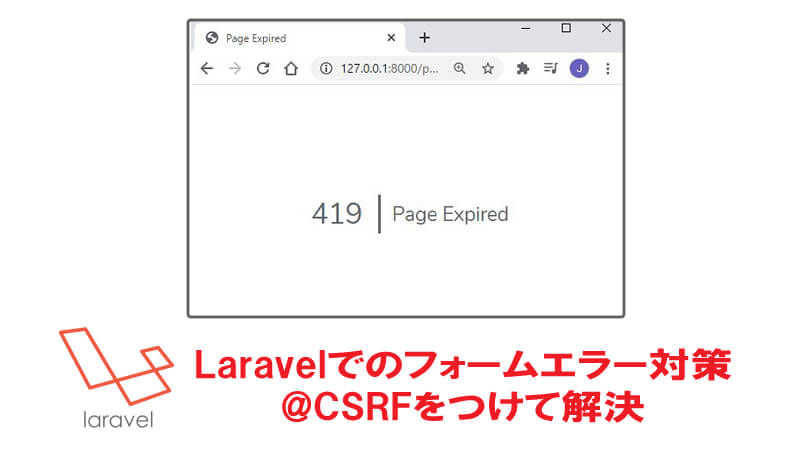
Laravel上で作成したフォームでボタンを押したとき、ブラウザで次のエラーがでたときの対処法です。
もしCSRF(シーサーフ)対策をしていないなら、それが原因。
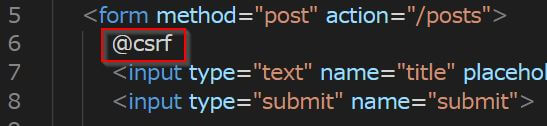
フォームの中に@csrfと5文字入力するだけで解決します。
フォームタグの下あたりに入れてあげましょう。

CSRF(シーサーフ)とは
CSRFとは、クロスサイトリクエストフォージェリの略です。
これはWeb上の詐欺の手口のひとつ。
ユーザーのログイン情報を使って、ユーザーの名義で勝手にものを購入したり、投稿したりといった被害が報告されています。
詳しくはこちらのセキュリティリスクを解説したページをご覧ください。
CSRF(シーサーフ)対策はトークンを使う
CSRF対策には、ワンタイムトークンを用います。
ワンタイムトークンとは1回限り有効な整理券みたいなもの。
Webアプリの中で、セッション中のユーザーにトークンを発行します。
ユーザーが投稿や購入などのためにボタンを押すときにも、トークンを発行します。

トークンがあっていればボタンを押せますが、間違っていると押せないようにします。
こうすることで、適切なセッション情報がないユーザーがフォームボタンを実行するのを防げます。
laravelではCSRF対策が手軽にできる
Webアプリのフォームにトークン発行や認証の仕組みを作るのは面倒です。
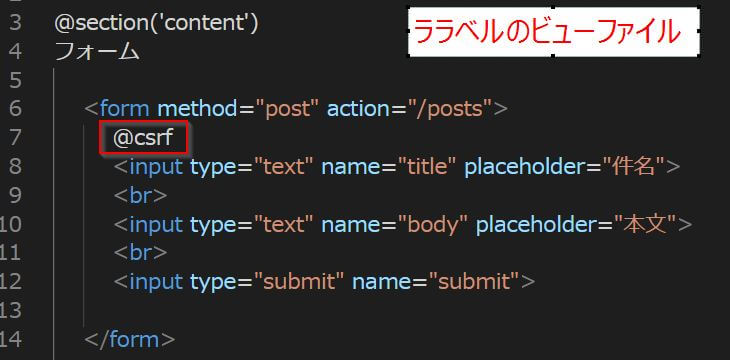
ですがLaravelなら、表示用のビューファイルのフォーム内に@csrfと入力するだけでOK。

こちらが、上記のファイルをブラウザ上で表示させたもの。

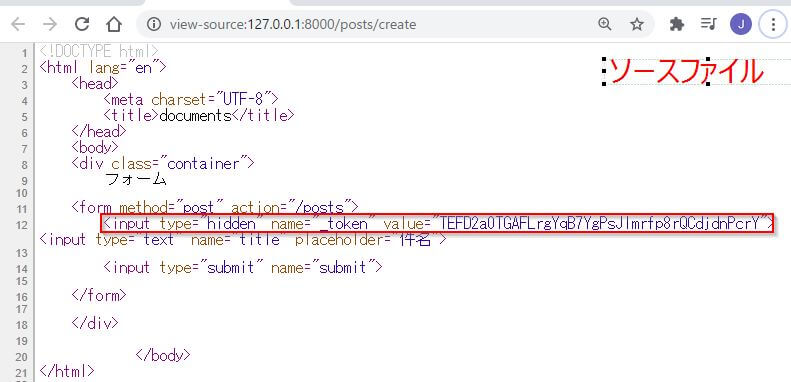
ブラウザだけ見ると分かりませんが、ソースコードを見ると、ちゃんと@csrfを入れた場所にトークンが入っています。

もし入力し忘れてしまった場合には、今回のようなページの期限切れエラーが表示されるので安心です。
このシーサーフ対策以外にも、Laravelでは、以下のようなセキュリティ機能を手軽に搭載できます。
- エスケープ処理
- ユーザーによって表示や動作を切り替える仕組み
- メールによるユーザー認証
Laravelはセキュリティレベルの高いWebアプリを効率よく作れるように設計されているのです。
とはいえ、そもそもWebアプリ開発の知識がなければ、こういった仕組みも使いこなせませんよね。すると、せっかくのLaravelの機能を活かせず、また、セキュリティレベルが低い状態でユーザーの情報を取り扱うことになってしまいます…
そんなことにならないように、こちらの「初心者のためのLaravelの教科書」では、セキュリティやWeb開発の基本知識も含めて、Laravelの使い方を解説しています。

Laravelの教科書より抜粋①
先程あげた動作の制限や、認証機能の搭載方法についても分かりやすく説明しています。

Laravelの教科書より抜粋②
Laravelの使い方を習得しつつ、会員制フォーラムサイトを実際に作っていきます。

Laravelの教科書で作成する会員制サイトイメージ
「基本からLaravelの使い方を習得したい」
と思ったら、こちらをクリックして、詳細を見てみてくださいね。学習サイトの登録は無料です。