LaravelでTailwind CSSを使いたい人向けに役立つ無料テンプレートサイトをご紹介します。
デザインは出来る限り効率的にすませたいと思ったら、参考にしてください。
Laravelに組み込むときの注意点もお伝えしますね。
LaravelでTailwindを使う時役立つ無料テンプレートサイト3選
次の3つのと用途別にお見せしていきます。
- テンプレートを丸ごと使えるサイト、
- サイドバーなど部分的にテンプレートがほしい時に役立つサイト、
- 微調整をするときによいサイト
テンプレートを丸ごと使える Tailwind Toolbox
テンプレートを丸ごと使えるサイトとしては、Tailwind Toolboxがあります。

たとえば管理者用のダッシュボードを作りたいときは、検索ボックスに【Admin Template】などと入れると、候補が出てきます。
全てチェックしていませんが、見た限りでは「気に入ったら支払ってね」形式となっています。


気に入ったらコーヒー一杯おごってね、と書いてあります。
なんだか、おしゃれ。
コードはGitHubに公開されています。規約については、いくつか見た限りではMIT licenseとあります。
MITライセンスは、非常にゆるいライセンス。最低限のルールを守れば、商用利用もOKです。
MITライセンスでしていいこと、悪いことは、下記記事で具体的に解説してます。気になったら、併せて読んでくださいね。
お役立ち部品が見つかる tailwindcomponents
2つ目は、tailwindcomponents。ここは、ちょっとした「部品」の作り方を知るのに便利です。

たとえばフォームをつけたいときには、検索ボックスに「form」といれます。すると、フォーム一覧がでてきます。
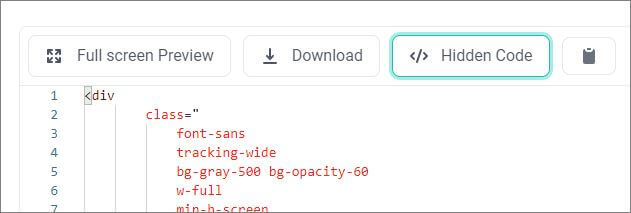
Hidden Codeボタンを押すと、コードを見ることができます。

なお規約関連はサイトの下の【legal】に掲載されています。スペイン語なのですが、自動翻訳など使えば、意味が分かります。
ざっと機械翻訳をかけた限りでは、下記のような文章が入っていました。
En virtud de lo dispuesto en los artículos 8 y 32.1, párrafo segundo, de la Ley de Propiedad Intelectual, quedan expresamente prohibidas la reproducción, la distribución y la comunicación pública, incluida su modalidad de puesta a disposición, de la totalidad o parte de los contenidos de esta página web, con fines comerciales, en cualquier soporte y por cualquier medio técnico, sin la autorización de https://tailwindcomponents.com.
*引用元:tailwindcomponents legal
【日本語訳】
当然ながら、商用利用のために、コードを複製したり、販売したりするのは、ダメという事ですね。
またサイトに下に【Component copyrights belongs to their authors.】とあります。つまり、著作権は、各コンポーネントの作者に属します。
以上のことから、無料コードについて、次のような形での利用が可能です。
- コードを参考にアレンジするのはOK
- 各コンポーネントの作者のページも確認しておくと良い
- もし商用利用の点で何か気になることがあれば、作者に問い合わせる

こちらに限らずですが、無料のテンプレートを使う場合には、念のため、規約をチェックしておくことをおすすめします。
Tailwind CSS マニュアル
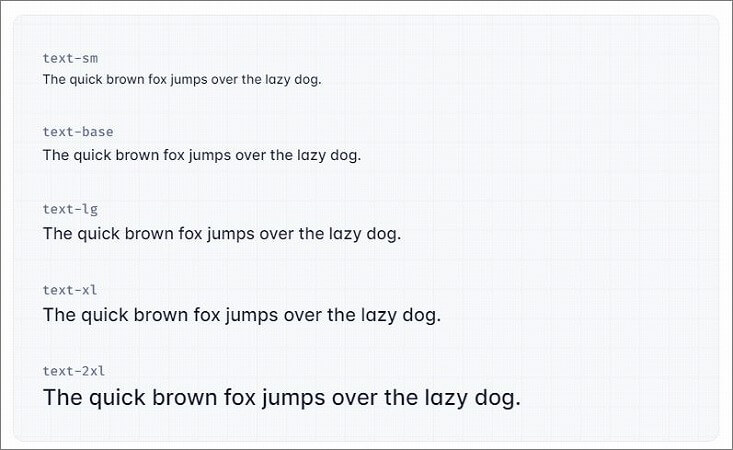
最後は公式マニュアルサイト。微調整をしたいときは、ここが参考になります。

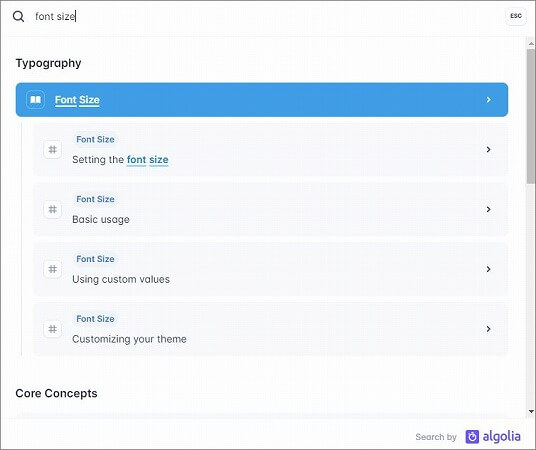
たとえばフォントを大きくしたいときに検索ボックスで【font size】といれると、コードが出てきます。

検索結果はこちら。

参考:https://tailwindcss.com/docs/font-size
「ここ、ちょっと余白つけたい!」なんて時は、【margin】と検索すると、下記の表がでます。

参考:https://tailwindcss.com/docs/margin
公式サイトは、ちょっとした調整をしたいときに役立ちます。
おまけ:美しいアイコンが必要な時は heroicons
アイコンが必要な時は、heroiconsがおすすめです。
![]()
こちらはTailwind CSSの作者によって作られています。使いやすく美しい無料のアイコンがそろっている有難いサイトです^^
たとえばパソコンのアイコンが必要なときは、上記のサイトで【desktop-computer】をクリックし、【Copy SVG】をクリックすると、コードをコピーできます。
![]()
コピーしたコードを貼り付けて、ブラウザに表示すると、次のように、パソコンアイコンを表示できます。
|
1 2 3 |
<svg xmlns="http://www.w3.org/2000/svg" class="h-6 w-6" fill="none" viewBox="0 0 24 24" stroke="currentColor" stroke-width="2"> <path stroke-linecap="round" stroke-linejoin="round" d="M9.75 17L9 20l-1 1h8l-1-1-.75-3M3 13h18M5 17h14a2 2 0 002-2V5a2 2 0 00-2-2H5a2 2 0 00-2 2v10a2 2 0 002 2z" /> </svg> |
![]()
色やサイズも変更可能です。たとえば、サイズを幅・高さ120pxで、色を赤色にする場合は、次のようにコードを変えます。
|
1 2 3 |
<svg xmlns="http://www.w3.org/2000/svg" class="h-6 w-6" fill="none" viewBox="0 0 24 24" stroke="red" stroke-width="2" style="width:120px;height:120px;"> <path stroke-linecap="round" stroke-linejoin="round" d="M9.75 17L9 20l-1 1h8l-1-1-.75-3M3 13h18M5 17h14a2 2 0 002-2V5a2 2 0 00-2-2H5a2 2 0 00-2 2v10a2 2 0 002 2z" /> </svg> |
![]()
Laravelでテンプレートを使うときに注意すべきこと
テンプレート等ご紹介してきましたが、使う上で「気を付けておいたほうが良さそう!」と感じる点を2つ、お伝えします。
Laravelでは、2022年1月16日現在、普通にBreezeをインストールすると、Tailwindのバージョン3.0が入ってきます。
ただ、Web上のテンプレートはバージョン2.0で作られているものも結構あります。プロジェクトと同じバージョンのCSSを使いたい場合には、バージョン情報もチェックしておくと良いかなと思います。
またテンプレートによって組み込むのが面倒なものもあります(経験談)。このあたりも含めて、使いやすそうなものを選んでくださいね。
さいごに
Laravelでは、メインのCSSがTailwind CSSへ移行している気配があります。
Laravel BreezeやJetstreamをインストールすると、デフォルトでTailwindが入ってきます。
わたしもLaravelの動向に合わせ、最近はTailwind CSSに力を入れています。ご興味あれば、他の記事も見ていってください。
なお、「LaravelとTailwind CSSでどんなWebアプリができるのか」見たい場合は、サンプルサイトもご用意しています。下記をご覧ください。
こちらは、「Laravelの教科書」という学習サイトを通じて作成するWebアプリのサンプルとなります。
Laravelの教科書では、Laravel BreezeとTailwind CSSを使って、フォーラムサイトを作る方法を解説していきます。ご興味あれば下記ボタンをクリックして、ご案内ページを見てみてくださいね。
基礎編は無料です。









コメント
tailwindcomponents のライセンスについて、読んだのですがこれは、迷惑をかけないようにであれば利用可能と意味なのか、商用利用は不可なのか読み解けませでした。
いろいろ調べてみたのですが、よくわからずの状態です…
もしよろしければ、どういったライセンスなのか教えていただけますでしょうか。
よろしくお願いします。
tailwindcomponents のライセンスについて、分かりやすくなるよう
記事に追記をしました。よかったら読んでください。
ありがとうございます!
大変わかりやすく本当に助かりました!
コードが公開されているとついついコピペしたくなるのですが、コードを参考にしながら作成します!