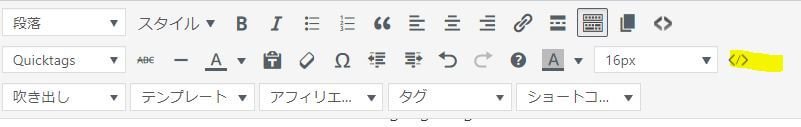
インストール後は、記事作成画面のこちらのカッコ<>をクリック。

カッコをクリックしてコードをペーストします。
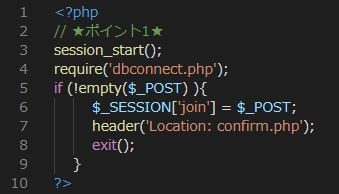
たとえばこんなコードを入れていますと、

こんなふうに美しく表示されます。
|
1 2 3 4 5 6 7 8 9 10 |
<?php // ★ポイント1★ session_start(); require('dbconnect.php'); if (!empty($_POST) ){ $_SESSION['join'] = $_POST; header('Location: confirm.php'); exit(); } ?> |
ただし、ふたつほど注意点が!
デフォルトのままだと、コードが読み込みできず真っ白になったりするエラーが。
実はこのプラグイン、4年前から更新がされておらず、環境の変化についていけておらず、こういった不具合が起こります><
エラーを避けるため、インストール後は、必ず下記の設定を行ってください。
エラーを避けるためにCrayon Syntax Highlighterで行うべき設定
1.プラグインを有効化する前に、プラグイン/プラグインエディターへ。
もし有効化したら、一度無効化してください。

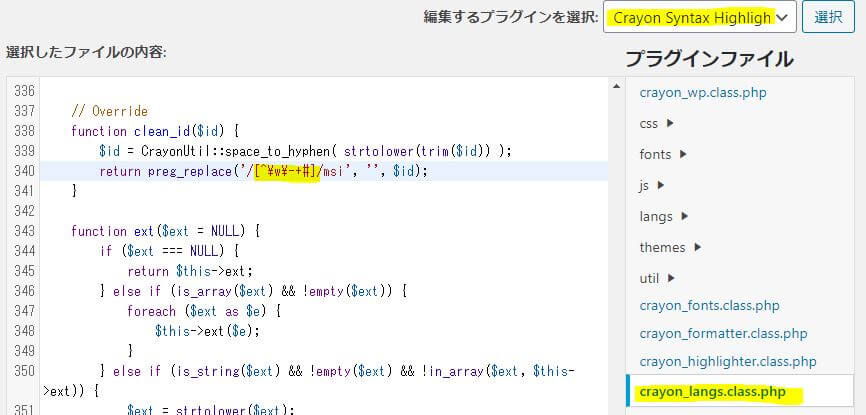
2.右側の【編集するプラグイン】から、【Crayon Syntax Highlighter】を選択。
その下の【プラグインファイル】から、【crayyon_langs.class.php】を選びます。

3.340行目にあるこちらのコードを書き替えます。
|
1 |
[^\w-+#] |
次のようにwの後にバックスラッシュを入れてください。
バックスラッシュは【¥】マークで表示されることもあります。
|
1 |
[^\w\-+#] |
これでOK。
4.プラグインを再度有効化して、ご利用ください。
なお私はWordpressのCocoonを使っていますが、Cocoonの高速化設定を有効化しておくと、スペースがあかない等の不具合が起こります。
これは別の記事で解説しているので、該当する方は、チェックしてみてください。
PHPコードがきれいに表示されなかったプラグイン
他の方法も試しましたが、どうもうまくいきませんでした。
ご参考までに、載せておきます。
marginalsoft はクオテーションが全角になってしまう
ググってみたときに【マージナルソフト】というサイトで、記事表示用にコードを手軽に変換できるとありました。
見た目も美しくできたので、最初は使っていました。
先ほどのコードを変換した例がこちら。
- <?php
- // ★ポイント1★
- session_start();
- require(‘dbconnect.php’);
- if (!empty($_POST) ){
- $_SESSION[‘join’] = $_POST;
- header(‘Location: confirm.php’);
- exit();
- }
- ?>
ですが、このコードをコピペして使おうとすると、エラーが出てしまいます。
どうやら変換時に、クオテーションを半角→全角にしてしまうらしのですね。
さらに、シングルクオテーションを二つ入力した箇所は、勝手にダブルクオテーションになってしまったり。
そこで使用をやめました。
Highlighting Code Blockもイマイチだった。
良いプラグインはないかとググってみると、Highlighting Code Block というものがありました。
早速インストールして試しましたが、コードがきれいに入らない。
思うに、PHPだけなら良いのかもしれません。
ただHTMLとPHPを混ぜ合わせたりすると、おかしなことに。
HTMLとPHPが入ったコードなら、 Crayon Syntax Highlighterプラグインがおすすめ
ということで、つらつら書きましたが、今のところは Crayon Syntax Highlighter が良いよ、ということで。
特にHTMLとPHP一緒にしたコードを載せるなら、おすすめです。
HTMLだけなら Cocoonなら、 <pre></pre>で囲めるボタンが備わっているので楽です。

ですがPHPコードも一緒にいれるとなると、そうもいかず。
地味に面倒でした^^;