Laravelのbladeファイル上で、改行コードを付けて、安全にデータを表示するには、nl2br と htmlspecialcharsを使います。
たとえば、データベースに次のデータが保存されているとします。

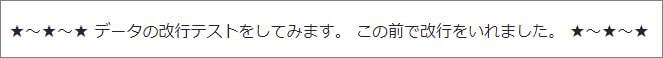
これを表示する際、こんなふうに改行が消えてしまうときの対策です。
【改行が反映されない状態】

blade.phpファイルで、次のように nl2br と htmlspecialcharsを変数に加えてください。
★変更前: {{$post->body}}
★変更後: {!! nl2br(htmlspecialchars($pose->body)) !!}
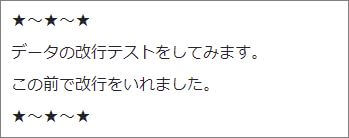
すると、データ内にあった改行がちゃんと反映されます。
【改行が反映された状態】

ここから先は、なぜ上記のコードで問題が解決されるのか解説しますね。
Laravelのbladeで改行コードを含むデータを安全に表示するにはnl2brとhtmlspecialcharsを使う理由解説
改行が表示されない理由は、html は改行文字があっても、表示上改行しないようになっているからです。
改行したいときは、<br> という改行を示すタグを使う必要があります。
ですがフォームでのテキスト入力画面で、いちいち <br>をつけるのが面倒ですよね。
そこで改行コードを <br>に変換してしまう関数 nl2br() を使います。
処理①
ただ、二重波カッコ {{ }}で囲むと、コードがそのまま表示されてしまいます。
二重波カッコはエスケープ処理のために行っており、危険なコードを入れられても安全なように、コードを文字列にしてしまうのです。
つまり、<br>タグを入れても、改行がされないのです!
「エスケープ処理ってなんだろ」と思ったら、下記の記事も目を通してみてくださいね。
エスケープ処理を行わないようにするには、次のように エクスクラメーションマークを{{ }}の中に入れてあげます。
処理②
この状態で、ちゃんと改行が表示されるようになります。

ただこうすると、エスケープ処理を除外した状態なので、セキュリティ上安全ではなくなります。
そこで、エスケープ処理を行うhtmlspacialchars()関数を使って、タグを無効化しておきます。
まずhtmlspecialchars()でタグを無効化した後に、nl2br()の処理が行われる形にするため、次のように記述します。
処理③
これによって、br タグ以外はエスケープ処理を行う、という処理が可能になります。

ちなみにこれ、順番が大事です!
上記の順番で書かなければタグが無効化されてしまったりするので、ご注意ください。
おまけ nl2br の意味
最後に、nl2brについて、ちょっと補足です。
nl2brというとなんだか言いにくい感じますが、nl2br は、newline to br を省略した名称です。
newline to br =改行(newline) を br タグにする
という意味です。

結構、そのまんまですよね。
わりとよく使うかもしれないので、覚えてしまうと便利です♪